WordPressでカスタムページを作成しますか?
カスタムページを使用すると、WordPressの通常のページとは異なるレイアウトを使用できます。多くのWordPressサイトには、販売ページ、ランディングページ、ウェビナーページなどのカスタムページレイアウトがあります。
この記事では、WordPressでカスタムページを簡単に作成する方法を段階的に説明します。

WordPressのカスタムページについて
デフォルトでは、WordPressでは投稿やページを作成できます。
WordPressテーマは、page.phpというテンプレートファイルを使用してページの外観を制御します。
このテンプレートファイルは、ユーザーが使用するすべての単一ページに影響します。 WordPressで作成します。
ただし、すでにご存知のとおり、すべてのページが同じであるとは限りません。たとえば、通常のウェブサイトページとはまったく異なるランディングページを作成したい場合があります。
以前は、WordPressでカスタムページを作成するということは、HTML、CSS、およびを使用して独自のカスタムテンプレートをコーディングすることを意味していました。 PHP。その方法については説明しますが、初心者にはお勧めしません。
代わりに、SeedProdまたは別のページビルダープラグインを使用してカスタムページを作成することをお勧めします。これらのクイックリンクを使用するだけで、さまざまな方法に直接ジャンプできます。
- SeedProdを使用してWordPressでカスタムページを作成する(推奨)
- BeaverBuilderを使用してカスタムページを作成するWordPressで
- WordPressでカスタムページテンプレートを手動で作成する
SeedProdを使用してWordPressでカスタムページを作成する
SeedProdは最高のドラッグアンドドロップです。 WordPressのドロップページビルダー。ページのベースとして使用できる100以上の専門的に設計されたテンプレートが付属しています。
または、ドラッグを使用してコードを記述せずに、完全にカスタムのWordPressページを作成できます&ドロップビルダー。
SeedProdは、初心者でも使いやすいように設計されています。ただし、視覚的に魅力的なページを作成して訪問者を引き付け、コンバージョンを増やすことができる高度なオプションもあります。
まず、SeedProdプラグインをインストールしてアクティブ化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
注:SeedProdプラグインの無料バージョンも利用できます。ただし、この例では、多くの強力な機能を備えているため、Proバージョンを使用します。
アクティベーションすると、ウェルカムページが表示されます。ここにライセンスキーを入力し、[キーの確認]ボタンをクリックする必要があります。ライセンスキーは、SeedProdWebサイトのアカウント領域にあります。

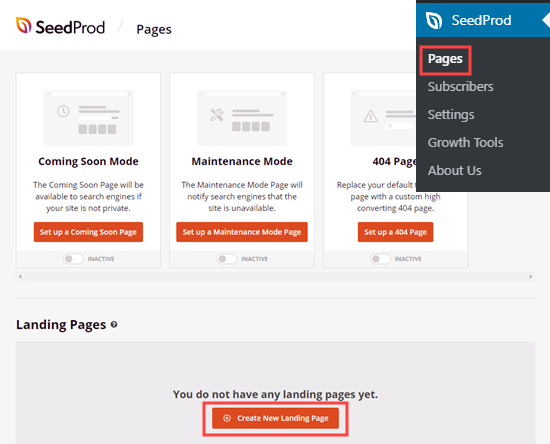
次に、SeedProdのページに移動します。 WordPress管理者。次に、[新しいランディングページを作成]ボタンをクリックするだけです。

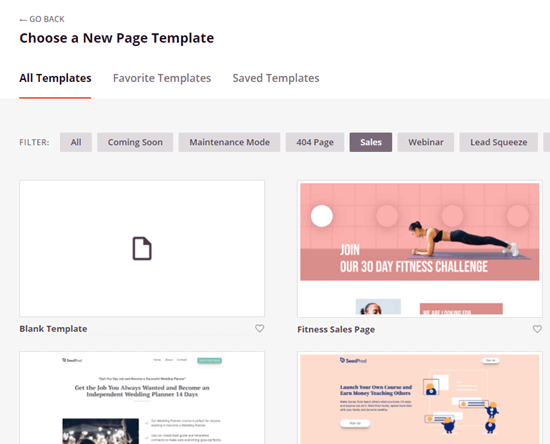
次に、選択するように求められますテンプレート。これらをフィルタリングして、作成しているページの種類に合ったテンプレートを見つけることができます。最初からやり直す場合は、空白のテンプレートを使用してください。

