Vill du skapa en anpassad sida i WordPress?
En anpassad sida låter dig använda en annan layout än dina vanliga sidor i WordPress. Många WordPress-webbplatser har anpassade sidlayouter för sina försäljningssidor, målsidor, webinar-sidor och mer.
I den här artikeln visar vi dig hur du enkelt skapar en anpassad sida i WordPress, steg för steg.

Förstå anpassade sidor i WordPress
Som standard låter WordPress dig skapa inlägg och sidor.
Ditt WordPress-tema styr utseendet på dina sidor med en mallfil som heter page.php.
Denna mallfil påverkar alla enskilda sidor som du skapa i WordPress.
Men som du redan vet att inte alla sidor är desamma. Du kanske till exempel vill skapa en målsida som ser ganska annorlunda ut än dina vanliga webbplatssidor.
Tidigare innebar att skapa en anpassad sida i WordPress att koda din egen anpassade mall med HTML, CSS och PHP. Vi kommer att täcka den metoden, men vi rekommenderar inte den för nybörjare.
Istället föreslår vi att du använder SeedProd eller ett annat plugin-program för att skapa din egen sida. Använd bara dessa snabblänkar för att hoppa direkt till de olika metoderna.
- Använda SeedProd för att skapa en anpassad sida i WordPress (rekommenderas)
- Använda Beaver Builder för att skapa en anpassad sida i WordPress
- Manuellt skapa en anpassad sidmall i WordPress
Använda SeedProd för att skapa en anpassad sida i WordPress
SeedProd är det bästa dra och släpp sidbyggare för WordPress. Den levereras med mer än 100 professionellt utformade mallar som du kan använda som bas för din sida.
Alternativt kan du skapa en helt anpassad WordPress-sida utan att skriva någon kod med deras dra & droppbyggare.
SeedProd är utformad för att vara enkel att använda, även för nybörjare. Det har dock också avancerade alternativ som låter dig bygga visuellt fantastiska sidor för att engagera dina besökare och öka konverteringarna.
Först måste du installera och aktivera SeedProd-plugin. Mer information finns i vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Obs! Det finns också en gratis version av SeedProd-plugin. Men för vårt exempel använder vi Pro-versionen eftersom den har många kraftfulla funktioner.
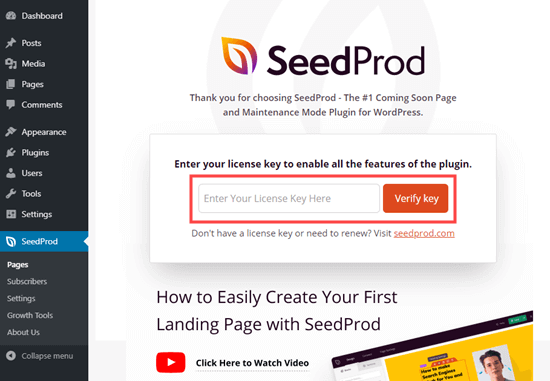
När du har aktiverat bör du se välkomstsidan. Du måste ange din licensnyckel här och klicka på knappen ”Verifiera nyckel”. Du hittar din licensnyckel i ditt kontoområde på SeedProd-webbplatsen.

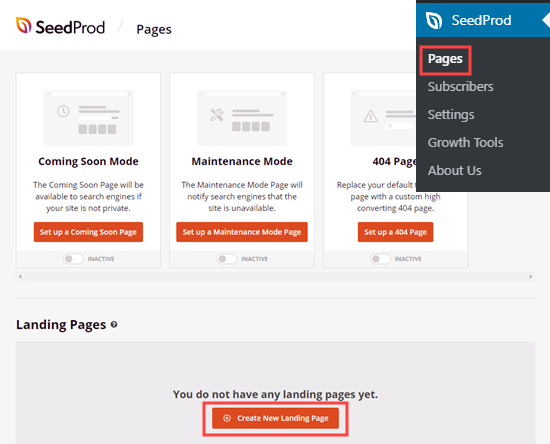
Gå sedan till SeedProd ”Sidor i din WordPress-admin. Klicka sedan på knappen ”Skapa ny målsida”.

