Szeretne egyéni oldalt létrehozni a WordPress programban?
Egy egyéni oldal lehetővé teszi, hogy a WordPress szokásos oldalaitól eltérő elrendezést használjon. Számos WordPress-webhely rendelkezik egyedi elrendezéssel az értékesítési oldalakhoz, a céloldalakhoz, a webináriumok oldalaihoz és egyebekhez.
Ebben a cikkben megmutatjuk, hogyan lehet egyszerű egyéni lépéseket létrehozni a WordPress szolgáltatásban, lépésről lépésre.

Az egyéni oldalak megértése a WordPressben
Alapértelmezés szerint a WordPress lehetővé teszi hozzászólások és oldalak létrehozását.
A WordPress témája az page.php nevű sablonfájl segítségével szabályozza az oldalak megjelenését.
Ez a sablonfájl az összes Ön által érintett oldalt érinti hozzon létre a WordPress-ben.
Mivel azonban már tudja, hogy nem minden oldal egyforma. Például érdemes létrehoznia egy olyan céloldalt, amely egészen máshogy néz ki, mint a szokásos webhelyoldalak.
Korábban egy egyéni oldal létrehozása a WordPress programban a saját egyéni sablon kódolását jelentette HTML, CSS és PHP. Kitérünk erre a módszerre, de nem javasoljuk kezdőknek.
Ehelyett azt javasoljuk, hogy a SeedProd vagy egy másik oldal készítő plugin segítségével hozza létre egyéni oldalát. Egyszerűen használja ezeket a gyorshivatkozásokat, és egyenesen a különböző módszerekre ugorhat.
- A SeedProd használatával egyéni oldalt hozhat létre a WordPress programban (ajánlott)
- A Beaver Builder segítségével egyéni oldalt hozhat létre a WordPress-ben
- Egyéni oldalsablon kézi létrehozása a WordPress-ben
A SeedProd használata egyéni oldal létrehozásához a WordPress-ben
A SeedProd a legjobb húzás drop page builder a WordPress számára. Több mint 100 professzionálisan megtervezett sablon tartozik hozzá, amelyeket az oldalad alapjául használhat.
Alternatív megoldásként létrehozhat egy teljesen egyedi WordPress oldalt anélkül, hogy bármilyen kódot írna a drag drop builder.
A SeedProd-ot úgy tervezték, hogy könnyen kezelhető legyen, még a kezdők számára is. Ugyanakkor fejlett lehetőségei is vannak, amelyek lehetővé teszik, hogy vizuálisan lenyűgöző oldalakat készítsen a látogatók bevonására és a konverziók növelésére.
Először telepítenie és aktiválnia kell a SeedProd plugint. További részletekért lásd a lépésről lépésre szóló útmutatónkat a WordPress beépülő modul telepítéséről.
Megjegyzés: A SeedProd plugin ingyenes verziója is elérhető. Például a Pro verziót fogjuk használni, mivel számos hatékony funkcióval rendelkezik.
Aktiváláskor látnia kell az üdvözlő oldalt. Itt kell megadnia a licenckulcsát, és kattintson a „Kulcs ellenőrzése” gombra. A licenckulcsát a fiók területén, a SeedProd webhelyén találja.

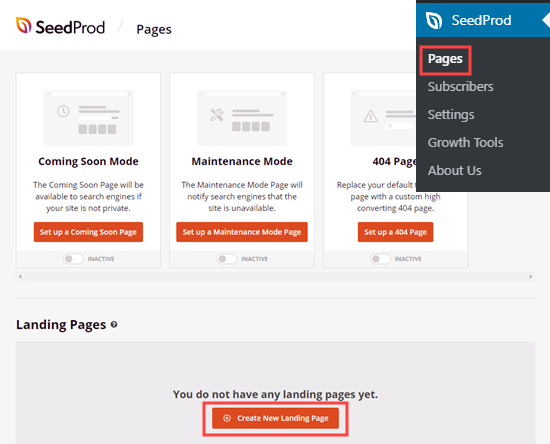
Ezután lépjen a SeedProd “oldalakra a WordPress adminisztrátor. Ezután egyszerűen kattintson az “Új céloldal létrehozása” gombra.

