Vil du opprette en tilpasset side på WordPress?
En tilpasset side lar deg bruke et annet oppsett enn de vanlige sidene i WordPress. Mange WordPress-nettsteder har tilpassede sideoppsett for salgssidene, destinasjonssidene, websidene med mer.
I denne artikkelen viser vi deg hvordan du enkelt kan lage en tilpasset side i WordPress, trinn for trinn.

Forstå egendefinerte sider i WordPress
Som standard lar WordPress deg lage innlegg og sider.
WordPress-temaet ditt styrer utseendet på sidene dine ved hjelp av en malfil kalt page.php.
Denne malfilen påvirker alle enkeltsidene du opprett i WordPress.
Som du allerede vet at ikke alle sidene er like. Det kan for eksempel være lurt å lage en destinasjonsside som ser ganske annerledes ut enn de vanlige nettstedssidene.
Tidligere betydde det at du opprettet en tilpasset side i WordPress kodet din egen tilpassede mal ved hjelp av HTML, CSS og PHP. Vi vil dekke den metoden, men vi anbefaler den ikke for nybegynnere.
I stedet foreslår vi at du bruker SeedProd eller et annet plugin for sidebygger for å lage din tilpassede side. Bare bruk disse hurtigkoblingene for å hoppe rett til de forskjellige metodene.
- Bruk SeedProd til å lage en tilpasset side i WordPress (anbefalt)
- Bruk Beaver Builder til å lage en tilpasset side i WordPress
- Manuelt lage en egendefinert sidemal i WordPress
Bruk av SeedProd til å lage en tilpasset side i WordPress
SeedProd er den beste dra og drop page builder for WordPress. Den leveres med mer enn 100 profesjonelt utformede maler som du kan bruke som grunnlag for siden din.
Alternativt kan du opprette en helt tilpasset WordPress-side uten å skrive noen kode ved å dra & drop builder.
SeedProd er designet for å være enkel å bruke, selv for nybegynnere. Imidlertid har den også avanserte alternativer som lar deg bygge visuelt imponerende sider for å engasjere besøkende og øke konverteringer.
Først må du installere og aktivere SeedProd-plugin. For mer informasjon, se vår trinnvise guide for hvordan du installerer et WordPress-plugin.
Merk: det er også en gratis versjon av SeedProd-plugin. For eksempelet vårt bruker vi imidlertid Pro-versjonen siden den har mange kraftige funksjoner.
Ved aktivering bør du se velkomstsiden. Du må oppgi lisensnøkkelen din her og klikke på Bekreft nøkkel. Du finner lisensnøkkelen i kontoområdet ditt på SeedProd-nettstedet.

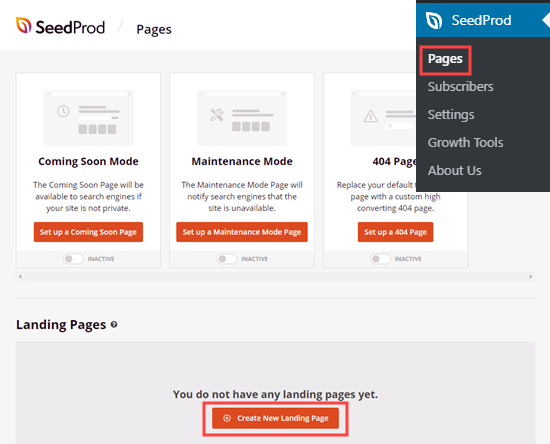
Gå deretter til SeedProd «-sidene i WordPress-administrator. Deretter klikker du bare på knappen «Opprett ny destinasjonsside».

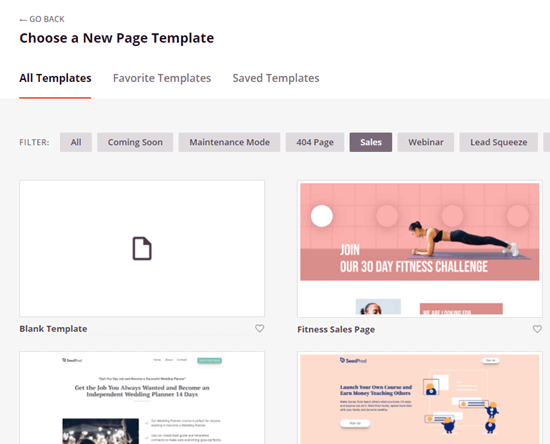
Deretter blir du bedt om å velge en mal. Du kan filtrere disse for å finne maler for typen side du oppretter. Hvis du foretrekker å starte fra bunnen av, bruker du bare den tomme malen.