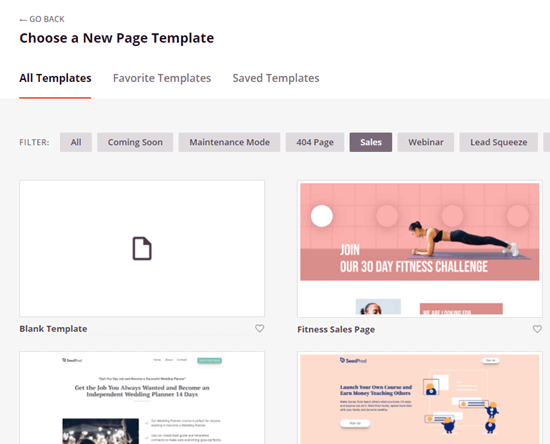
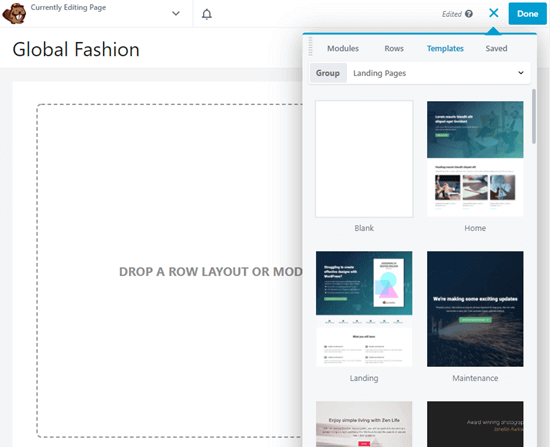
Därefter uppmanas du att välja en mall. Du kan filtrera dessa för att hitta mallar för den typ av sida du skapar. Om du föredrar att börja om från början använder du helt enkelt den tomma mallen.

För denna handledning kommer vi att använda en mall för kursförsäljningssida.
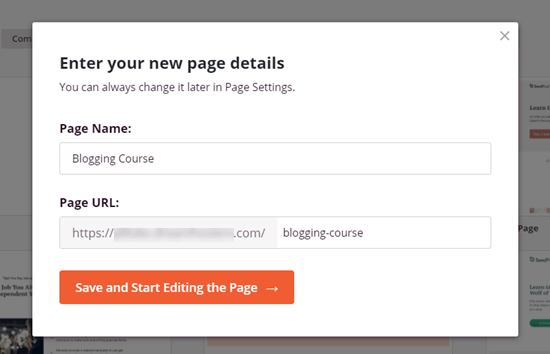
Du kommer att uppmanas att ge din sida ett namn och ange URL: en. När du har gjort det klickar du på knappen ”Spara och börjar redigera sidan”.

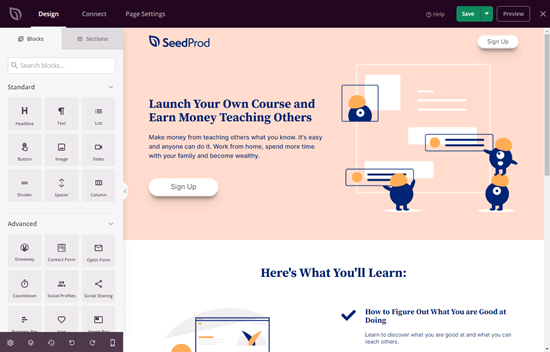
Mallen du valde laddas nu upp i SeedProd-sidbyggaren.