このチュートリアルでは、「コース販売ページ」テンプレートを使用します。
ページに名前を付けて設定するように求められます。 URL。その後、[保存してページの編集を開始]ボタンをクリックします。

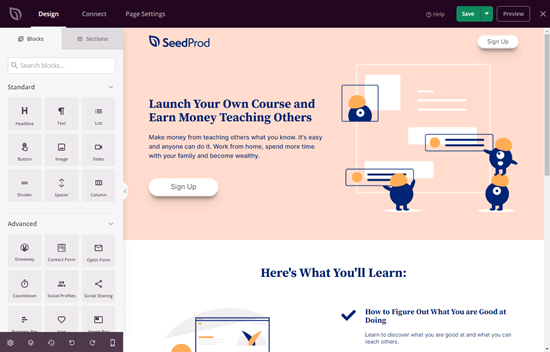
テンプレート選択したものがSeedProdページビルダーに読み込まれます。

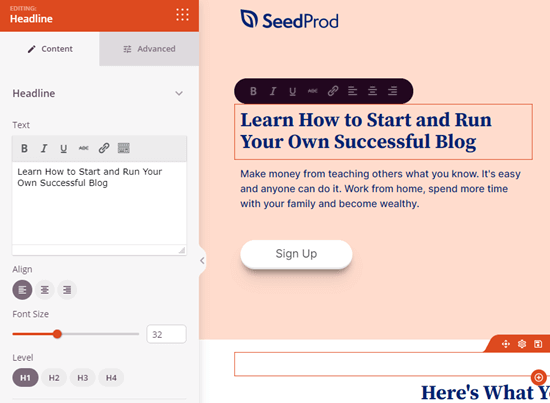
テンプレート内の何かを変更するには、それをクリックするだけです。 paで直接テキストを変更するのは簡単ですgeビルダー自体。たとえば、ここではページの見出しを編集しています。

テキストの書式設定、配置の変更、リンクの追加、その他。
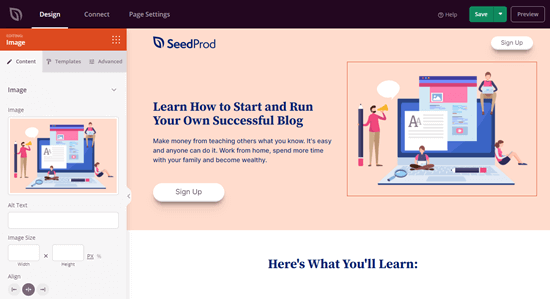
SeedProdページビルダーを使用して画像を編集することも簡単です。変更したい画像をクリックするだけです。
この例では、ページ上部のデフォルトの画像を独自の画像に置き換えています。

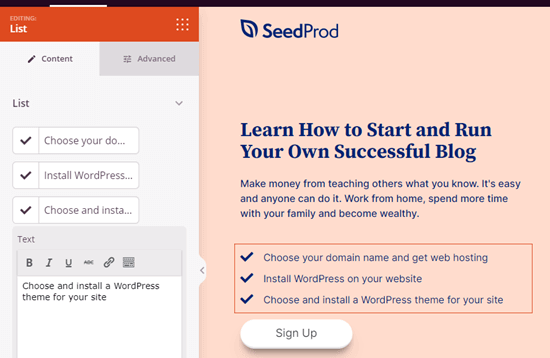
先に進み、クリックするだけで必要なものを変更できます。これにより、ページの左側に編集ペインが開きます。
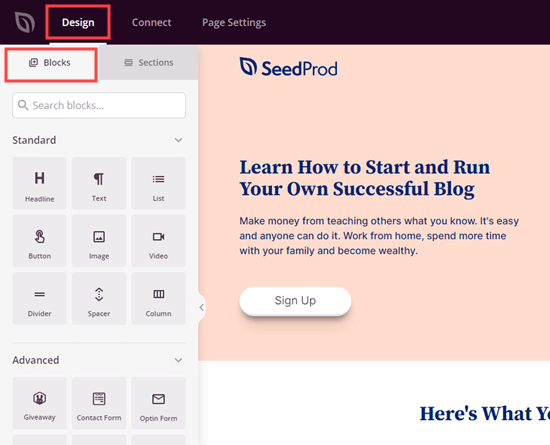
ページに新しいブロック(要素)を追加するには、ページ上部の[デザイン]タブをクリックするだけです。 StandardまたはAdvancedブロックを選択し、ページ上の所定の位置にドラッグアンドドロップするだけです。