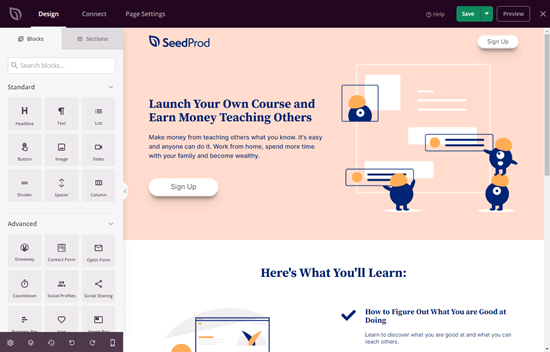
Av hensyn til denne opplæringen skal vi bruke en mal for kurssalgsside.
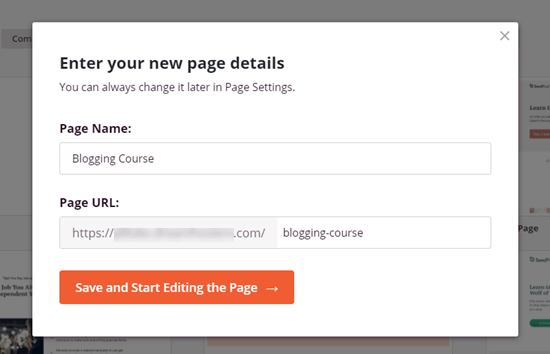
Du blir bedt om å gi siden din et navn og angi URL-en. Når du har gjort det, klikker du på Lagre og begynn å redigere siden.

Malen du valgte vil nå lastes opp i SeedProd-sidebyggeren.

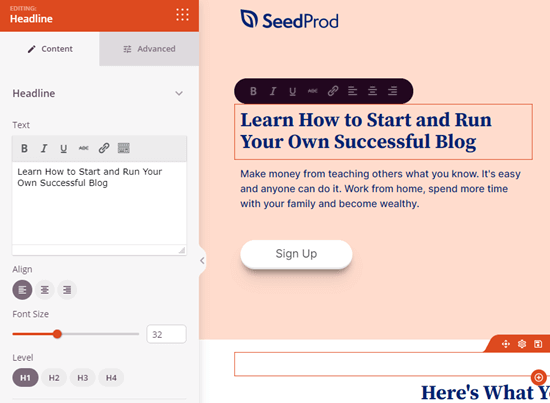
Hvis du vil endre noe i malen, klikker du bare på den. Det er enkelt å endre tekst direkte i feltet ge builder selv. For eksempel redigerer vi sideoverskriften.

Du kan formatere teksten din, endre justeringen, legge til lenker, og mer.
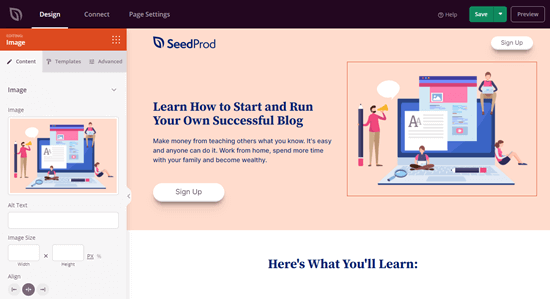
Det er også enkelt å redigere bilder ved hjelp av SeedProd-sidebyggeren. Bare klikk på bildet du vil endre.
I dette eksemplet har vi erstattet standardbildet øverst på siden med vårt eget bilde.