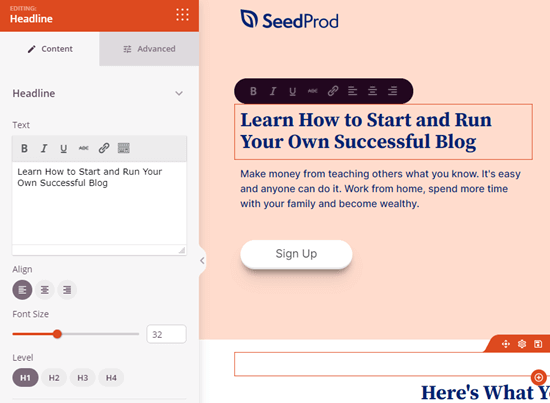
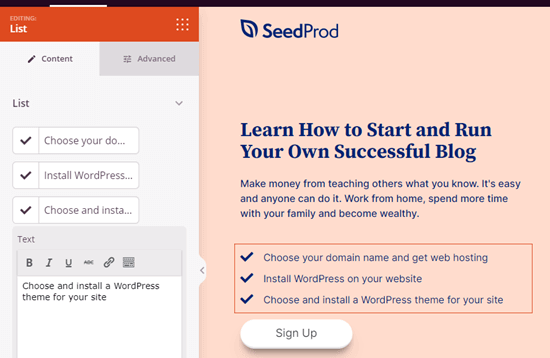
Om du vill ändra något i mallen klickar du bara på den. Det är lätt att ändra text direkt i pa ge builder själv. Här redigerar vi till exempel sidrubriken.

Du kan formatera din text, ändra justeringen, lägga till länkar, och mer.
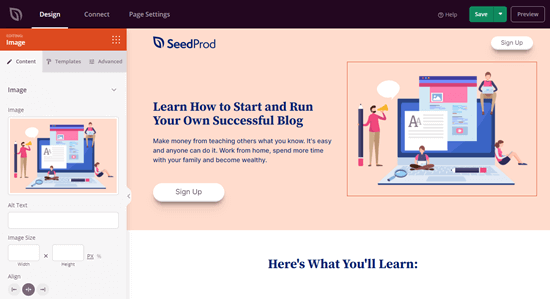
Det är också enkelt att redigera bilder med hjälp av SeedProd sidbyggare. Klicka bara på bilden som du vill ändra.
I det här exemplet har vi ersatt standardbilden högst upp på sidan med vår egen bild.

Fortsätt och ändra vad du vill genom att helt enkelt klicka på det. Detta öppnar redigeringsfönstret till vänster på sidan.
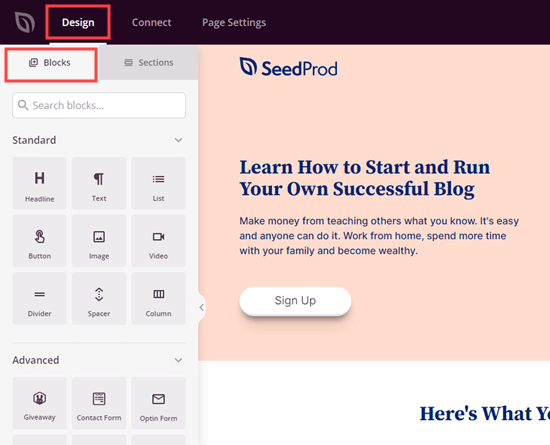
För att lägga till nya block (element) till din sida, klicka helt enkelt på fliken Design högst upp på sidan. Välj bara vilket standard- eller avancerat block som helst och dra och släpp det på plats på din sida.

När du har lagt till ett block behöver du bara klicka på det för att redigera det. Här har vi lagt till ett listblock på vår sida.

Om du gör ett misstag någon gång eller ändrar ditt tänk, oroa dig inte. Klicka bara på ”Ångra” -knappen längst ner på sidan för att vända om vad du gjorde.

Du hittar också gör om-knappen, revisionshistorik, layoutnavigering, mobilförhandsgranskning och globala inställningar för din sida här.
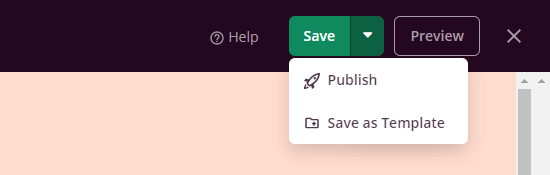
När du är nöjd med din anpassade sida är det dags att förhandsgranska eller publicera den.För att publicera sidan klickar du först på nedrullningspilen bredvid knappen Spara högst upp på skärmen. Välj sedan publiceringsalternativet.

