Você deseja criar uma página personalizada no WordPress?
Uma página personalizada permite que você use um layout diferente de suas páginas normais no WordPress. Muitos sites WordPress têm layouts de página personalizados para suas páginas de vendas, páginas de destino, páginas de webinar e muito mais.
Neste artigo, mostraremos como criar facilmente uma página personalizada no WordPress, passo a passo.

Compreendendo as páginas personalizadas no WordPress
Por padrão, o WordPress permite que você crie postagens e páginas.
Seu tema WordPress controla a aparência de suas páginas usando um arquivo de modelo chamado page.php.
Este arquivo de modelo afeta todas as páginas individuais que você crie no WordPress.
No entanto, como você já sabe, nem todas as páginas são iguais. Por exemplo, você pode querer criar uma página de destino que pareça bastante diferente das páginas normais do seu site.
No passado, criar uma página personalizada no WordPress significava codificar seu próprio modelo personalizado usando HTML, CSS e PHP. Abordaremos esse método, mas não o recomendamos para iniciantes.
Em vez disso, sugerimos o uso de SeedProd ou outro plug-in de construtor de páginas para criar sua página personalizada. Basta usar esses links rápidos para ir direto para os diferentes métodos.
- Usando SeedProd para criar uma página personalizada no WordPress (recomendado)
- Usando o Beaver Builder para criar uma página personalizada no WordPress
- Criando manualmente um modelo de página personalizada no WordPress
Usando SeedProd para criar uma página personalizada no WordPress
SeedProd é o melhor arrasto e drop page builder para WordPress. Ele vem com mais de 100 modelos projetados profissionalmente que você pode usar como base para sua página.
Como alternativa, você pode criar uma página WordPress totalmente personalizada sem escrever nenhum código usando o arrasto & drop builder.
SeedProd é projetado para ser fácil de usar, mesmo para iniciantes. No entanto, também possui opções avançadas que permitem criar páginas visualmente impressionantes para envolver seus visitantes e aumentar as conversões.
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in WordPress.
Observação: também está disponível uma versão gratuita do plug-in SeedProd. No entanto, para nosso exemplo, usaremos a versão Pro, pois ela tem muitos recursos poderosos.
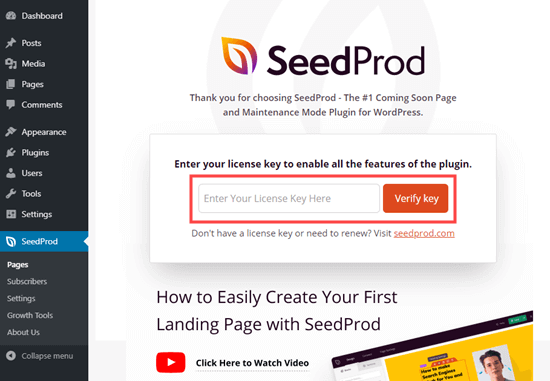
Após a ativação, você deverá ver a página de boas-vindas Você precisa inserir sua chave de licença aqui e clicar no botão ‘Verificar chave’. Você encontrará sua chave de licença na área de sua conta no site SeedProd.

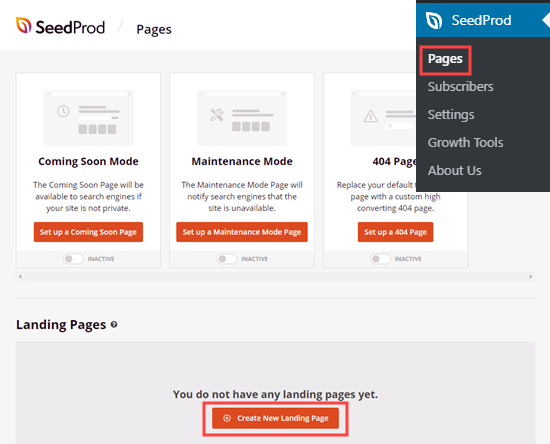
Em seguida, vá para as páginas SeedProd “em sua Administrador do WordPress. Em seguida, basta clicar no botão Criar nova página de destino.