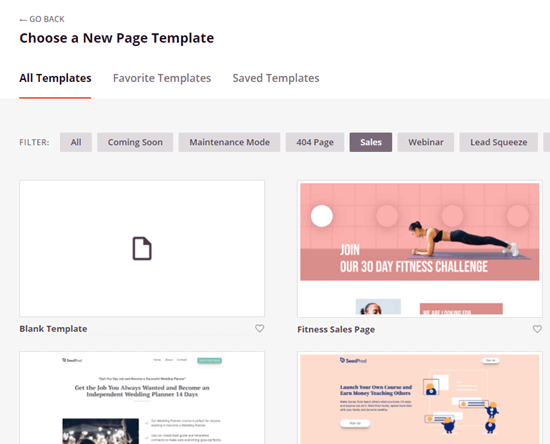
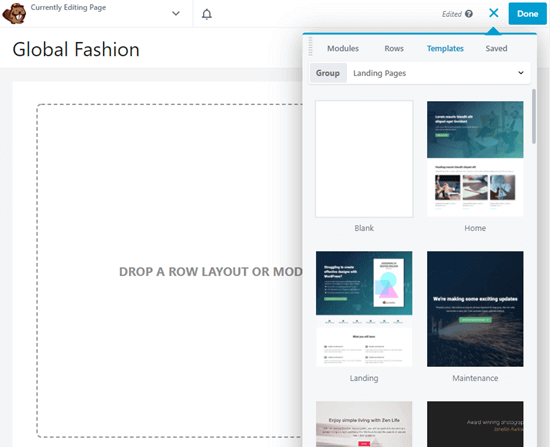
Ezután a rendszer kéri, hogy válasszon sablon. Ezeket szűrve megkeresheti a létrehozott oldal típusának sablonjait. Ha inkább a semmiből indul, egyszerűen használja az üres sablont.

Az oktatóanyag érdekében egy „Tanfolyam értékesítési oldal” sablont fogunk használni.
A rendszer kéri, hogy adjon nevet és beállítsa oldalát az URL. Miután ezt megtette, kattintson a “Mentés és az oldal szerkesztésének megkezdése” gombra.

A sablon úgy döntött, hogy most betöltődik a SeedProd oldalkészítőben.

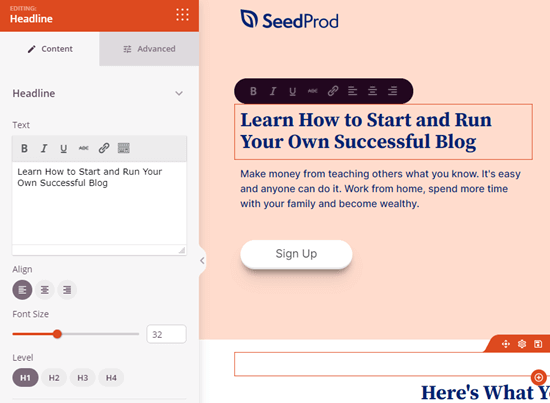
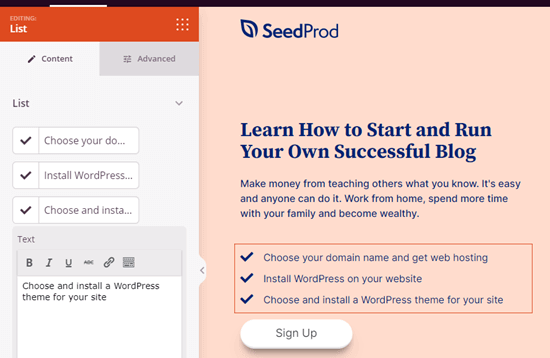
A sablon bárminemű módosításához egyszerűen kattintson rá. Könnyű a szöveget közvetlenül a pa-ban megváltoztatni maga a ge építő. Például itt szerkesztjük az oldal címsorát.