ブロックを追加したら、それをクリックするだけで編集できます。ここでは、ページにリストブロックを追加しました。

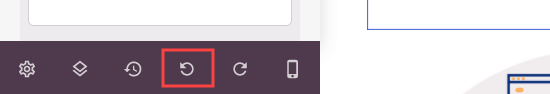
どこかで間違えたり、変更したりした場合気にしないでください。ページの下部にある[元に戻す]ボタンをクリックするだけで、行ったことを元に戻すことができます。

やり直しボタン、改訂履歴、レイアウトナビゲーション、モバイルプレビュー、ページのグローバル設定はこちら。
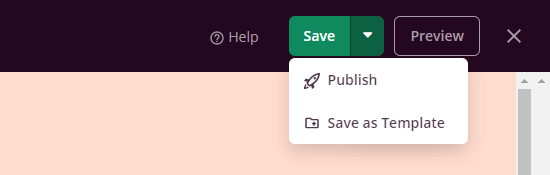
カスタムページに満足したら、プレビューまたは公開します。ページを公開するには、まず画面上部の[保存]ボタンの横にあるドロップダウン矢印をクリックします。次に、[公開]オプションを選択します。

ページが公開されたことを通知するメッセージが表示されます。すぐにチェックアウトするには、[ライブページを表示]ボタンをクリックするだけです。

カスタムページを編集するには将来的には、WordPress管理者のSeedProd「ページ」に移動するだけです。
保存したページがランディングページのリストに表示されます。タイトルをクリックするだけで編集できます。

WordPressの他のページビルダーよりもSeedProdを使用する利点は、サイトの速度が低下しないことです。SeedProdは最速のページビルダーです。また、テーマのデザインに依存しない完全にカスタムのページレイアウトを作成できるため、カスタムのヘッダーやフッターなどを作成できます。
BeaverBuilderを使用してWordPressでカスタムページを作成する
Beaver Builderは、WordPress用の人気のある定評のあるドラッグアンドドロップページビルダーです。
これを使用して、Webサイトやブログにカスタムページを簡単に作成できます。BeaverBuilderのフルバージョンを使用することをお勧めします。 。BeaverBuiの無料バージョンもあります限られた機能で利用できます。
まず、BeaverBuilderプラグインをインストールしてアクティブ化する必要があります。詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
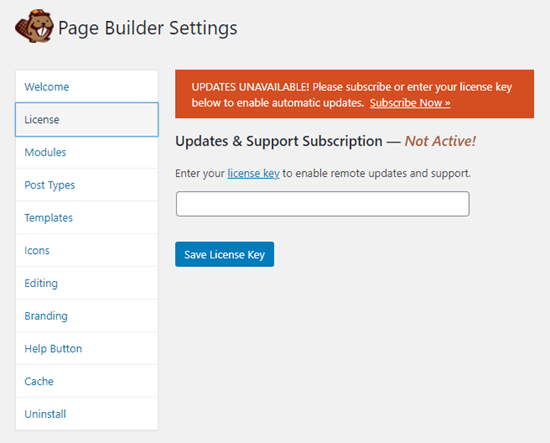
アクティベーションすると、BeaverBuilderのようこそ画面が表示されます。 [ライセンス]タブをクリックして、ライセンスキーを入力するだけです。これは、Beaver BuilderWebサイトのアカウント領域にあります。
[ライセンスキーの保存]ボタンをクリックして、ライセンスキーを保存することを忘れないでください。

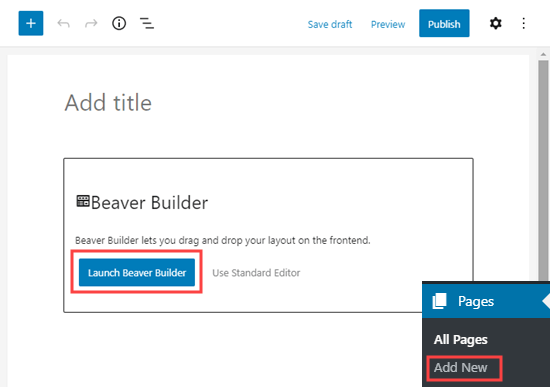
Beaver Builderを使用するには、WordPress管理者の[ページ]に移動して新しいページを作成し、[ビーバービルダーの起動]ボタンをクリックします。

