Czy chcesz utworzyć niestandardową stronę w WordPress?
Strona niestandardowa pozwala na użycie innego układu niż zwykłe strony w WordPress. Wiele witryn WordPress ma niestandardowe układy stron dla swoich stron sprzedaży, stron docelowych, stron seminariów internetowych i nie tylko.
W tym artykule pokażemy, jak łatwo, krok po kroku, utworzyć niestandardową stronę w WordPress.

Zrozumienie niestandardowych stron w WordPress
Domyślnie WordPress umożliwia tworzenie postów i stron.
Twój motyw WordPress kontroluje wygląd Twoich stron za pomocą pliku szablonu o nazwie page.php.
Ten plik szablonu ma wpływ na wszystkie pojedyncze strony, tworzyć w WordPress.
Jednak jak już wiesz, nie wszystkie strony są takie same. Na przykład możesz chcieć utworzyć stronę docelową, która wygląda zupełnie inaczej niż zwykłe strony internetowe.
W przeszłości tworzenie niestandardowej strony w WordPress oznaczało kodowanie własnego niestandardowego szablonu za pomocą HTML, CSS i PHP. Omówimy tę metodę, ale nie zalecamy jej dla początkujących.
Zamiast tego sugerujemy użycie SeedProd lub innej wtyczki do tworzenia stron, aby utworzyć własną stronę. Po prostu użyj tych szybkich linków, aby przejść bezpośrednio do różnych metod.
- Używanie SeedProd do tworzenia niestandardowej strony w WordPress (zalecane)
- Używanie Beaver Builder do tworzenia niestandardowej strony w WordPress
- Ręczne tworzenie niestandardowego szablonu strony w WordPress
Używanie SeedProd do tworzenia niestandardowej strony w WordPress
SeedProd to najlepsze narzędzie do przeciągania i Kreator upuszczania stron dla WordPress. Zawiera ponad 100 profesjonalnie zaprojektowanych szablonów, których możesz użyć jako podstawy swojej strony.
Alternatywnie możesz stworzyć całkowicie niestandardową stronę WordPress bez pisania kodu za pomocą przeciągania & narzędzie do tworzenia kropli.
SeedProd został zaprojektowany tak, aby był łatwy w użyciu, nawet dla początkujących. Jednak ma również zaawansowane opcje, które pozwalają tworzyć oszałamiające wizualnie strony, aby zaangażować odwiedzających i zwiększyć liczbę konwersji.
Najpierw musisz zainstalować i aktywować wtyczkę SeedProd. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Uwaga: dostępna jest również bezpłatna wersja wtyczki SeedProd. Jednak w naszym przykładzie będziemy używać wersji Pro, ponieważ ma wiele zaawansowanych funkcji.
Po aktywacji powinna pojawić się strona powitalna. Musisz wpisać tutaj swój klucz licencyjny i kliknąć przycisk „Zweryfikuj klucz”. Klucz licencyjny znajdziesz w obszarze swojego konta w witrynie SeedProd.

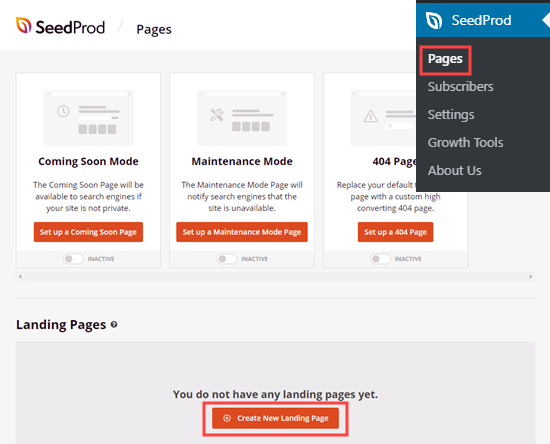
Następnie przejdź do strony SeedProd „w swoim Administrator WordPress. Następnie po prostu kliknij przycisk „Utwórz nową stronę docelową”.

