WordPress에서 사용자 지정 페이지를 생성 하시겠습니까?
사용자 정의 페이지를 사용하면 WordPress의 일반 페이지와 다른 레이아웃을 사용할 수 있습니다. 많은 WordPress 사이트에는 판매 페이지, 랜딩 페이지, 웨비나 페이지 등에 대한 사용자 정의 페이지 레이아웃이 있습니다.
이 기사에서는 WordPress에서 사용자 정의 페이지를 쉽게 만드는 방법을 단계별로 설명합니다.

WordPress의 사용자 정의 페이지 이해
기본적으로 WordPress에서는 게시물과 페이지를 만들 수 있습니다.
WordPress 테마는 page.php라는 템플릿 파일을 사용하여 페이지의 모양을 제어합니다.
이 템플릿 파일은 사용자가 사용하는 모든 단일 페이지에 영향을줍니다. WordPress에서 생성합니다.
그러나 이미 알고 있듯이 모든 페이지가 동일하지는 않습니다. 예를 들어 일반 웹 사이트 페이지와 완전히 다른 모습의 랜딩 페이지를 만들고 싶을 수 있습니다.
과거에는 WordPress에서 사용자 지정 페이지를 만드는 것이 HTML, CSS 및 PHP. 이 방법을 다룰 것이지만 초보자에게는 권장하지 않습니다.
대신 SeedProd 또는 다른 페이지 빌더 플러그인을 사용하여 맞춤 페이지를 만드는 것이 좋습니다. 이 빠른 링크를 사용하여 다른 방법으로 바로 이동할 수 있습니다.
- SeedProd를 사용하여 WordPress에서 사용자 지정 페이지 만들기 (권장)
- Beaver Builder를 사용하여 사용자 지정 페이지 만들기 WordPress에서
- WordPress에서 사용자 정의 페이지 템플릿 수동 생성
WordPress에서 SeedProd를 사용하여 사용자 정의 페이지 생성
SeedProd는 최고의 드래그 및 WordPress 용 드롭 페이지 빌더. 페이지의 기반으로 사용할 수있는 100 개 이상의 전문적으로 디자인 된 템플릿과 함께 제공됩니다.
또는 드래그를 사용하여 코드를 작성하지 않고도 완전한 맞춤 WordPress 페이지를 만들 수 있습니다. & 드롭 빌더
SeedProd는 초보자도 쉽게 사용할 수 있도록 설계되었습니다. 그러나 시각적으로 멋진 페이지를 만들어 방문자의 참여를 유도하고 전환을 늘릴 수있는 고급 옵션도 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고 : 무료 버전의 SeedProd 플러그인도 사용할 수 있습니다. 그러나이 예에서는 강력한 기능이 많기 때문에 Pro 버전을 사용합니다.
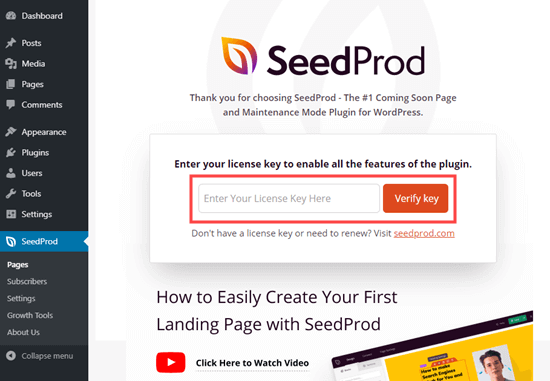
활성화하면 시작 페이지가 표시됩니다. 여기에 라이센스 키를 입력하고 키 확인버튼을 클릭해야합니다. SeedProd 웹 사이트의 계정 영역에서 라이센스 키를 찾을 수 있습니다.

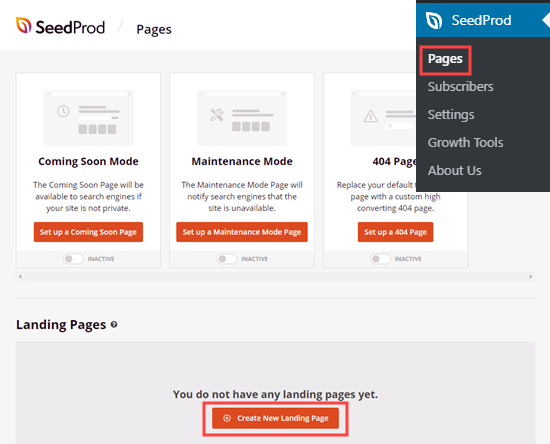
다음으로, SeedProd “페이지로 이동합니다. WordPress 관리자입니다. 그런 다음 새 방문 페이지 만들기버튼을 클릭하면됩니다.