Fortsett og endre alt du vil ved å klikke på det. Dette åpner redigeringsruten til venstre på siden.
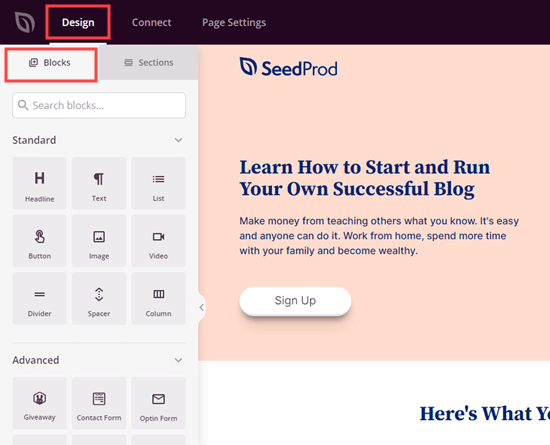
Hvis du vil legge til nye blokker (elementer) på siden din, klikker du bare på Design-fanen øverst på siden. Bare velg hvilken som helst standard- eller avansert blokk og bare dra og slipp den på plass på siden din.

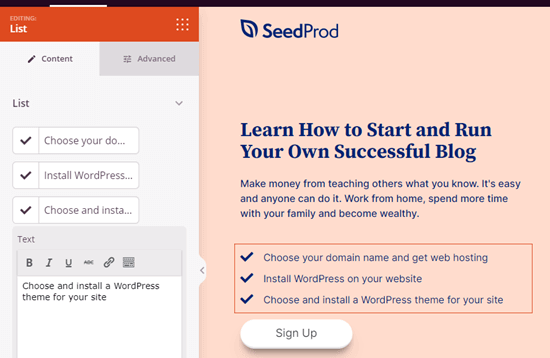
Når du har lagt til en blokk, trenger du bare å klikke på den for å redigere den. Her har vi lagt til en listeblokk på siden vår.

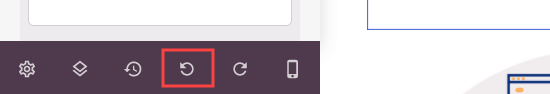
Hvis du gjør en feil på noe tidspunkt eller endrer ikke bekymre deg. Bare klikk på «Angre» -knappen nederst på siden for å reversere det du gjorde.

Du finner også gjøre om knappen, revisjonslogg, layoutnavigasjon, forhåndsvisning av mobil og globale innstillinger for siden din her.
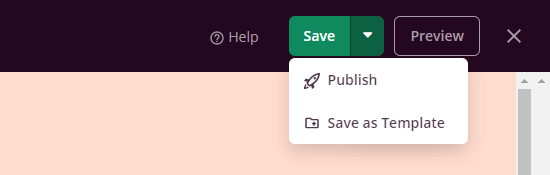
Når du er fornøyd med den tilpassede siden, er det på tide å forhåndsvise eller publisere den.For å publisere siden, klikk først på rullegardinpilen ved siden av Lagre-knappen øverst på skjermen. Velg deretter publiseringsalternativet.

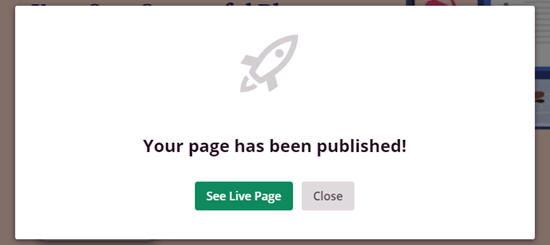
Du får se en melding om at siden din er publisert. For å sjekke det med en gang, klikker du bare på «Se direkteside» -knappen.

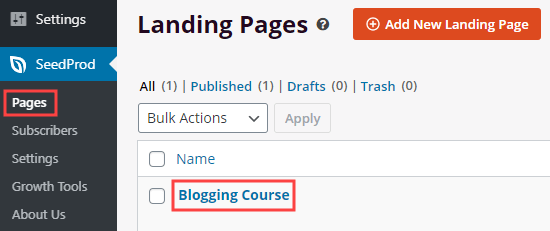
For å redigere den tilpassede siden din når som helst peker i fremtiden, gå ganske enkelt til SeedProd «Sider i WordPress-administratoren din.
Du bør se den lagrede siden din i listen over destinasjonssider. Bare klikk på tittelen for å redigere den.