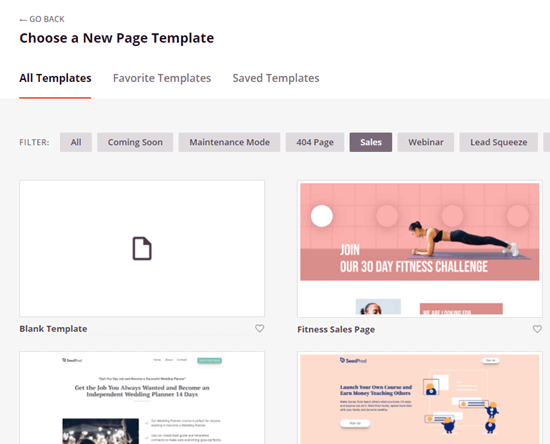
Następnie zostanie wyświetlony monit o wybranie szablon. Możesz je filtrować, aby znaleźć szablony dla typu tworzonej strony. Jeśli wolisz zacząć od zera, po prostu użyj pustego szablonu.

Na potrzeby tego samouczka użyjemy szablonu „Course Sales Page”.
Zostaniesz poproszony o nadanie swojej stronie nazwy i ustawienie URL. Po wykonaniu tej czynności kliknij przycisk „Zapisz i zacznij edytować stronę”.

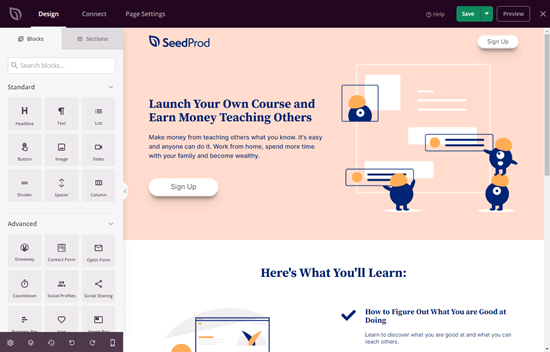
Szablon który wybrałeś zostanie teraz załadowany do kreatora stron SeedProd.

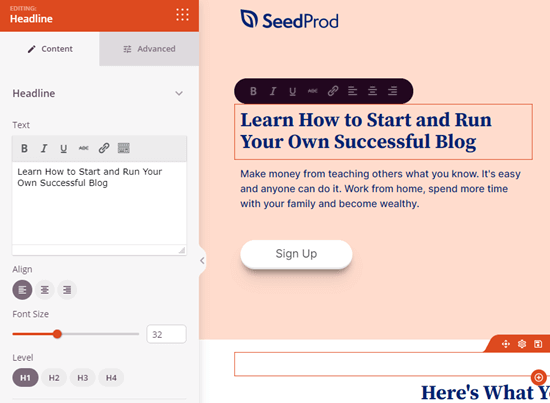
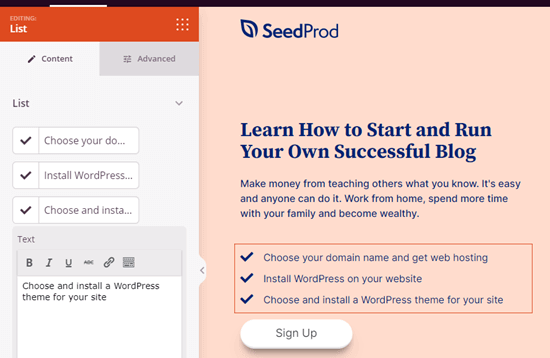
Aby zmienić cokolwiek w szablonie, po prostu kliknij na to. Zmiana tekstu bezpośrednio w parze jest łatwa ge builder się. Na przykład tutaj edytujemy nagłówek strony.

Możesz sformatować tekst, zmienić wyrównanie, dodać linki, i nie tylko.
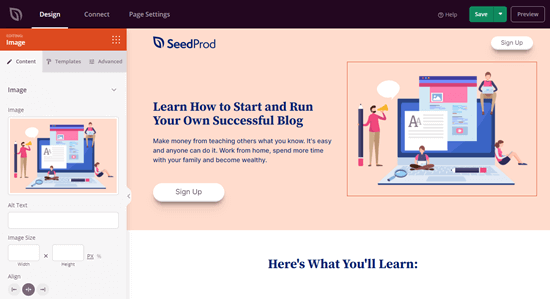
Łatwo jest również edytować obrazy za pomocą narzędzia do tworzenia stron SeedProd. Po prostu kliknij obraz, który chcesz zmienić.
W tym przykładzie zastąpiliśmy domyślny obraz u góry strony naszym własnym obrazem.

