Wil je een aangepaste pagina maken in WordPress?
Met een aangepaste pagina kunt u een andere lay-out gebruiken dan uw normale paginas in WordPress. Veel WordPress-sites hebben aangepaste paginalay-outs voor hun verkooppaginas, bestemmingspaginas, webinarpaginas en meer.
In dit artikel laten we u stap voor stap zien hoe u gemakkelijk een aangepaste pagina in WordPress kunt maken.

Inzicht in aangepaste paginas in WordPress
Standaard staat WordPress je toe om berichten en paginas te maken.
Uw WordPress-thema bepaalt het uiterlijk van uw paginas met behulp van een sjabloonbestand met de naam page.php.
Dit sjabloonbestand is van invloed op alle afzonderlijke paginas die u creëer in WordPress.
Zoals u echter al weet, zijn niet alle paginas hetzelfde. U wilt bijvoorbeeld een landingspagina maken die er heel anders uitziet dan uw normale websitepaginas.
In het verleden betekende het maken van een aangepaste pagina in WordPress het coderen van uw eigen aangepaste sjabloon met HTML, CSS en Php. We zullen die methode behandelen, maar we raden het niet aan voor beginners.
In plaats daarvan raden we aan SeedProd of een andere plug-in voor het maken van paginas te gebruiken om je aangepaste pagina te maken. Gebruik eenvoudig deze snelle links om direct naar de verschillende methoden te gaan.
- SeedProd gebruiken om een aangepaste pagina in WordPress te maken (aanbevolen)
- Beaver Builder gebruiken om een aangepaste pagina te maken in WordPress
- Handmatig een aangepaste paginasjabloon maken in WordPress
SeedProd gebruiken om een aangepaste pagina in WordPress te maken
SeedProd is de beste manier om drop page builder voor WordPress. Het wordt geleverd met meer dan 100 professioneel ontworpen sjablonen die u als basis voor uw pagina kunt gebruiken.
U kunt ook een volledig aangepaste WordPress-pagina maken zonder code te schrijven met behulp van hun slepen & drop builder.
SeedProd is ontworpen om gemakkelijk te gebruiken te zijn, zelfs voor totale beginners. Het heeft echter ook geavanceerde opties waarmee u visueel verbluffende paginas kunt bouwen om uw bezoekers te betrekken en het aantal conversies te verhogen.
Eerst moet u de SeedProd-plug-in installeren en activeren. Raadpleeg voor meer details onze stapsgewijze handleiding over het installeren van een WordPress-plug-in.
Opmerking: er is ook een gratis versie van de SeedProd-plug-in beschikbaar. Voor ons voorbeeld gebruiken we echter de Pro-versie, omdat deze veel krachtige functies heeft.
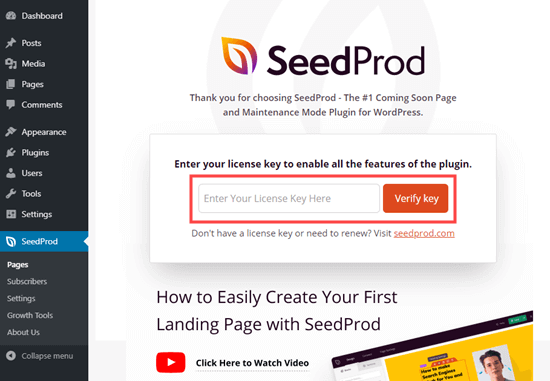
Na activering zou u de welkomstpagina moeten zien. U moet hier uw licentiesleutel invoeren en op de knop ‘Verifieer sleutel’ klikken. U vindt uw licentiesleutel in uw accountgedeelte op de SeedProd-website.

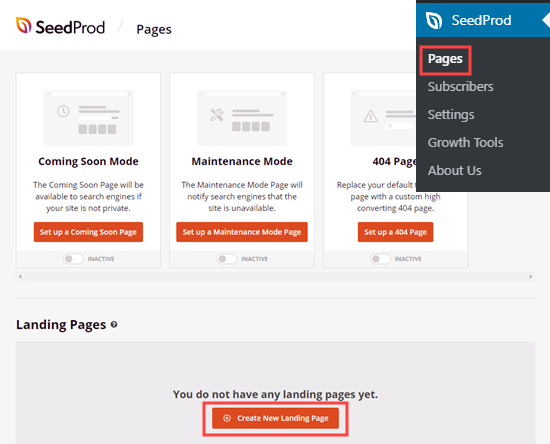
Ga vervolgens naar SeedProd “Pages in uw WordPress-beheerder. Klik vervolgens op de knop Nieuwe bestemmingspagina maken.