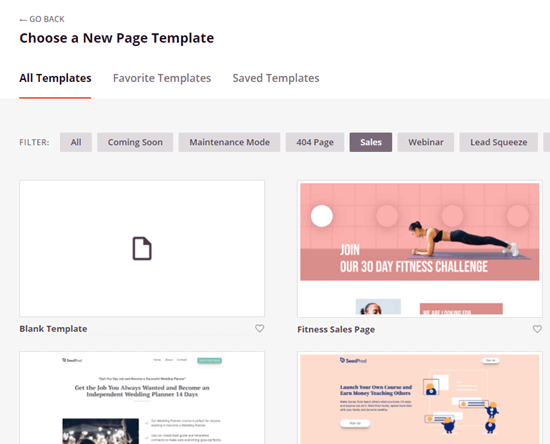
Em seguida, você será solicitado a escolher um modelo. Você pode filtrá-los para encontrar modelos para o tipo de página que está criando. Se preferir começar do zero, basta usar o modelo em branco.

Para o propósito deste tutorial, vamos usar um modelo de Página de vendas do curso.
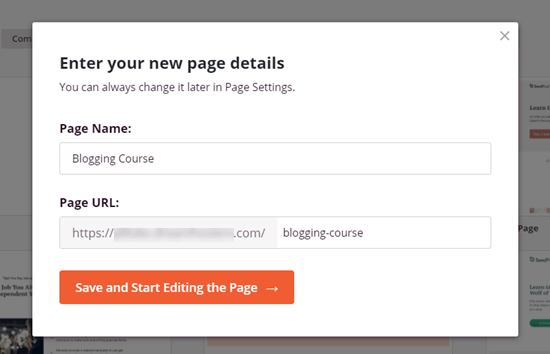
Você será solicitado a dar um nome e definir à sua página o URL. Depois de fazer isso, clique no botão Salvar e começar a editar a página.

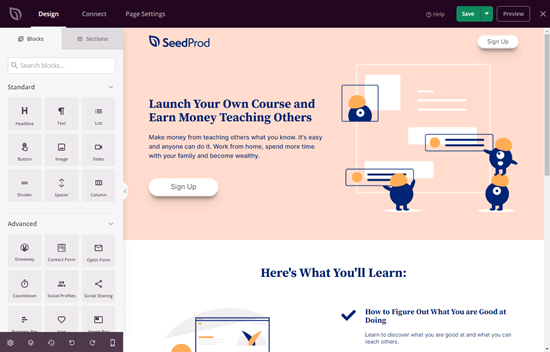
O modelo que você escolheu irá agora carregar no construtor de página SeedProd.

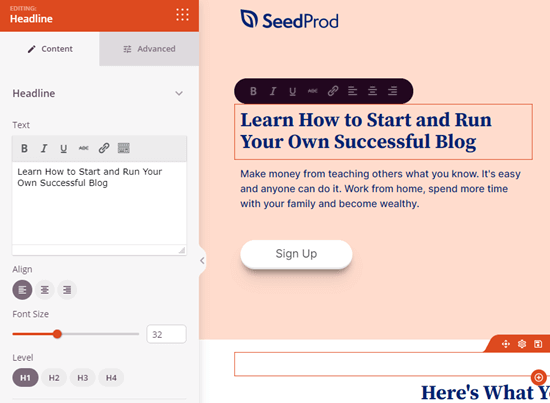
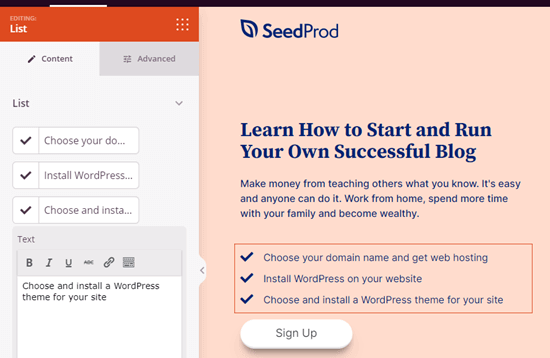
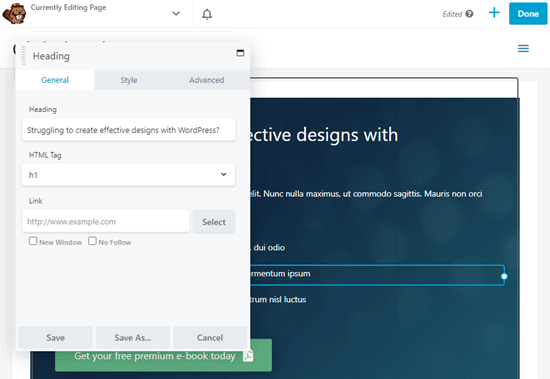
Para alterar qualquer coisa no modelo, simplesmente clique nele. É fácil mudar o texto diretamente no pa próprio construtor ge. Por exemplo, aqui estamos editando o título da página.