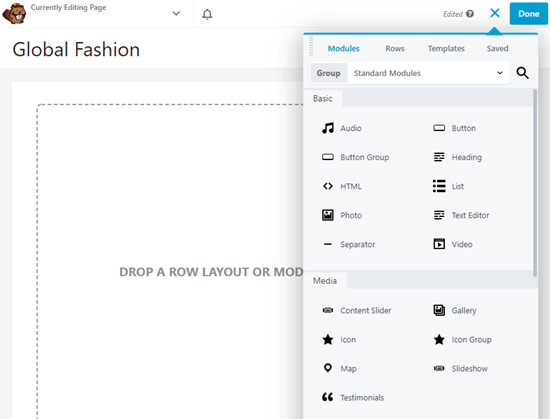
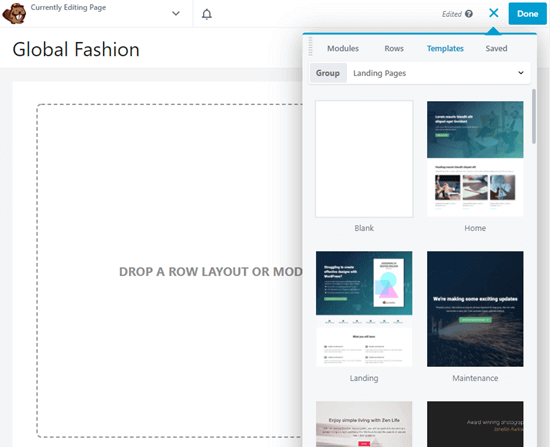
Beaver Builderエディターが開きます。ページを作成するには、行とモジュールを追加する必要があります。をクリックするだけです。使用する要素をページにドラッグします。

または、テンプレートから始めることもできます。先に進んでください。 [テンプレート]タブをクリックし、使用するテンプレートを選択します。

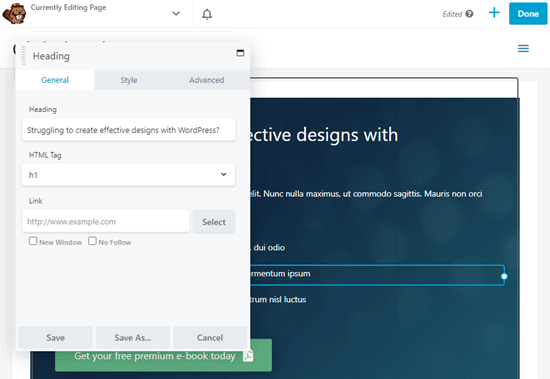
次に、テンプレートの任意の部分をクリックして、たとえば、テキスト、画像、色などを変更できます。
ここでは、ページの見出しを編集しています。BeaverBuilderの編集プロセスは、SeedPrほどスムーズではありません。別のポップアップボックスにテキストを入力する必要があるためです。

変更が完了したらページで、右上の[完了]ボタンをクリックするだけです。その後、投稿を保存または公開できるようになります。
![]()
カスタムページテンプレートを手動で作成する
プラグインを使用したくない場合は、WordPressで手動でカスタムページテンプレートを作成できます。
編集者注:WordPressサイトで多くのプラグインを実行しても問題ありません。プラグインが多すぎることが心配な場合は、インストールする必要のあるWordPressプラグインの数に関する投稿をご覧ください。
まず、コンピューターでメモ帳などのプレーンテキストエディターを開く必要があります。空のファイルで、次のコード行を上部に追加します。
<?php /* Template Name: CustomPageT1 */ ?>
このコードは、これがテンプレートファイルであり、認識される必要があることをWordPressに通知するだけです。 CustomPageT1として。テンプレートには、わかりやすい名前を付けることができます。
コードを追加したら、ファイルをcustompaget1.php。
先に進み、ファイルを任意の名前で保存します。ファイルの末尾が.phpであることを確認してください。
このため次のステップでは、FTPクライアントを使用してWordPressホスティングアカウントに接続する必要があります。
接続したら、現在のテーマまたは子テーマフォルダに移動します。 /wp-content/themes/ディレクトリにあります。次に、カスタムページテンプレートファイルをテーマにアップロードします。
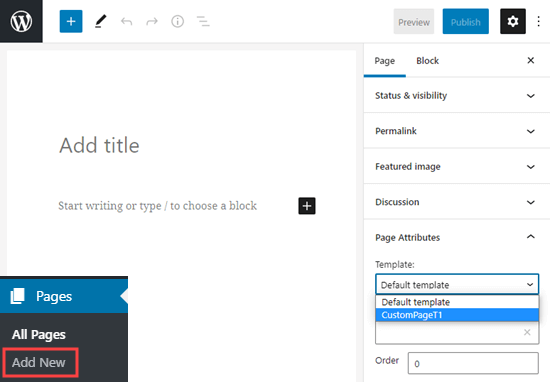
次に、WordPress管理エリアにログインして、新しいページを作成するか、既存のページを編集する必要があります。
ページ上編集画面で、「ページ属性」セクションまでスクロールダウンします。テンプレートドロップダウンメニューが表示されます。それをクリックすると、作成したばかりのテンプレートを選択できます。