Śmiało i zmieniaj wszystko, co chcesz, po prostu klikając na to. Otworzy się okienko edycji po lewej stronie strony.
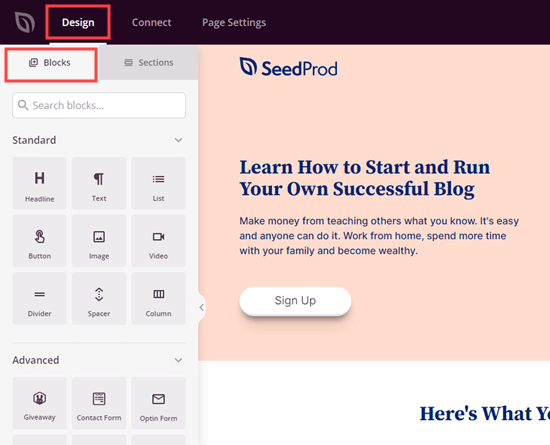
Aby dodać nowe bloki (elementy) do strony, po prostu kliknij kartę Projekt u góry strony. Po prostu wybierz dowolny blok Standardowy lub Zaawansowany i po prostu przeciągnij i upuść go w odpowiednim miejscu na swojej stronie.

Po dodaniu bloku wystarczy go kliknąć, aby go edytować. Tutaj dodaliśmy blok listy do naszej strony.

Jeśli popełnisz błąd w dowolnym momencie lub zmienisz umysł, nie martw się. Po prostu kliknij przycisk „Cofnij” u dołu strony, aby cofnąć to, co zrobiłeś.

Znajdziesz również przycisk ponów, historia zmian, nawigacja po układzie, podgląd mobilny i globalne ustawienia Twojej strony.
Gdy jesteś zadowolony ze swojej strony niestandardowej, czas ją wyświetlić lub opublikować.Aby opublikować stronę, najpierw kliknij strzałkę listy rozwijanej obok przycisku Zapisz u góry ekranu. Następnie wybierz opcję Publikuj.

Zobaczysz komunikat informujący, że Twoja strona została opublikowana. Aby od razu to sprawdzić, po prostu kliknij przycisk „Zobacz aktywną stronę”.

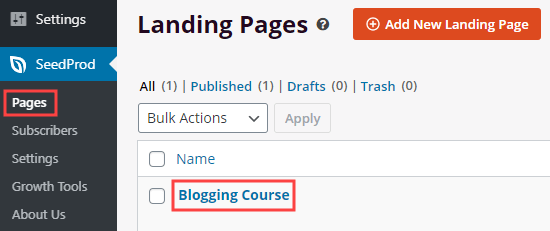
Aby edytować swoją niestandardową stronę w dowolnym w przyszłości, po prostu przejdź do SeedProd „Pages w swoim panelu administracyjnym WordPress.
Powinieneś zobaczyć zapisaną stronę na liście stron docelowych. Po prostu kliknij tytuł, aby ją edytować.