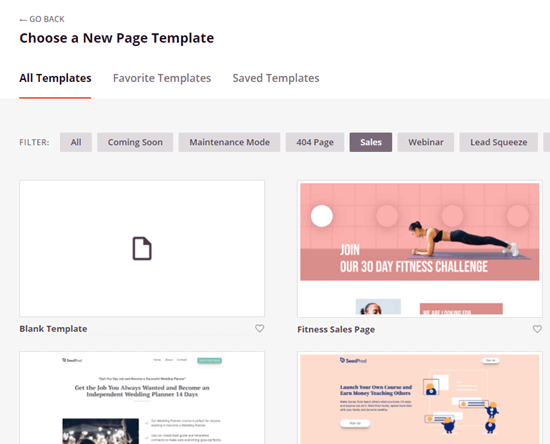
다음으로 선택하라는 메시지가 표시됩니다. 이를 필터링하여 생성중인 페이지 유형에 맞는 템플릿을 찾을 수 있습니다. 처음부터 시작하려면 빈 템플릿을 사용하면됩니다.

이 자습서에서는 Course Sales Page템플릿을 사용합니다.
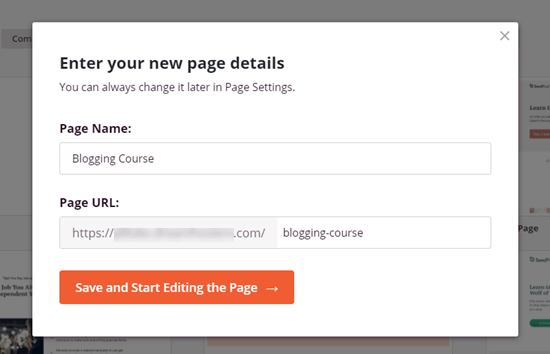
페이지에 이름을 지정하고 설정하라는 메시지가 표시됩니다. 그런 다음 페이지 저장 및 수정 시작버튼을 클릭하세요.

템플릿 선택한 템플릿이 이제 SeedProd 페이지 빌더에로드됩니다.

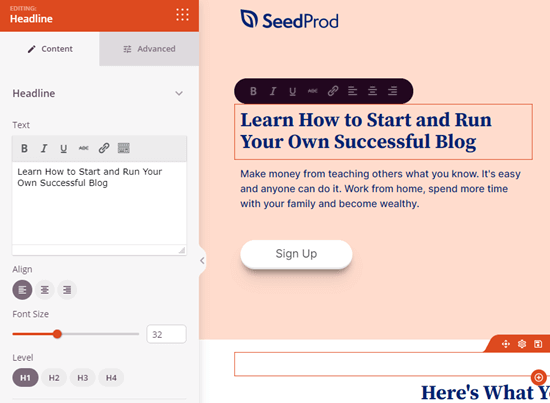
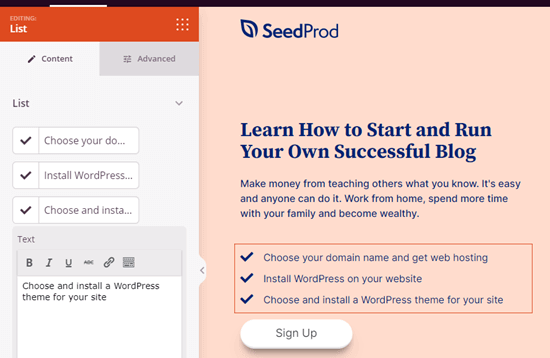
템플릿의 내용을 변경하려면 템플릿을 클릭하기 만하면됩니다. pa에서 직접 텍스트를 변경하는 것은 쉽습니다. ge 빌더 자체. 예를 들어 여기에서는 페이지 헤드 라인을 편집하고 있습니다.