Fordelen med å bruke SeedProd fremfor andre sidebygere på WordPress er at det ikke vil bremse nettstedet ditt. SeedProd er den raskeste sidebyggeren, og det lar deg lage helt tilpassede sideoppsett som er uavhengige av temaet ditt, slik at du kan ha tilpasset topptekst, bunntekst osv.
Bruk Beaver Builder til å lage en egendefinert side i WordPress
Beaver Builder er en populær og veletablert dra-og-slipp-sidebygger for WordPress.
Du kan bruke den til å enkelt lage tilpassede sider på nettstedet eller bloggen din. Vi anbefaler å bruke den fulle versjonen av Beaver Builder Det er også en gratis versjon av Beaver Bui lder tilgjengelig med begrensede funksjoner.
Først må du installere og aktivere Beaver Builder plugin. For mer informasjon, se vår trinnvise guide for hvordan du installerer et WordPress-plugin.
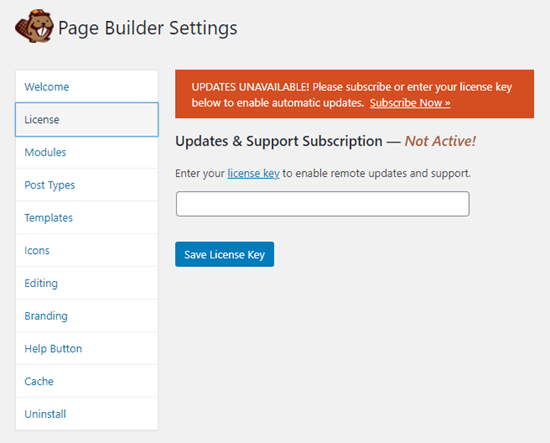
Ved aktivering vil du se velkomstskjermbildet Beaver Builder. Bare klikk på lisensfanen for å angi lisensnøkkelen. Du finner dette i kontoområdet ditt på nettstedet Beaver Builder.
Ikke glem å klikke «Lagre lisensnøkkel» -knappen for å lagre lisensnøkkelen.

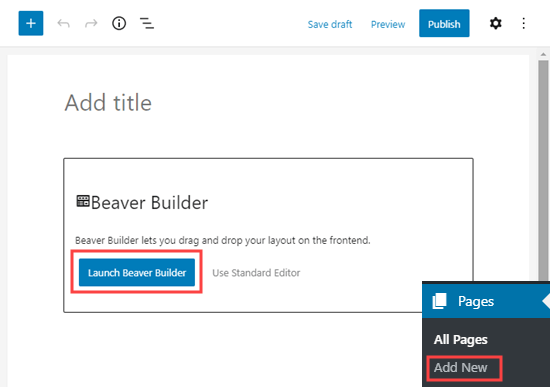
For å bruke Beaver Builder, kan du bare gå til Pages «Legg til nytt i WordPress-administratoren din for å opprette en ny side. Klikk deretter på» Start Beaver Builder «-knappen.

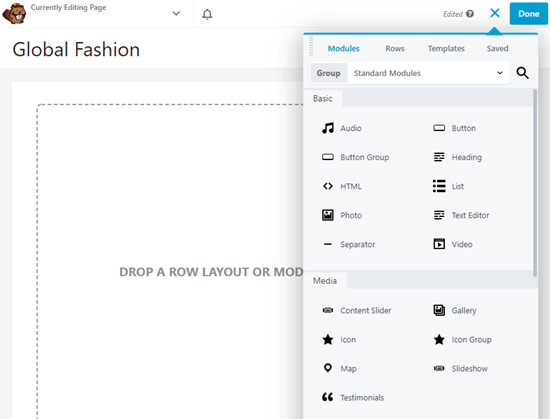
Beaver Builder-redigereren åpnes. Du må legge til rader og moduler for å opprette siden. Bare klikk på elementet du vil bruke, og dra det til siden din.