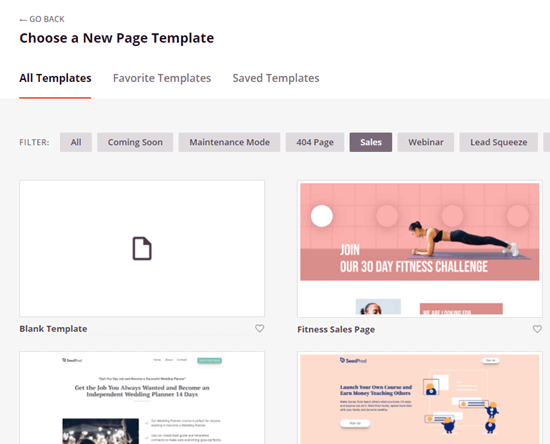
Vervolgens wordt u gevraagd om te kiezen een sjabloon. U kunt deze filteren om sjablonen te vinden voor het type pagina dat u aan het maken bent. Als u liever helemaal opnieuw begint, gebruikt u gewoon de lege sjabloon.

In het belang van deze tutorial gaan we een Course Sales Page-sjabloon gebruiken.
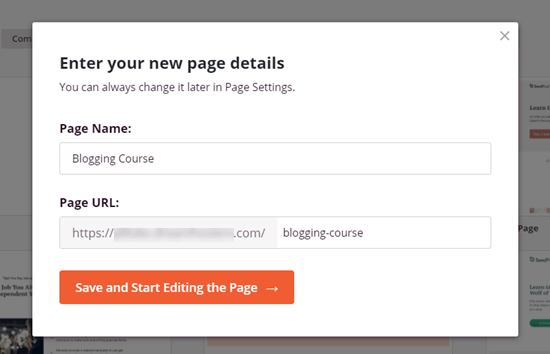
U wordt gevraagd om uw pagina een naam te geven en in te stellen de URL. Klik daarna op de knop Opslaan en beginnen met het bewerken van de pagina.

De sjabloon die je hebt gekozen, wordt nu geladen in de SeedProd-paginabuilder.

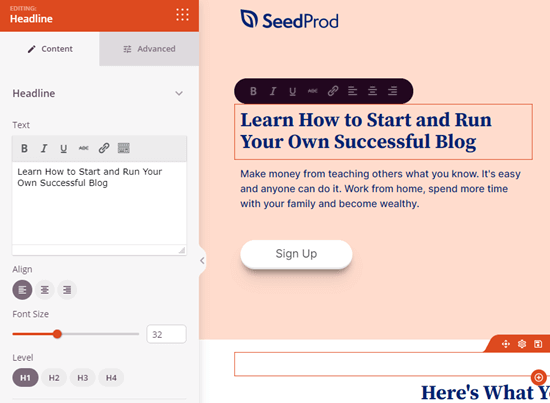
Om iets in de sjabloon te wijzigen, klikt u erop. Het is gemakkelijk om tekst rechtstreeks in de pa te wijzigen ge builder zelf. Hier zijn we bijvoorbeeld de kop van de pagina aan het bewerken.

U kunt uw tekst opmaken, de uitlijning wijzigen, links toevoegen, en meer.
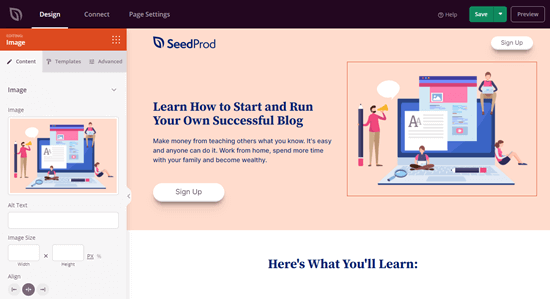
Het is ook gemakkelijk om afbeeldingen te bewerken met de SeedProd-paginabuilder. Klik eenvoudig op de afbeelding die u wilt wijzigen.
In dit voorbeeld hebben we de standaard afbeelding bovenaan de pagina vervangen door onze eigen afbeelding.