Du kommer att se ett meddelande om att din sida har publicerats. Om du vill kolla in det direkt klickar du bara på knappen ”Se direktsida”.

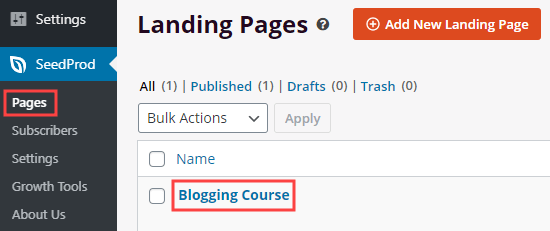
För att redigera din anpassade sida när som helst peka i framtiden, gå helt enkelt till SeedProd ”-sidor i din WordPress-administratör.
Du bör se din sparade sida i listan över målsidor. Klicka bara på titeln för att redigera den.

Fördelen med att använda SeedProd framför någon annan sidbyggare på WordPress är att den inte kommer att sakta ner din webbplats. SeedProd är den snabbaste sidbyggaren, och det låter dig skapa helt anpassade sidlayouter som är oberoende av din temadesign, så att du kan ha anpassat sidhuvud, sidfot osv.
Använd Beaver Builder för att skapa en anpassad sida i WordPress
Beaver Builder är en populär och väletablerad drag och släpp-sidbyggare för WordPress.
Du kan använda den för att enkelt skapa anpassade sidor på din webbplats eller blogg. Vi rekommenderar att du använder den fullständiga versionen av Beaver Builder Det finns också en gratis version av Beaver Bui lder tillgängligt med begränsade funktioner.
Först måste du installera och aktivera plugin-programmet Beaver Builder. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
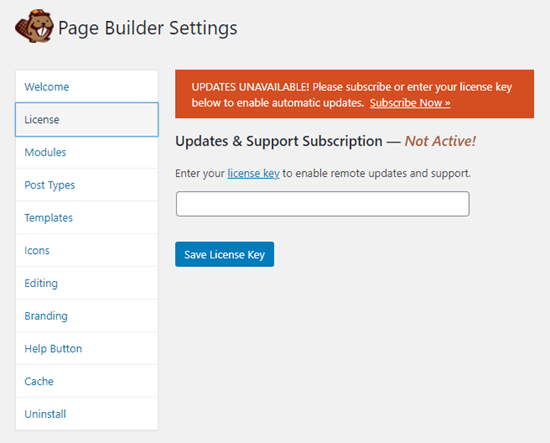
Vid aktivering ser du välkomstskärmen för Beaver Builder. Klicka bara på fliken Licens för att ange din licensnyckel. Du hittar detta i ditt kontoområde på webbplatsen för Beaver Builder.
Glöm inte att klicka på knappen ”Spara licensnyckel” för att spara din licensnyckel.

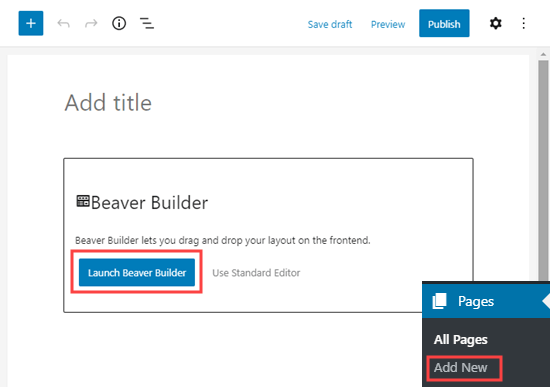
För att använda Beaver Builder, gå helt enkelt till Pages ”Lägg till nytt i din WordPress-administratör för att skapa en ny sida. Klicka sedan på” Starta Beaver Builder ”-knappen.