新しいテンプレートを選択して、このページにアクセスした場合あなたのサイトに今、あなたは空白のページを見るでしょう。これは、テンプレートが空で、WordPressに何を表示するかを指示していないためです。
心配しないでください。カスタムページテンプレートを簡単に編集する方法を説明します。
カスタムの編集ページテンプレート
カスタムページテンプレートは、WordPressの他のテーマファイルと同じです。このファイルには、任意のHTML、テンプレートタグ、またはPHPコードを追加できます。
カスタムページを開始する最も簡単な方法は、テーマで提供されている既存のページテンプレートをコピーすることです。
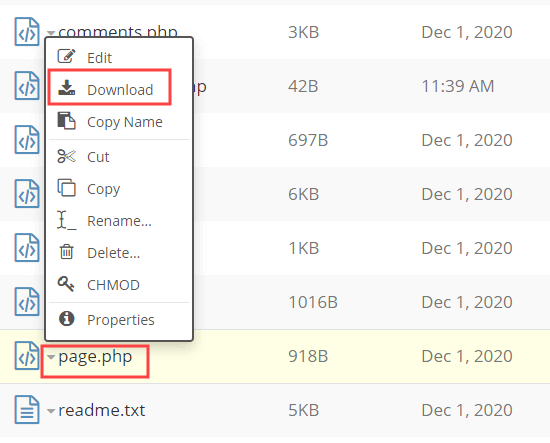
FTPクライアントを開き、テーマフォルダに移動します。そこにpage.phpというファイルがあります。このファイルをコンピューターにダウンロードする必要があります。

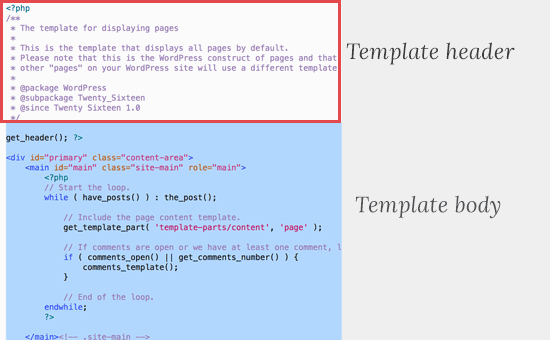
メモ帳などのプレーンテキストエディターでpage.phpファイルを開きます。ヘッダー部分を除くすべてのコンテンツをコピーします。

ヘッダー部分は、ファイルの先頭にあるコメントアウトされた部分です。 。カスタムページテンプレートにはすでに1つあるため、コピーしていません。
次に、カスタムページテンプレートファイルを開いて、最後にコピーしたすべてのコードを貼り付ける必要があります。
カスタムページファイルは次のようになります。
カスタムページテンプレートファイルを保存し、FTPを使用してテーマフォルダにアップロードし直すだけです。
これでページにアクセスできます。カスタムページテンプレートを使用して作成しました。 WordPressの他のページとまったく同じように見えるはずです。
次に、カスタムページテンプレートファイルの編集を続けます。好きなようにカスタマイズできます。たとえば、<?php get_sidebarで始まる行を削除することで、サイドバーを削除できます。
カスタムPHPコードを追加したり、その他のHTMLを追加したりすることもできます。
ページの実際のコンテンツを追加するには、WordPressで通常どおりページを編集します。
ページエディタのコンテンツ領域を完全に空のままにして、カスタムコンテンツをページテンプレートに直接追加することもできます。そうすれば、追加したコンテンツはカスタムテンプレートを使用してすべてのページに表示されます。
この記事が、WordPressでカスタムページを追加するのに役立つことを願っています。また、すべてのWebサイトに必要な最も重要なタイプのWordPressページに関するガイドと、すべてのWebサイトに必要なWordPressプラグインのリストを参照することをお勧めします。
この記事が気に入った場合は、どうぞWordPressビデオチュートリアル用のYouTubeチャンネルを購読してください。 TwitterやFacebookでも私たちを見つけることができます。