Ga je gang en verander alles wat je wilt door erop te klikken. Hierdoor wordt het bewerkingsvenster aan de linkerkant van de pagina geopend.
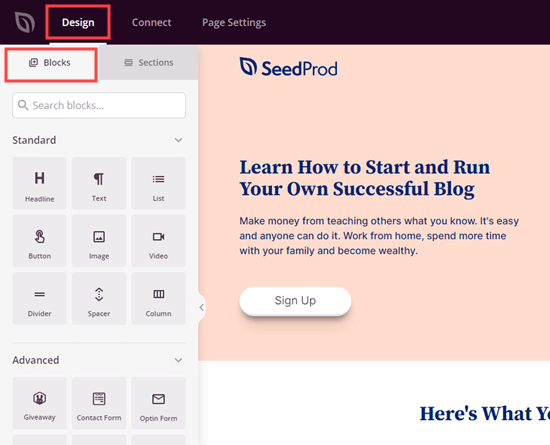
Om nieuwe blokken (elementen) aan uw pagina toe te voegen, klikt u eenvoudig op het tabblad Ontwerpen bovenaan de pagina. Kies gewoon een standaard- of geavanceerd blok en sleep het naar zijn plaats op uw pagina.

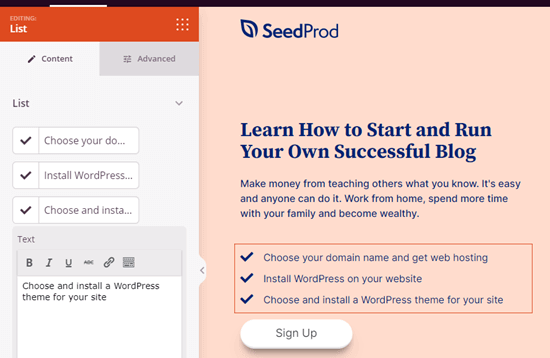
Nadat u een blok heeft toegevoegd, hoeft u er alleen maar op te klikken om het te bewerken. Hier hebben we een lijstblok aan onze pagina toegevoegd.

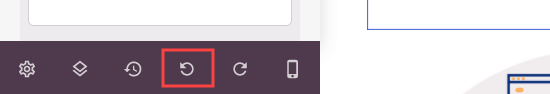
Als u op enig moment een fout maakt of uw geest, maak je geen zorgen. Klik gewoon op de knop Ongedaan maken onder aan de pagina om wat u deed ongedaan te maken.

U vindt ook de knop opnieuw uitvoeren, revisiegeschiedenis, lay-outnavigatie, mobiele preview en algemene instellingen voor uw pagina hier.
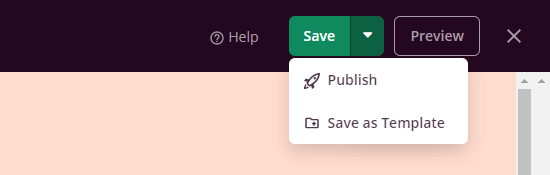
Als u tevreden bent met uw aangepaste pagina, is het tijd om een voorbeeld te bekijken of deze te publiceren.Om de pagina te publiceren, klikt u eerst op de vervolgkeuzepijl naast de knop Opslaan bovenaan het scherm. Selecteer vervolgens de optie Publiceren.

Je zult een bericht zien om je te laten weten dat je pagina is gepubliceerd. Om het meteen te bekijken, klikt u gewoon op de knop Live pagina bekijken.

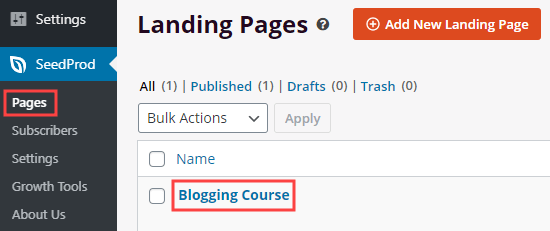
Om uw aangepaste pagina op een willekeurige naar de toekomst wijzen, ga gewoon naar SeedProd “Pages in uw WordPress-beheerder.
U zou uw opgeslagen pagina in de lijst met bestemmingspaginas moeten zien. Klik gewoon op de titel om deze te bewerken.