Você pode formatar seu texto, alterar o alinhamento, adicionar links, e muito mais.
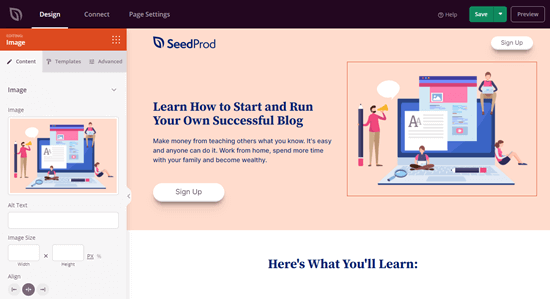
Também é fácil editar imagens usando o construtor de páginas SeedProd. Basta clicar na imagem que você deseja alterar.
Neste exemplo, substituímos a imagem padrão no topo da página por nossa própria imagem.

Vá em frente e mude o que quiser simplesmente clicando nele. Isso abrirá o painel de edição no lado esquerdo da página.
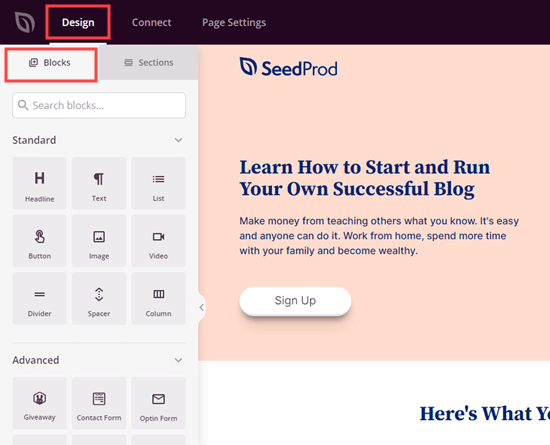
Para adicionar novos blocos (elementos) à sua página, basta clicar na guia Design no topo da página. Basta escolher qualquer bloco Padrão ou Avançado e simplesmente arrastar e soltar em sua página.

Após adicionar um bloco, basta clicar nele para editá-lo. Aqui, adicionamos um bloco de lista à nossa página.

Se você cometer um erro a qualquer momento ou alterar o seu mente, não se preocupe. Basta clicar no botão Desfazer na parte inferior da página para reverter o que você fez.

Você também encontrará o botão de refazer, histórico de revisão, navegação de layout, visualização móvel e configurações globais para sua página aqui.
Quando estiver satisfeito com sua página personalizada, é hora de visualizá-la ou publicá-la.Para publicar a página, primeiro clique na seta suspensa ao lado do botão Salvar na parte superior da tela. Em seguida, selecione a opção Publicar.

Você verá uma mensagem informando que sua página foi publicada. Para verificar imediatamente, basta clicar no botão Ver página ao vivo.

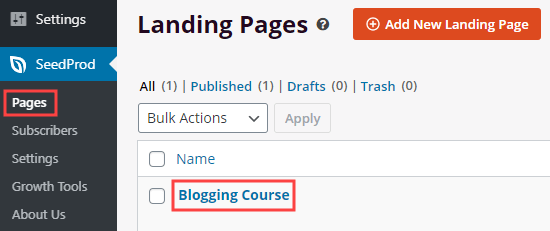
Para editar sua página personalizada a qualquer apontar no futuro, simplesmente vá para SeedProd “Pages em seu administrador do WordPress.
Você deve ver sua página salva na lista de páginas de destino. Basta clicar no título para editá-la.

O benefício de usar SeedProd em vez de qualquer outro construtor de páginas no WordPress é que não tornará seu site lento. SeedProd é o criador de páginas mais rápido, e permite que você crie layouts de página totalmente personalizados que são independentes do design do seu tema, para que você possa ter um cabeçalho, rodapé personalizado etc.
Usando o Beaver Builder para criar uma página personalizada no WordPress
Beaver Builder é um popular e bem estabelecido construtor de páginas de arrastar e soltar para WordPress.
Você pode usá-lo para criar facilmente páginas personalizadas em seu site ou blog. Recomendamos usar a versão completa do Beaver Builder . Há também uma versão gratuita do Beaver Bui lder disponível com recursos limitados.
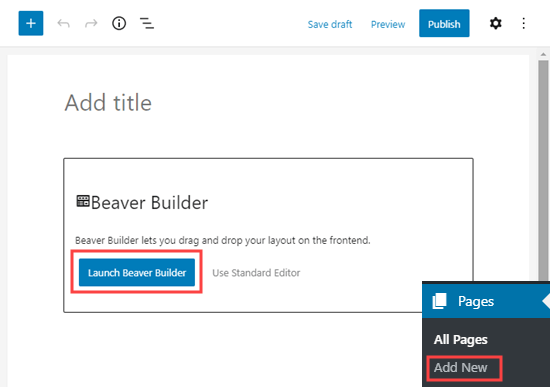
Primeiro, você precisa instalar e ativar o plug-in Beaver Builder. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
Após a ativação, você verá a tela de boas-vindas do Beaver Builder. Basta clicar na guia Licença para inserir sua chave de licença. Você encontrará isso na área de sua conta no site do Beaver Builder.
Não se esqueça de clicar no botão Salvar chave de licença para salvar sua chave de licença.