Formázhatja a szövegét, módosíthatja az igazítást, linkeket adhat hozzá, és még sok más.
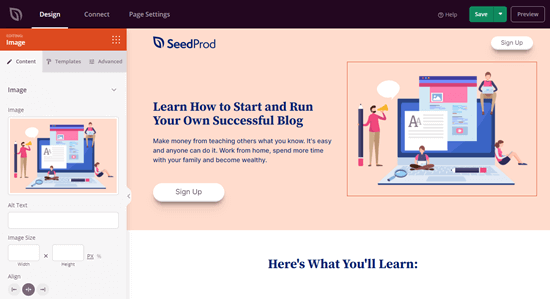
A képek szerkesztése a SeedProd oldalkészítővel is egyszerű. Egyszerűen kattintson a képre, amelyet módosítani szeretne.
Ebben a példában az oldal tetején található alapértelmezett képet lecseréltük a saját képünkre.

Menjen előre, és egyszerűen kattintson rá, és változtasson meg bármit. Ez megnyitja a szerkesztőablakot az oldal bal oldalán.
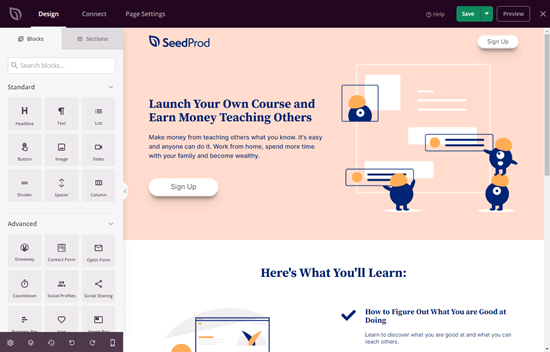
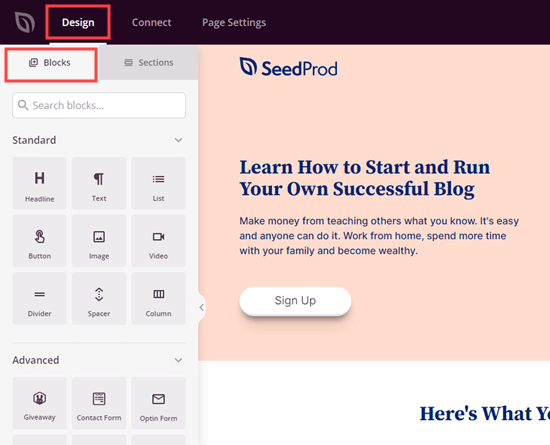
Új blokkok (elemek) hozzáadásához egyszerűen kattintson az oldal tetején található Tervezés fülre. Csak válasszon bármelyik Standard vagy Advanced blokkot, és egyszerűen húzza a helyére az oldalán.

A blokk hozzáadása után csak rá kell kattintania a szerkesztéshez. Itt felsoroltunk egy blokkot az oldalunkra.

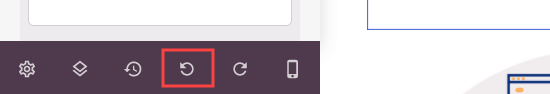
Ha valamelyik pillanatban hibát követ el, vagy megváltoztatja a ne aggódj. Egyszerűen kattintson az oldal alján található „Visszavonás” gombra a megfordításához.

Megtalálja a újragomb, a verzióelőzmények, az elrendezés navigációja, a mobil előnézete és az oldal globális beállításai itt találhatók.
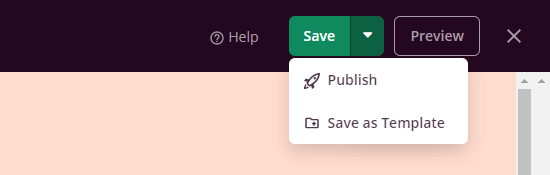
Ha elégedett az egyéni oldallal, itt az ideje, hogy megtekintse vagy közzétegye.Az oldal közzétételéhez először kattintson a képernyő tetején található Mentés gomb melletti legördülő nyílra. Ezután válassza a Közzététel lehetőséget.