텍스트 서식 지정, 정렬 변경, 링크 추가, 등.
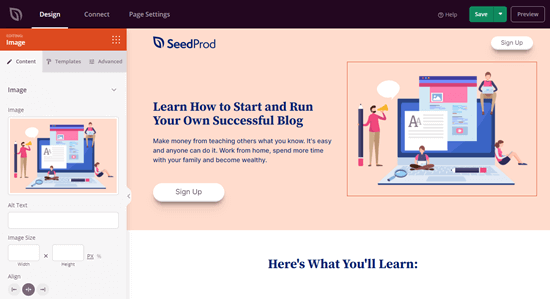
또한 SeedProd 페이지 빌더를 사용하여 이미지를 쉽게 편집 할 수 있습니다. 변경하려는 이미지를 클릭하기 만하면됩니다.
이 예에서는 페이지 상단의 기본 이미지를 자체 이미지로 대체했습니다.

클릭하여 원하는 것을 변경하십시오. 페이지 왼쪽에 편집 창이 열립니다.
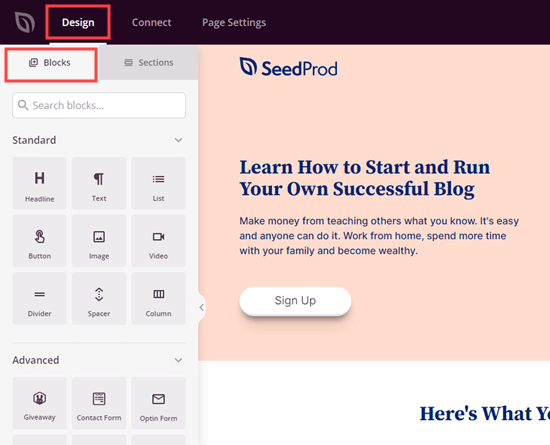
페이지에 새 블록 (요소)을 추가하려면 페이지 상단의 디자인 탭을 클릭하면됩니다. 표준 또는 고급 블록을 선택하고 페이지에 끌어다 놓기 만하면됩니다.

블록을 추가 한 후 클릭하기 만하면 편집 할 수 있습니다. 여기에서 페이지에 목록 블록을 추가했습니다.

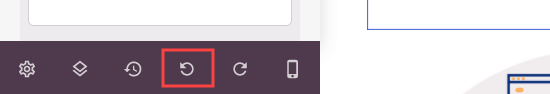
언제든지 실수를하거나 마음, 걱정하지 마세요. 페이지 하단의 실행 취소버튼을 클릭하면 작업을 되돌릴 수 있습니다.

또한 다시 실행 버튼, 업데이트 내역, 레이아웃 탐색, 모바일 미리보기 및 페이지의 전역 설정을 여기에서 확인하세요.
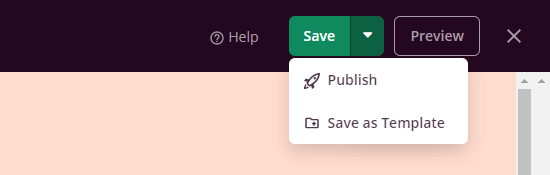
맞춤 페이지가 마음에 들면 미리 보거나 게시 할 차례입니다.페이지를 게시하려면 먼저 화면 상단의 저장 버튼 옆에있는 드롭 다운 화살표를 클릭하세요. 그런 다음 게시 옵션을 선택합니다.

페이지가 게시되었음을 알리는 메시지가 표시됩니다. 바로 확인하려면 라이브 페이지보기버튼을 클릭하기 만하면됩니다.

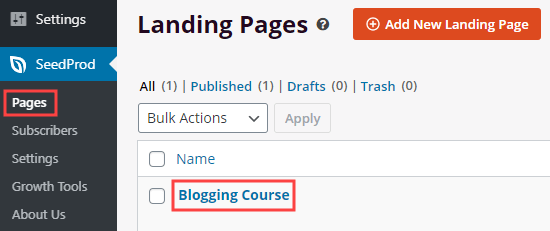
언제든지 사용자 정의 페이지를 편집하려면 나중에는 WordPress 관리자의 SeedProd “페이지로 이동하면됩니다.
방문 페이지 목록에 저장된 페이지가 표시됩니다. 제목을 클릭하여 수정하면됩니다.