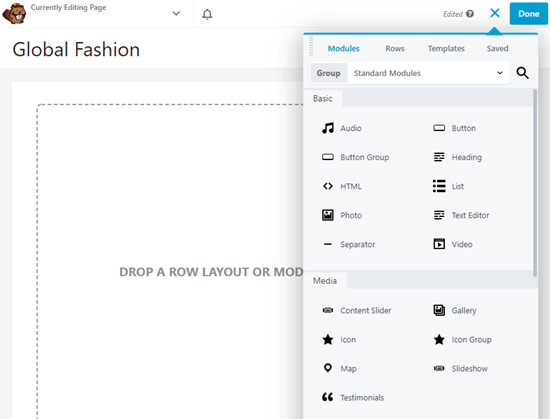
Beaver Builder-redigeraren öppnas sedan. Du måste lägga till rader och moduler för att skapa din sida. Klicka bara på element du vill använda och dra det till din sida.

Alternativt kan du börja med en mall. Fortsätt och klicka på fliken Mallar och välj sedan en mall att använda.

Du kan sedan klicka på vilken del av mallen som helst ändra det. Du kan till exempel ändra text, bilder, färger och mer.
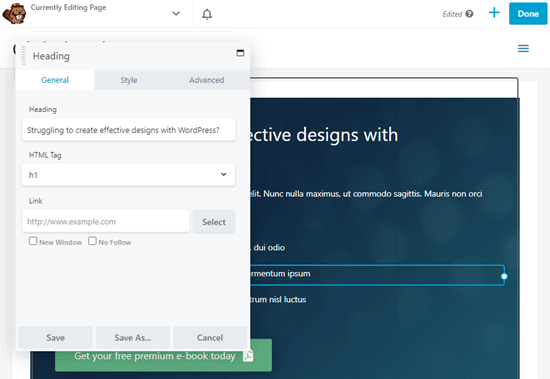
Här redigerar vi sidans rubrik. Beaver Builders redigeringsprocess är inte så smidig som SeedPr od, eftersom du måste skriva in texten i en separat popup-ruta.

När du har gjort ändringar i din klicka på knappen Klar längst upp till höger. Du kommer då att kunna spara eller publicera ditt inlägg.
![]()
Skapa en anpassad sidmall manuellt
Om du föredrar att inte använda ett plugin kan du skapa en anpassad sidmall manuellt i WordPress.
Redaktörens anmärkning: Det är helt bra att ha många plugins på din WordPress-webbplats. Ta en titt på vårt inlägg om hur många WordPress-plugins du ska installera om du är orolig för att ha för många plugins.
Först måste du öppna en vanlig textredigerare som Anteckningar på din dator. I den tomma filen lägger du till den här kodraden högst upp:
<?php /* Template Name: CustomPageT1 */ ?>
Den här koden säger helt enkelt till WordPress att det här är en mallfil, och den bör kännas igen som CustomPageT1. Du kan namnge din mall vad du vill så länge det är vettigt för dig.
När du har lagt till koden, spara filen på skrivbordet som, custompaget1.php.
Fortsätt och spara filen med valfritt namn, se bara till att den slutar med .php -tillägget.
För detta nästa steg måste du ansluta till ditt WordPress-värdkonto med en FTP-klient.
När du är ansluten, gå till ditt nuvarande tema eller underordnade temamapp. Du hittar den i katalogen /wp-content/themes/. Ladda sedan upp din anpassade sidmallfil till ditt tema.
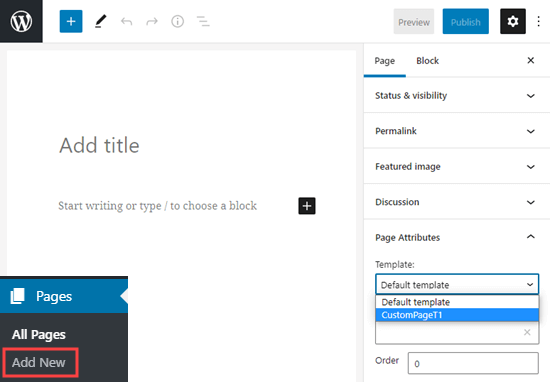
Nu måste du logga in på ditt WordPress-adminområde för att skapa en ny sida eller redigera en befintlig.
På sidan redigeringsskärm, bläddra ner till avsnittet ”Sidattribut”. Du kommer att se en rullgardinsmeny för mall. Genom att klicka på den kan du välja den mall du just skapade.