Zaletą używania SeedProd w porównaniu z jakimkolwiek innym narzędziem do tworzenia stron w WordPressie jest to, że nie spowolni on Twojej witryny. i pozwala tworzyć całkowicie niestandardowe układy stron, które są niezależne od projektu motywu, dzięki czemu możesz mieć niestandardowy nagłówek, stopkę itp.
Używanie Beaver Builder do tworzenia niestandardowej strony w WordPress
Beaver Builder to popularny i ugruntowany program do tworzenia stron z funkcją przeciągania i upuszczania dla WordPress.
Możesz go użyć do łatwego tworzenia niestandardowych stron w swojej witrynie lub blogu. , Dostępna jest również darmowa wersja Beaver Bui lder dostępny z ograniczonymi funkcjami.
Najpierw musisz zainstalować i aktywować wtyczkę Beaver Builder. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
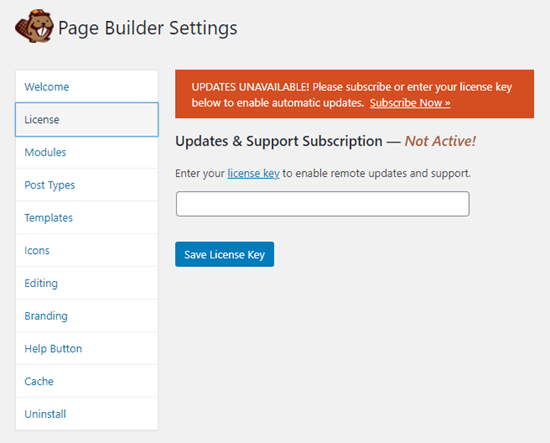
Po aktywacji zobaczysz ekran powitalny Beaver Builder. Po prostu kliknij kartę Licencja, aby wprowadzić klucz licencyjny. Znajdziesz go w obszarze swojego konta w witrynie Beaver Builder.
Nie zapomnij kliknąć przycisku „Zapisz klucz licencyjny”, aby zapisać swój klucz licencyjny.

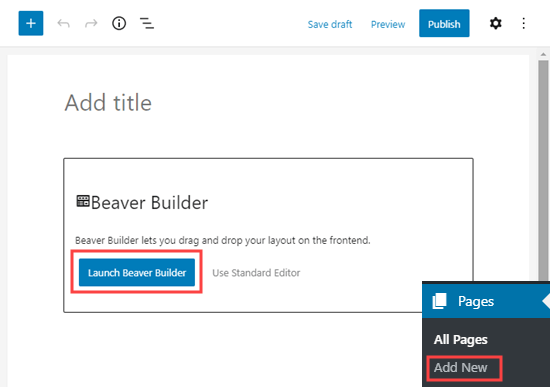
Aby skorzystać z Beaver Builder, po prostu przejdź do Pages „Add New w swoim administratorze WordPress, aby utworzyć nową stronę. Następnie kliknij przycisk„ Launch Beaver Builder ”.

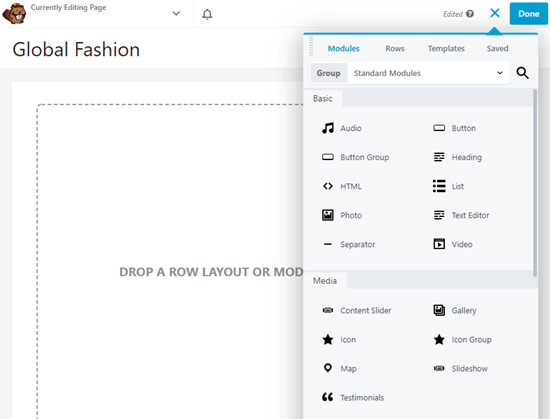
Edytor Beaver Builder otworzy się. Aby utworzyć stronę, musisz dodać wiersze i moduły. Po prostu kliknij element, którego chcesz użyć, i przeciągnij go na swoją stronę.

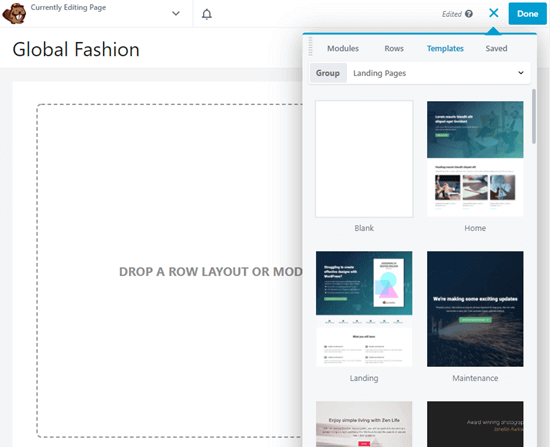
Możesz też zacząć od szablonu. Dalej i kliknij kartę Szablony, a następnie wybierz szablon, którego chcesz użyć.