WordPress의 다른 페이지 빌더에 비해 SeedProd를 사용하면 사이트 속도가 느려지지 않는다는 이점이 있습니다. SeedProd는 가장 빠른 페이지 빌더입니다. 테마 디자인과 무관 한 완전히 사용자 지정 페이지 레이아웃을 만들 수 있으므로 사용자 지정 머리글, 바닥 글 등을 사용할 수 있습니다.
Beaver Builder를 사용하여 WordPress에서 사용자 지정 페이지 만들기
Beaver Builder는 인기 있고 잘 정립 된 WordPress 용 드래그 앤 드롭 페이지 빌더입니다.
웹 사이트 나 블로그에서 사용자 정의 페이지를 쉽게 만들 수 있습니다. Beaver Builder 정식 버전을 사용하는 것이 좋습니다. . Beaver Bui의 무료 버전도 있습니다. 제한된 기능으로 사용할 수 있습니다.
먼저 Beaver Builder 플러그인을 설치하고 활성화해야합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
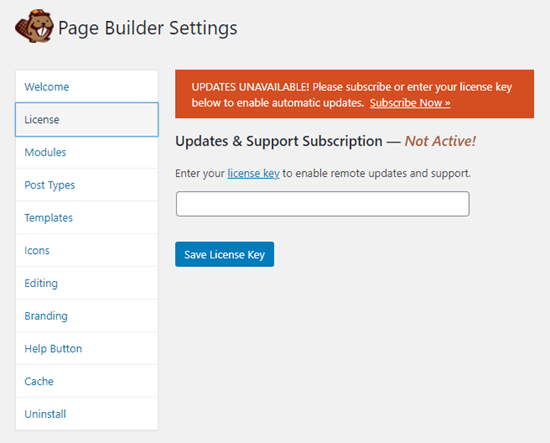
활성화하면 Beaver Builder 시작 화면이 표시됩니다. 라이선스 탭을 클릭하기 만하면 라이선스 키를 입력 할 수 있습니다. Beaver Builder 웹 사이트의 계정 영역에서 찾을 수 있습니다.
라이센스 키 저장버튼을 클릭하여 라이센스 키를 저장하는 것을 잊지 마십시오.

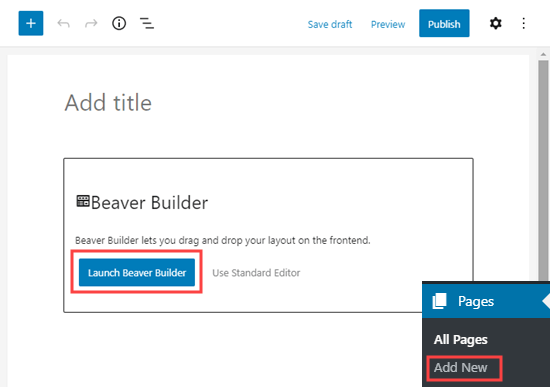
Beaver Builder를 사용하려면 WordPress 관리자에서 Pages “Add New로 이동하여 새 페이지를 만든 다음 Launch Beaver Builder버튼을 클릭하면됩니다.

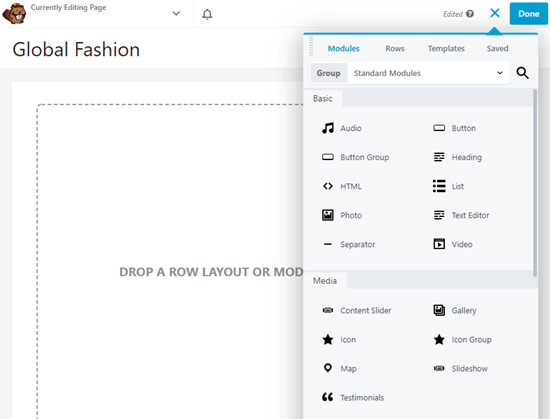
그러면 Beaver Builder 편집기가 열립니다. 페이지를 만들려면 행과 모듈을 추가해야합니다. 사용하려는 요소를 페이지로 드래그하세요.

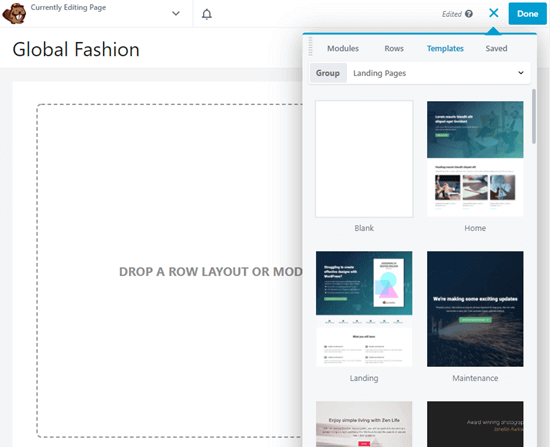
또는 템플릿으로 시작할 수 있습니다. 계속 진행하세요. 템플릿 탭을 클릭 한 다음 사용할 템플릿을 선택합니다.