Het voordeel van het gebruik van SeedProd boven elke andere paginabuilder in WordPress is dat het uw site niet vertraagt. SeedProd is de snelste paginabuilder, en het laat je volledig aangepaste paginalay-outs maken die onafhankelijk zijn van je thema-ontwerp, zodat je een aangepaste koptekst, voettekst, enz. hebt.
Beaver Builder gebruiken om een aangepaste pagina te maken in WordPress
Beaver Builder is een populaire en gevestigde paginabuilder met slepen en neerzetten voor WordPress.
U kunt het gebruiken om eenvoudig aangepaste paginas op uw website of blog te maken. We raden u aan de volledige versie van Beaver Builder te gebruiken Er is ook een gratis versie van Beaver Bui lder beschikbaar met beperkte mogelijkheden.
Eerst moet u de Beaver Builder-plug-in installeren en activeren. Zie voor meer details onze stapsgewijze handleiding over het installeren van een WordPress-plug-in.
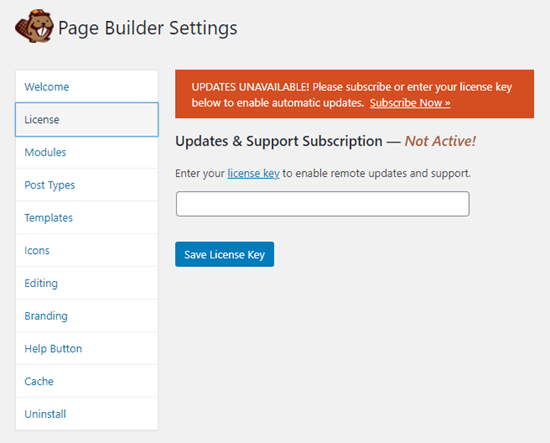
Na activering ziet u het welkomstscherm van Beaver Builder. Klik gewoon op het tabblad Licentie om uw licentiesleutel in te voeren. U vindt dit in uw accountgedeelte op de Beaver Builder-website.
Vergeet niet op de knop Licentiecode opslaan te klikken om uw licentiesleutel op te slaan.

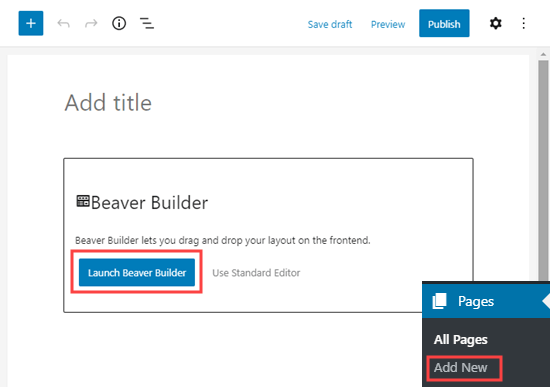
Om Beaver Builder te gebruiken, gaat u naar Pages “Nieuw toevoegen in uw WordPress-beheerder om een nieuwe pagina te maken. Klik vervolgens op de knop Beaver Builder starten.

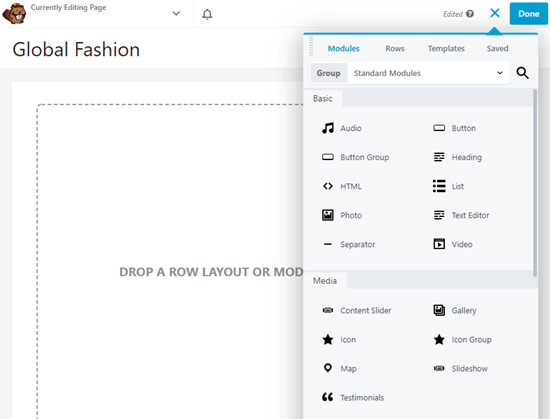
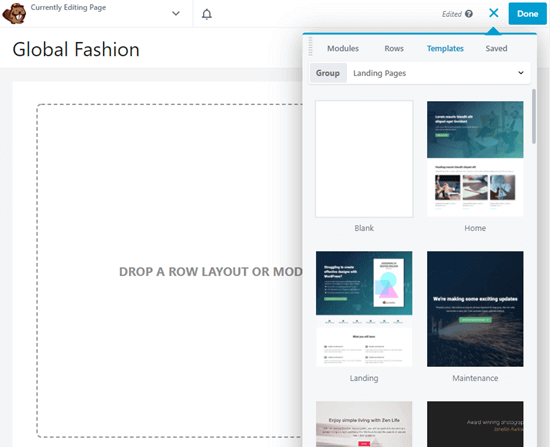
De Beaver Builder-editor wordt geopend. U moet rijen en modules toevoegen om uw pagina te maken. Klik gewoon op de element dat u wilt gebruiken, en sleep het naar uw pagina.