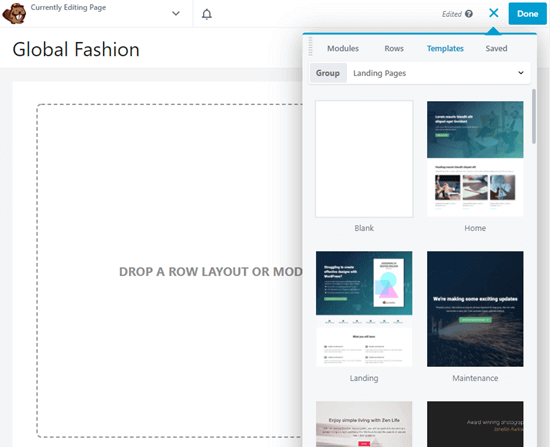
Alternativt kan du starte med en mal. Gå videre og klikk på fanen Maler, og velg deretter en mal du vil bruke.

Du kan deretter klikke på hvilken som helst del av malen for å endre det. For eksempel kan du endre tekst, bilder, farger og mer.
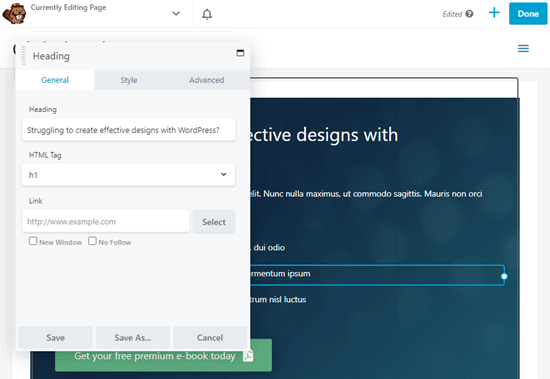
Her redigerer vi overskriften på siden. Beaver Builders redigeringsprosess er ikke så jevn som SeedPr od, da du trenger å skrive teksten i en egen popup-rute.

Når du er ferdig med å gjøre endringer i på siden, klikker du bare på Ferdig-knappen øverst til høyre. Du vil da kunne lagre eller publisere innlegget ditt.
![]()
Opprette en egendefinert sidemal manuelt
Hvis du foretrekker å ikke bruke et plugin, kan du opprette en tilpasset sidemal manuelt i WordPress.
Redaktørens merknad: Det er helt greit å ha mange plugins som kjører på WordPress-nettstedet ditt. Ta en titt på innlegget vårt om hvor mange WordPress-plugins du bør installere hvis du er bekymret for å ha for mange plugins.
Først må du åpne en ren tekstredigerer som Notisblokk på datamaskinen din. I den tomme filen legger du til denne kodelinjen øverst:
<?php /* Template Name: CustomPageT1 */ ?>
Denne koden forteller ganske enkelt WordPress at dette er en malfil, og den skal gjenkjennes som CustomPageT1. Du kan navngi malen din hva du vil så lenge det er fornuftig for deg.
Når du har lagt til koden, lagrer du filen på skrivebordet som, custompaget1.php.
Lagre filen med et hvilket som helst navn, bare sørg for at den ender med .php -utvidelsen.
For dette neste trinn, må du koble til WordPress-hostingkontoen din ved hjelp av en FTP-klient.
Når du er tilkoblet, går du til ditt nåværende tema eller underordnede temamappe. Du finner den i katalogen /wp-content/themes/. Last deretter opp den egendefinerte sidemalefilen til temaet ditt.
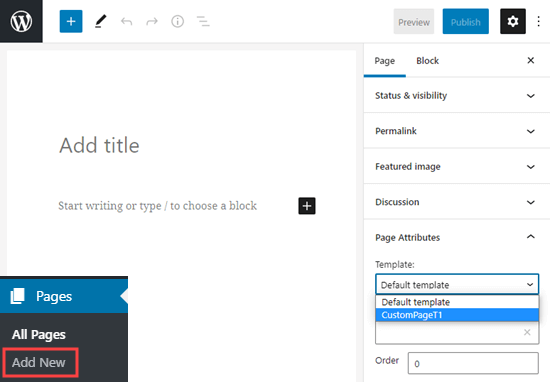
Nå må du logge på WordPress-adminområdet for å opprette en ny side eller redigere en eksisterende.
På siden redigeringsskjerm, bla ned til delen «Sideattributter». Du vil se en rullegardinmeny for mal. Ved å klikke på den kan du velge malen du nettopp opprettet.