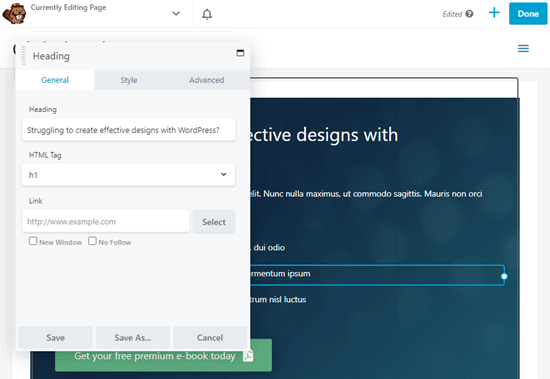
그런 다음 템플릿의 아무 부분이나 클릭하여 예를 들어 텍스트, 이미지, 색상 등을 변경할 수 있습니다.
여기에서 페이지 제목을 편집하고 있습니다. Beaver Builder의 편집 프로세스는 SeedPr만큼 매끄럽지 않습니다. od s, 별도의 팝업 상자에 텍스트를 입력해야하므로

페이지에서 오른쪽 상단의 완료 버튼을 클릭하기 만하면됩니다. 그러면 게시물을 저장하거나 게시 할 수 있습니다.
![]()
수동으로 사용자 지정 페이지 템플릿 만들기
플러그인을 사용하지 않으려면 WordPress에서 수동으로 사용자 정의 페이지 템플릿을 만들 수 있습니다.
편집자 주 : WordPress 사이트에서 여러 플러그인을 실행하는 것이 좋습니다. 플러그인이 너무 많은 것이 걱정된다면 얼마나 많은 WordPress 플러그인을 설치해야하는지에 대한 게시물을 살펴보세요.
먼저 컴퓨터에서 메모장과 같은 일반 텍스트 편집기를 열어야합니다. 빈 파일에서 상단에 다음 코드 줄을 추가합니다.
<?php /* Template Name: CustomPageT1 */ ?>
이 코드는 WordPress에이 파일이 템플릿 파일이며 인식되어야 함을 알려줍니다. CustomPageT1로. 이해하기 쉬운 한 템플릿의 이름을 원하는대로 지정할 수 있습니다.
코드를 추가했으면 파일을 custompaget1.php.
어떤 이름 으로든 파일을 저장하고 .php 확장자로 끝나는 지 확인하세요.
이를 위해 다음 단계는 FTP 클라이언트를 사용하여 WordPress 호스팅 계정에 연결해야합니다.
연결되면 현재 테마 또는 하위 테마 폴더로 이동합니다. /wp-content/themes/ 디렉토리에서 찾을 수 있습니다. 다음으로 사용자 정의 페이지 템플릿 파일을 테마에 업로드합니다.
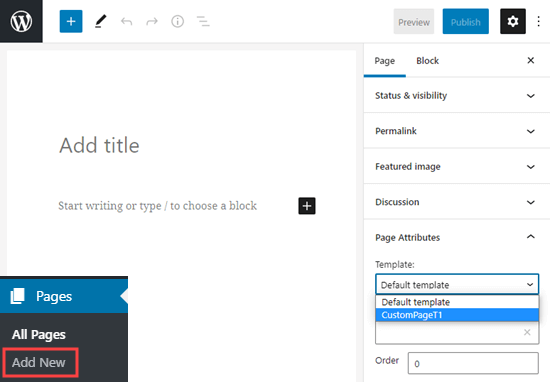
이제 새 페이지를 만들거나 기존 페이지를 편집하려면 WordPress 관리 영역에 로그인해야합니다.
페이지에서 편집 화면에서 페이지 속성섹션까지 아래로 스크롤합니다. 템플릿 드롭 다운 메뉴가 표시됩니다. 클릭하면 방금 만든 템플릿을 선택할 수 있습니다.