U kunt ook beginnen met een sjabloon. Ga je gang en klik op het tabblad Sjablonen en kies vervolgens een sjabloon om te gebruiken.

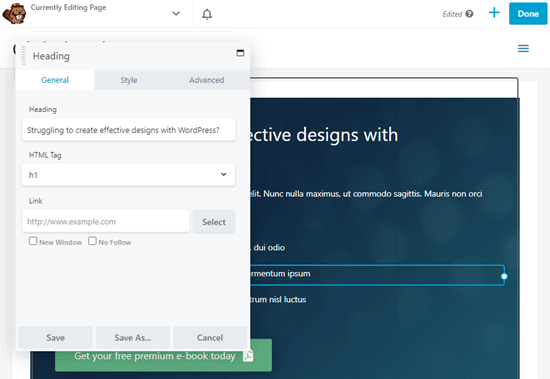
U kunt vervolgens op een deel van de sjabloon klikken om wijzigen. U kunt bijvoorbeeld de tekst, afbeeldingen, kleuren en meer wijzigen.
Hier bewerken we de kop van de pagina. Het bewerkingsproces van Beaver Builder is niet zo soepel als SeedPr ods, aangezien u de tekst in een apart pop-upvenster moet typen.

Als u klaar bent met het aanbrengen van wijzigingen aan uw pagina, klikt u eenvoudig op de knop Gereed rechtsboven. U kunt dan uw bericht opslaan of publiceren.
![]()
Handmatig een aangepaste paginasjabloon maken
Als u liever geen plug-in gebruikt, kunt u handmatig een aangepaste paginasjabloon maken in WordPress.
Noot van de redacteur: het is prima om veel plug-ins op uw WordPress-site te hebben. Bekijk ons bericht over hoeveel WordPress-plug-ins u moet installeren als u zich zorgen maakt over te veel plug-ins.
Allereerst moet u een platte teksteditor zoals Notepad op uw computer openen. Voeg in het lege bestand deze regel code bovenaan toe:
<?php /* Template Name: CustomPageT1 */ ?>
Deze code vertelt WordPress eenvoudig dat dit een sjabloonbestand is en dat het moet worden herkend als CustomPageT1. U kunt uw sjabloon een naam geven die u maar wilt, zolang het maar logisch voor u is.
Nadat u de code heeft toegevoegd, slaat u het bestand op uw bureaublad op als custompaget1.php.
Ga je gang en sla het bestand op met een willekeurige naam, zorg ervoor dat het eindigt met de .php extensie.
Hiervoor volgende stap, moet u verbinding maken met uw WordPress-hostingaccount met behulp van een FTP-client.
Eenmaal verbonden, gaat u naar uw huidige thema- of child-themamap. U vindt het in de map /wp-content/themes/. Upload vervolgens uw aangepaste paginasjabloonbestand naar uw thema.
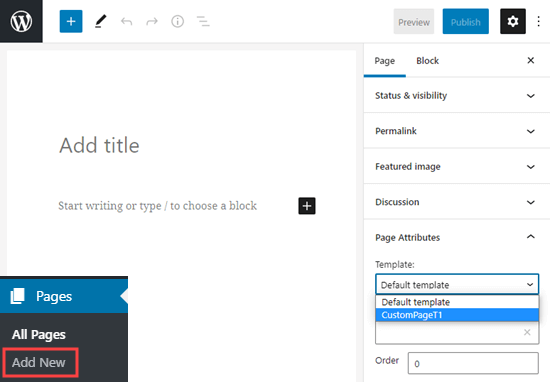
Nu moet u inloggen op uw WordPress-beheergebied om een nieuwe pagina te maken of een bestaande te bewerken.
Op de pagina bewerkingsscherm, scrol omlaag naar het gedeelte Paginakenmerken. U ziet een vervolgkeuzemenu met sjabloon. Door erop te klikken, kunt u de sjabloon selecteren die u zojuist heeft gemaakt.