Następnie możesz kliknąć dowolną część szablonu, aby zmień to. Na przykład możesz zmienić tekst, obrazy, kolory i nie tylko.
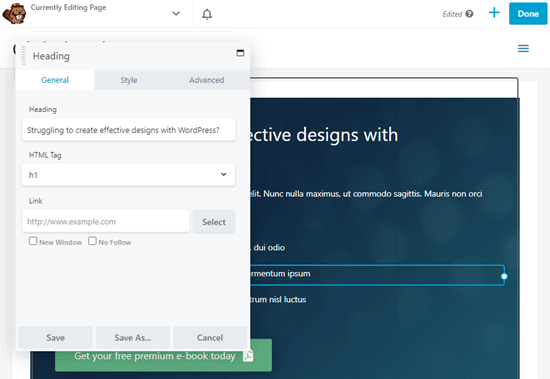
Tutaj edytujemy nagłówek strony. Proces edycji Beaver Builder nie jest tak płynny jak SeedPr ods, ponieważ musisz wpisać tekst w osobnym wyskakującym okienku.

Po zakończeniu wprowadzania zmian w kliknij przycisk Gotowe w prawym górnym rogu. Będziesz wtedy mógł zapisać lub opublikować swój post.
![]()
Ręczne tworzenie niestandardowego szablonu strony
Jeśli wolisz nie używać wtyczki, możesz ręcznie utworzyć niestandardowy szablon strony w WordPress.
Uwaga redaktora: Posiadanie wielu wtyczek uruchomionych w witrynie WordPress jest całkowicie w porządku. Spójrz na nasz post dotyczący tego, ile wtyczek do WordPressa powinieneś zainstalować, jeśli martwisz się, że masz zbyt wiele wtyczek.
Najpierw musisz otworzyć zwykły edytor tekstu, taki jak Notatnik na swoim komputerze. W pustym pliku dodaj ten wiersz kodu u góry:
<?php /* Template Name: CustomPageT1 */ ?>
Ten kod po prostu mówi WordPressowi, że jest to plik szablonu i powinien zostać rozpoznany jako CustomPageT1. Możesz dowolnie nazwać swój szablon, o ile ma to dla Ciebie sens.
Po dodaniu kodu zapisz plik na pulpicie jako custompaget1.php.
Śmiało i zapisz plik pod dowolną nazwą, po prostu upewnij się, że kończy się rozszerzeniem .php.
W tym celu W następnym kroku będziesz musiał połączyć się z kontem hostingowym WordPress za pomocą klienta FTP.
Po połączeniu przejdź do bieżącego motywu lub folderu motywów potomnych. Znajdziesz go w katalogu /wp-content/themes/. Następnie prześlij własny plik szablonu strony do motywu.
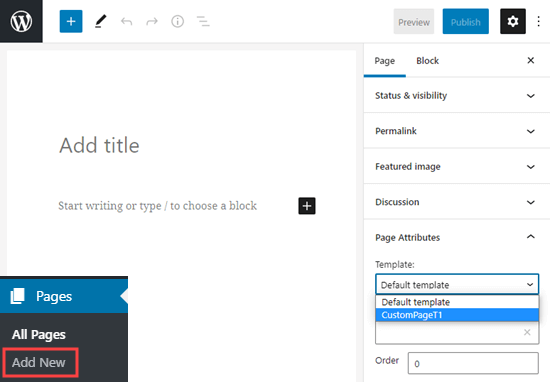
Teraz musisz zalogować się do swojego obszaru administracyjnego WordPress, aby utworzyć nową stronę lub edytować istniejącą.
Na stronie ekranie edycji, przewiń w dół do sekcji „Atrybuty strony”. Zobaczysz menu rozwijane Szablon. Kliknięcie go pozwoli Ci wybrać właśnie utworzony szablon.