새 템플릿을 선택하고이 페이지를 방문하는 경우 지금 사이트에 빈 페이지가 표시됩니다. 템플릿이 비어 있고 표시 할 내용을 WordPress에 알리지 않기 때문입니다.
걱정하지 마십시오. 사용자 지정 페이지 템플릿을 쉽게 편집하는 방법을 보여 드리겠습니다.
사용자 지정 편집 페이지 템플릿
사용자 정의 페이지 템플릿은 WordPress의 다른 테마 파일과 같습니다. 이 파일에 HTML, 템플릿 태그 또는 PHP 코드를 추가 할 수 있습니다.
사용자 정의 페이지를 시작하는 가장 쉬운 방법은 테마에서 제공하는 기존 페이지 템플릿을 복사하는 것입니다.
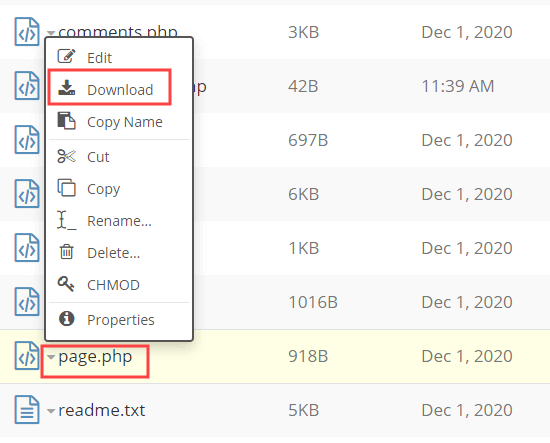
FTP 클라이언트를 열고 테마 폴더로 이동하십시오. 여기에 page.php라는 파일이 있습니다. 이 파일을 컴퓨터에 다운로드해야합니다.

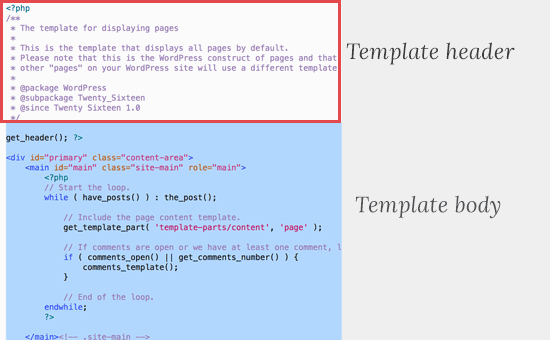
메모장과 같은 일반 텍스트 편집기에서 page.php 파일을 엽니 다. 헤더 부분을 제외한 모든 내용을 복사합니다.

헤더 부분은 파일 상단에 주석 처리 된 부분입니다. . 맞춤 페이지 템플릿이 이미 있기 때문에 복사하지 않습니다.
이제 맞춤 페이지 템플릿 파일을 열고 복사 한 모든 코드를 끝에 붙여 넣어야합니다.
사용자 정의 페이지 파일은 다음과 같습니다.
사용자 정의 페이지 템플릿 파일을 저장하고 FTP를 사용하여 테마 폴더에 다시 업로드하기 만하면됩니다.
이제 페이지를 방문 할 수 있습니다. 사용자 정의 페이지 템플릿을 사용하여 생성했습니다. WordPress의 다른 페이지와 똑같이 보일 것입니다.
다음으로 사용자 정의 페이지 템플릿 파일을 계속 편집하십시오. 원하는 방식으로 사용자 정의 할 수 있습니다. 예를 들어 <?php get_sidebar로 시작하는 줄을 제거하여 사이드 바를 제거 할 수 있습니다.
사용자 정의 PHP 코드를 추가하거나 원하는 다른 HTML을 추가 할 수도 있습니다.
페이지에 실제 콘텐츠를 추가하려면 WordPress에서 정상적으로 페이지를 편집하면됩니다.
페이지 편집기의 콘텐츠 영역을 완전히 비워두고 페이지 템플릿에 직접 맞춤 콘텐츠를 추가 할 수도 있습니다. 이렇게하면 추가 한 콘텐츠가 맞춤 템플릿을 사용하는 모든 페이지에 표시됩니다.
이 기사가 WordPress에 맞춤 페이지를 추가하는 데 도움이 되었기를 바랍니다. 또한 모든 웹 사이트에 있어야하는 가장 중요한 WordPress 페이지 유형에 대한 가이드와 모든 웹 사이트에 필요한 WordPress 플러그인 목록을 볼 수 있습니다.
이 기사가 마음에 드 셨다면 제발 WordPress 비디오 자습서 용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 저희를 찾을 수 있습니다.