Om du väljer din nya mall och besöker den här sidan på din webbplats just nu, då ser du en tom sida. Det beror på att din mall är tom och inte berättar för WordPress vad den ska visas.
Oroa dig inte, vi visar dig hur du enkelt redigerar din anpassade sidmall.
Redigering av din anpassade Sidmall
Din anpassade sidmall är som alla andra temafiler i WordPress. Du kan lägga till valfri HTML, malltaggar eller PHP-kod i den här filen.
Det enklaste sättet att komma igång med din anpassade sida är att kopiera den befintliga sidmallen som tillhandahålls av ditt tema.
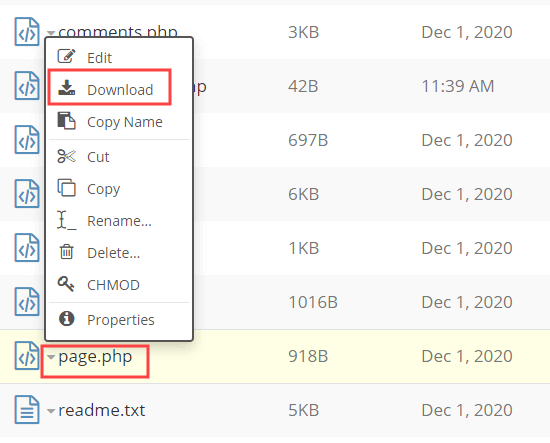
Öppna din FTP-klient och gå till din temamapp. Där hittar du en fil som heter page.php. Du måste ladda ner den här filen till din dator.

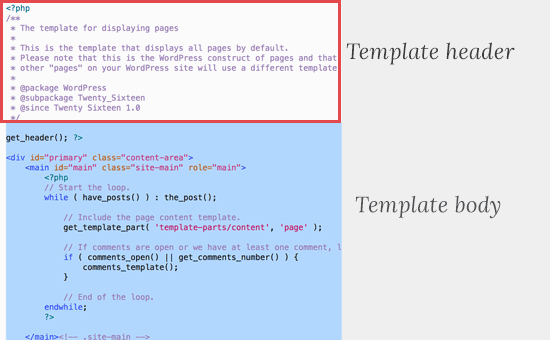
Öppna page.php-filen i en textredigerare som anteckningsblock, och kopiera allt innehåll utom rubrikdelen.

Rubrikdelen är den kommenterade delen högst upp i filen . Vi kopierar inte den, eftersom vår anpassade sidmall redan har en.
Nu måste du öppna din anpassade sidmallfil och klistra in all koden du har kopierat i slutet.
Din anpassade sidfil ser nu ut så här:
Spara helt enkelt din anpassade sidmallfil och ladda upp den tillbaka till din temamapp med FTP.
Du kan nu besöka sidan du skapade med den anpassade sidmallen. Det ska se ut precis som dina andra sidor i WordPress.
Fortsätt redigera din anpassade sidmallfil. Du kan anpassa det på vilket sätt du vill. Du kan till exempel ta bort sidofältet genom att ta bort raden som börjar <?php get_sidebar.
Du kan också lägga till anpassad PHP-kod eller lägga till vilken HTML du vill.
För att lägga till det faktiska innehållet på din sida, redigerar du bara sidan som vanligt i WordPress.
Du kan också lämna innehållsområdet i sidredigeraren helt tomt och lägga till anpassat innehåll direkt i din sidmall. På så sätt visas innehållet du lägger till på alla sidor med den anpassade mallen.
Vi hoppas att den här artikeln hjälpte dig att lägga till en anpassad sida i WordPress. Du kanske också vill se vår guide om de viktigaste typerna av WordPress-sidor som varje webbplats borde ha, och vår lista över WordPress-plugins som måste ha för alla webbplatser.
Om du gillade den här artikeln, vänligen prenumerera på vår YouTube-kanal för WordPress-självstudier. Du hittar oss också på Twitter och Facebook.