Hvis du velger den nye malen og besøker denne siden på nettstedet ditt akkurat nå, så vil du se en tom side. Det er fordi malen din er tom og ikke forteller WordPress hva du skal vise.
Ikke bekymre deg, vi viser deg hvordan du enkelt kan redigere den tilpassede sidemalen.
Redigering av den egendefinerte Sidemal
Den tilpassede sidemalen din er som alle andre temafiler på WordPress. Du kan legge til hvilken som helst HTML, mal-tagger eller PHP-kode i denne filen.
Den enkleste måten å komme i gang med den egendefinerte siden er å kopiere den eksisterende sidemalen fra temaet ditt.
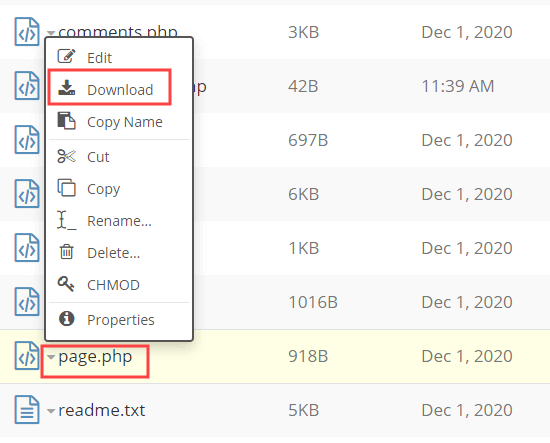
Åpne FTP-klienten og gå til temamappen. Der finner du en fil som heter page.php. Du må laste ned denne filen til datamaskinen din.

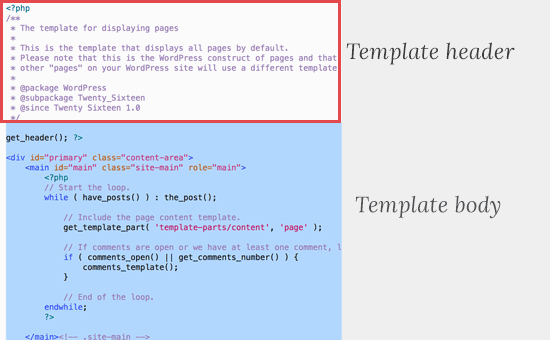
Åpne page.php-filen i en ren tekstredigerer som Notisblokk, og kopier alt innholdet unntatt toppteksten.

Overskriftsdelen er den kommenterte delen øverst i filen . Vi kopierer den ikke, fordi den egendefinerte sidemalen vår allerede har en.
Nå må du åpne den tilpassede sidemalfilen og lime inn all koden du har kopiert til slutt.
Den egendefinerte sidefilen din vil nå se ut slik:
Bare lagre den egendefinerte sidemallfilen din og last den opp til temamappen din ved hjelp av FTP.
Du kan nå gå til siden du opprettet ved hjelp av den egendefinerte sidemalen. Det skal se ut akkurat som de andre sidene dine i WordPress.
Fortsett å redigere den egendefinerte sidemalfilen. Du kan tilpasse den slik du vil. Du kan for eksempel fjerne sidefeltet ved å fjerne linjen som starter <?php get_sidebar.
Du kan også legge til tilpasset PHP-kode eller legge til hvilken som helst annen HTML.
For å legge til det faktiske innholdet på siden din, er det bare å redigere siden som vanlig i WordPress.
Du kan også la innholdsområdet i sideeditoren være helt tomt, og legge til tilpasset innhold direkte i sidemalen. På den måten vil innholdet du legger til vises på alle sider ved hjelp av den tilpassede malen.
Vi håper denne artikkelen hjalp deg med å legge til en tilpasset side i WordPress. Det kan også være lurt å se vår guide om de viktigste typene WordPress-sider som hvert nettsted skal ha, og vår liste over WordPress-plugins for alle nettsteder.
Hvis du likte denne artikkelen, vennligst abonner på vår YouTube-kanal for opplæringsprogrammer for WordPress. Du kan også finne oss på Twitter og Facebook.