Jeśli wybierzesz nowy szablon i odwiedzisz tę stronę w Twojej witrynie, zobaczysz pustą stronę. Dzieje się tak, ponieważ Twój szablon jest pusty i nie mówi WordPressowi, co ma wyświetlić.
Nie martw się, pokażemy Ci, jak łatwo edytować niestandardowy szablon strony.
Edycja niestandardowego Szablon strony
Twój niestandardowy szablon strony jest podobny do każdego innego pliku motywu w WordPress. W tym pliku możesz dodać dowolny kod HTML, tagi szablonu lub kod PHP.
Najłatwiejszym sposobem rozpoczęcia pracy ze stroną niestandardową jest skopiowanie istniejącego szablonu strony dostarczonego przez Twój motyw.
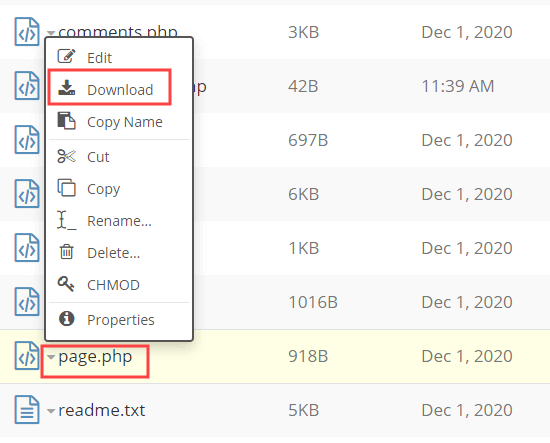
Otwórz klienta FTP i przejdź do folderu z motywami. Znajdziesz tam plik o nazwie page.php. Musisz pobrać ten plik na swój komputer.

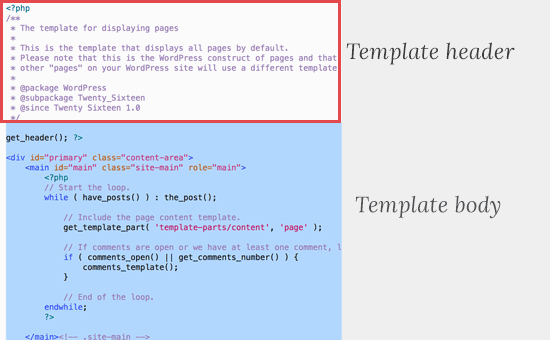
Otwórz plik page.php w zwykłym edytorze tekstu, takim jak Notatnik, i skopiuj całą jego zawartość z wyjątkiem części nagłówka.

Część nagłówkowa to zakomentowana część na górze pliku . Nie kopiujemy go, ponieważ nasz niestandardowy szablon strony już go ma.
Teraz musisz otworzyć plik niestandardowego szablonu strony i wkleić na końcu cały skopiowany kod.
Twój niestandardowy plik strony wyglądałby teraz mniej więcej tak:
Po prostu zapisz plik niestandardowego szablonu strony i prześlij go z powrotem do folderu z motywami za pomocą protokołu FTP.
Możesz teraz odwiedzić tę stronę utworzony przy użyciu niestandardowego szablonu strony. Powinien wyglądać dokładnie tak, jak Twoje inne strony w WordPress.
Następnie kontynuuj edycję pliku niestandardowego szablonu strony. Możesz go dostosować w dowolny sposób. Na przykład możesz usunąć pasek boczny, usuwając wiersz rozpoczynający się od <?php get_sidebar.
Możesz również dodać niestandardowy kod PHP lub dowolny inny kod HTML.
Aby dodać rzeczywistą zawartość do swojej strony, po prostu edytuj ją w zwykły sposób w WordPress.
Możesz również pozostawić obszar zawartości w edytorze stron całkowicie pusty i dodać treść niestandardową bezpośrednio do szablonu strony. W ten sposób dodana zawartość pojawi się na wszystkich stronach korzystających z niestandardowego szablonu.
Mamy nadzieję, że ten artykuł pomógł Ci dodać niestandardową stronę w WordPress. Możesz również chcieć zapoznać się z naszym przewodnikiem po najważniejszych typach stron WordPress, które powinna mieć każda witryna internetowa, oraz naszą listą wtyczek WordPress, które muszą mieć wszystkie witryny.
Jeśli spodobał Ci się ten artykuł, to proszę zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.