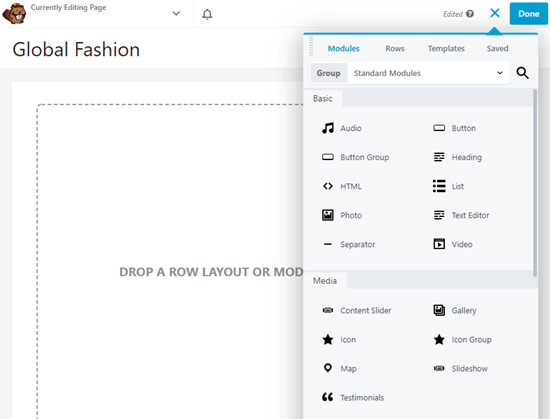
O editor Beaver Builder será aberto. Você precisa adicionar linhas e módulos para criar sua página. Basta clicar no elemento que deseja usar e arraste-o para sua página.

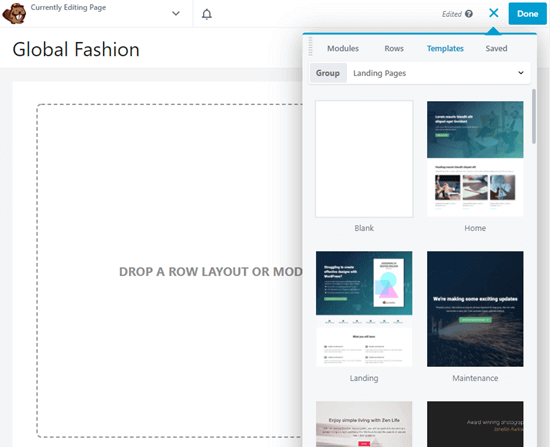
Como alternativa, você pode começar com um modelo. Vá em frente e clique na guia Modelos e escolha um modelo para usar.

Você pode clicar em qualquer parte do modelo para altere-o. Por exemplo, você pode alterar o texto, as imagens, as cores e muito mais.
Aqui, estamos editando o título da página. O processo de edição do Beaver Builder não é tão fácil quanto o SeedPr ods, já que você precisa digitar o texto em uma caixa pop-up separada.

Assim que terminar de fazer as alterações em seu página, basta clicar no botão Concluído no canto superior direito. Você poderá então salvar ou publicar sua postagem.
![]()
Criando um modelo de página personalizada manualmente
Se você preferir não usar um plug-in, pode criar um modelo de página personalizado manualmente no WordPress.
Nota do editor: Não há problema em ter muitos plug-ins em execução no seu site WordPress. Dê uma olhada em nossa postagem sobre quantos plug-ins do WordPress você deve instalar se estiver preocupado em ter muitos plug-ins.
Primeiro, você precisa abrir um editor de texto simples como o Bloco de notas em seu computador. No arquivo em branco, adicione esta linha de código no topo:
<?php /* Template Name: CustomPageT1 */ ?>
Este código simplesmente informa ao WordPress que este é um arquivo de modelo e deve ser reconhecido como CustomPageT1. Você pode nomear seu modelo como quiser, desde que faça sentido para você.
Depois de adicionar o código, salve o arquivo em sua área de trabalho como custompaget1.php.
Vá em frente e salve o arquivo com qualquer nome, apenas certifique-se de que ele termina com a extensão .php.
Para isso próxima etapa, você precisará se conectar à sua conta de hospedagem do WordPress usando um cliente FTP.
Uma vez conectado, vá para o seu tema atual ou pasta de temas filho. Você o encontrará no diretório /wp-content/themes/. Em seguida, carregue seu arquivo de modelo de página personalizado para o seu tema.
Agora você precisa fazer login na sua área de administração do WordPress para criar uma nova página ou editar uma existente.
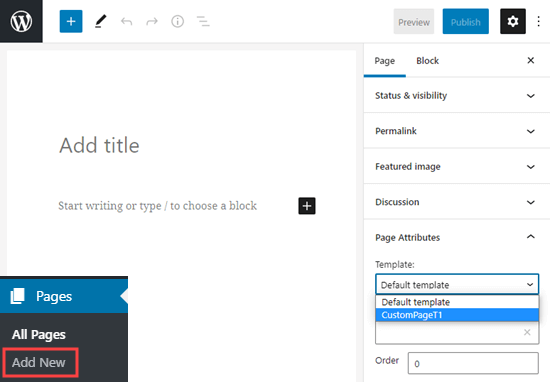
Na página tela de edição, role para baixo até a seção Atributos da página. Você verá um menu suspenso de modelo. Clicar nele permitirá que você selecione o modelo que acabou de criar.