Als u uw nieuwe sjabloon selecteert en deze pagina bezoekt nu op uw site, dan ziet u een lege pagina. Dat komt doordat je sjabloon leeg is en WordPress niet vertelt wat er moet worden weergegeven.
Maak je geen zorgen, we laten je zien hoe je gemakkelijk je aangepaste paginasjabloon kunt bewerken.
Je aangepaste Paginasjabloon
Uw aangepaste paginasjabloon is net als elk ander themabestand in WordPress. U kunt in dit bestand alle HTML, sjabloontags of PHP-code toevoegen.
De gemakkelijkste manier om met uw aangepaste pagina te beginnen, is door de bestaande paginasjabloon van uw thema te kopiëren.
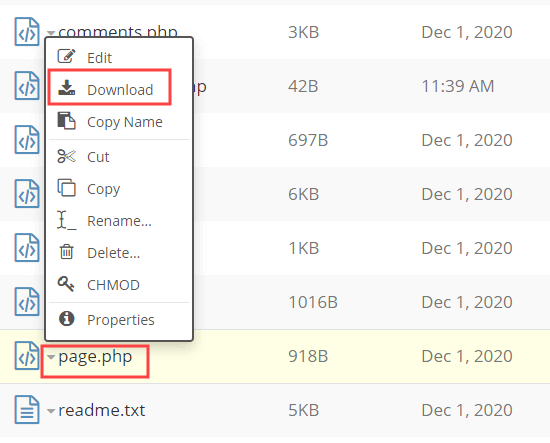
Open uw FTP-client en ga naar uw themamap. Daar vindt u een bestand met de naam page.php. U moet dit bestand naar uw computer downloaden.

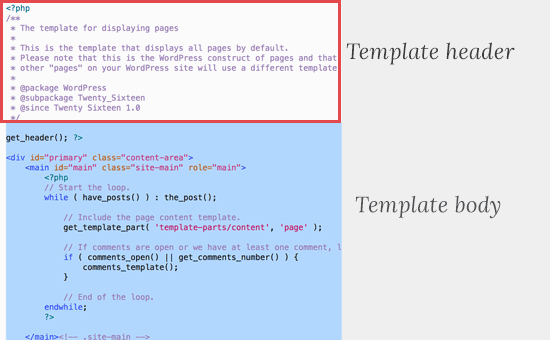
Open het page.php-bestand in een platte teksteditor zoals Kladblok, en kopieer alle inhoud behalve het kopgedeelte.

Het koptekstgedeelte is het becommentarieerde gedeelte bovenaan het bestand . We kopiëren het niet, omdat onze aangepaste paginasjabloon er al een heeft.
Nu moet u uw aangepaste paginasjabloonbestand openen en alle code die u hebt gekopieerd aan het einde plakken.
Uw aangepaste paginabestand zou er nu ongeveer zo uitzien:
Sla eenvoudig uw aangepaste paginasjabloonbestand op en upload het terug naar uw themamap met FTP.
U kunt nu de pagina bezoeken die u heeft gemaakt met behulp van de aangepaste paginasjabloon. Het moet er precies zo uitzien als uw andere paginas in WordPress.
Ga vervolgens verder met het bewerken van uw aangepaste paginasjabloonbestand. U kunt het op elke gewenste manier aanpassen. U kunt bijvoorbeeld de zijbalk verwijderen door de regel te verwijderen die begint met <?php get_sidebar.
U kunt ook aangepaste PHP-code toevoegen of elke andere HTML die u wilt.
Om de daadwerkelijke inhoud voor uw pagina toe te voegen, bewerkt u de pagina zoals normaal in WordPress.
U kunt het inhoudsgebied in de pagina-editor ook helemaal leeg laten en aangepaste inhoud rechtstreeks aan uw paginasjabloon toevoegen. Op die manier wordt de inhoud die u toevoegt op alle paginas weergegeven met behulp van de aangepaste sjabloon.
We hopen dat dit artikel u heeft geholpen bij het toevoegen van een aangepaste pagina in WordPress. Misschien wil je ook onze gids raadplegen over de belangrijkste typen WordPress-paginas die elke website zou moeten hebben, en onze lijst met WordPress-plug-ins die je voor alle websites moet hebben.
Als je dit artikel leuk vond, neem dan alsjeblieft abonneer je op ons YouTube-kanaal voor videozelfstudies over WordPress. U kunt ons ook vinden op Twitter en Facebook.