Se você selecionar seu novo modelo e visitar esta página no seu site agora, você verá uma página em branco. Isso ocorre porque seu modelo está vazio e não diz ao WordPress o que exibir.
Não se preocupe, mostraremos como editar facilmente seu modelo de página personalizado.
Editando seu modelo personalizado Modelo de página
Seu modelo de página personalizado é como qualquer outro arquivo de tema no WordPress. Você pode adicionar qualquer HTML, tags de modelo ou código PHP neste arquivo.
A maneira mais fácil de começar com a sua página personalizada é copiando o modelo de página existente fornecido pelo seu tema.
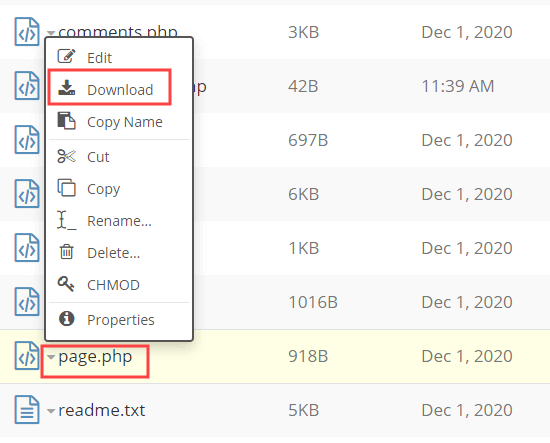
Abra o seu cliente FTP e vá para a pasta do seu tema. Lá você encontrará um arquivo chamado page.php. Você precisa baixar este arquivo para o seu computador.

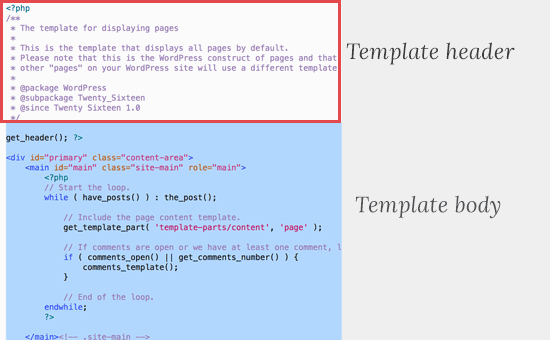
Abra o arquivo page.php em um editor de texto simples como o Bloco de notas, e copie todo o seu conteúdo, exceto a parte do cabeçalho.

A parte do cabeçalho é a parte comentada no topo do arquivo . Não o estamos copiando, porque nosso modelo de página personalizado já tem um.
Agora você precisa abrir seu arquivo de modelo de página personalizado e colar todo o código que copiou no final.
Seu arquivo de página personalizada agora teria a seguinte aparência:
Basta salvar seu arquivo de modelo de página personalizado e enviá-lo de volta para sua pasta de temas usando FTP.
Agora você pode visitar a página você criou usando o modelo de página personalizado. Deve ser exatamente igual às outras páginas do WordPress.
Em seguida, continue editando o arquivo de modelo de página personalizado. Você pode personalizá-lo da maneira que desejar. Por exemplo, você pode remover a barra lateral removendo a linha que começa com <?php get_sidebar.
Você também pode adicionar código PHP personalizado ou adicionar qualquer outro HTML que desejar.
Para adicionar o conteúdo real da sua página, basta editar a página normalmente no WordPress.
Você também pode deixar a área de conteúdo no editor de página completamente vazia e adicionar conteúdo personalizado diretamente ao seu modelo de página. Dessa forma, o conteúdo que você adicionar aparecerá em todas as páginas usando o modelo personalizado.
Esperamos que este artigo tenha ajudado você a adicionar uma página personalizada no WordPress. Você também pode querer ver nosso guia sobre os tipos mais importantes de páginas WordPress que todo site deve ter, e nossa lista de plug-ins WordPress obrigatórios para todos os sites.
Se você gostou deste artigo, por favor inscreva-se em nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.