Ekkor megjelenik egy üzenet, amely tájékoztatja Önt arról, hogy oldala megjelent. Azonnal ellenőrizze, kattintson az Élő oldal megtekintése gombra.

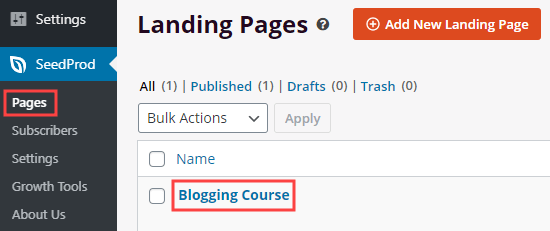
Az egyéni oldal bármikor szerkeszthető A jövőben egyszerűen lépjen a SeedProd “Oldalakra a WordPress adminisztrátorában.
Meg kell látnia mentett oldalát a céloldalak listájában. A szerkesztéshez egyszerűen kattintson a címre.

A SeedProd használatának az az előnye, hogy a WordPress bármely más oldalalkotójával szemben az nem lassítja le a webhelyét. A SeedProd a leggyorsabb oldalépítő, és lehetővé teszi, hogy teljesen egyedi oldalelrendezéseket hozzon létre, amelyek függetlenek a téma tervezésétől, így egyéni fejléc, lábléc stb.
A Beaver Builder segítségével egyéni oldalt készíthet a WordPress programban
A Beaver Builder a WordPress egyik népszerű és jól bevált drag and drop oldalkészítője.
Segítségével egyszerűen létrehozhat egyedi oldalakat a webhelyén vagy a blogján. Javasoljuk a Beaver Builder teljes verziójának használatát. Van egy ingyenes verziója a Beaver Bui-nak is korlátozott funkciókkal elérhető.
Először telepítenie és aktiválnia kell a Beaver Builder plugint. További részletekért lásd a lépésenkénti útmutatónkat a WordPress beépülő modul telepítéséről.
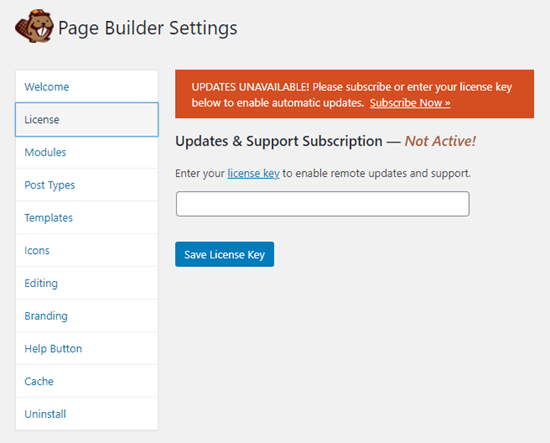
Aktiváláskor megjelenik a Beaver Builder üdvözlő képernyője. Egyszerűen kattintson a Licence fülre a licenckulcs megadásához. Ezt a fiók területén, a Beaver Builder webhelyén találja meg.
A licenckulcs mentéséhez ne felejtse el rákattintani a „Licenckulcs mentése” gombra.

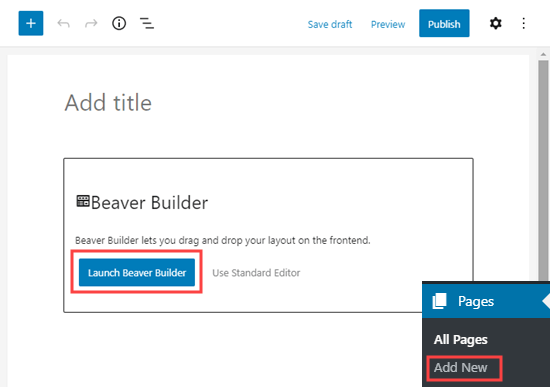
A Beaver Builder használatához egyszerűen nyissa meg az Oldalak “Új hozzáadása a WordPress adminisztrátorban” elemet egy új oldal létrehozásához. Ezután kattintson a “Beaver Builder indítása” gombra.

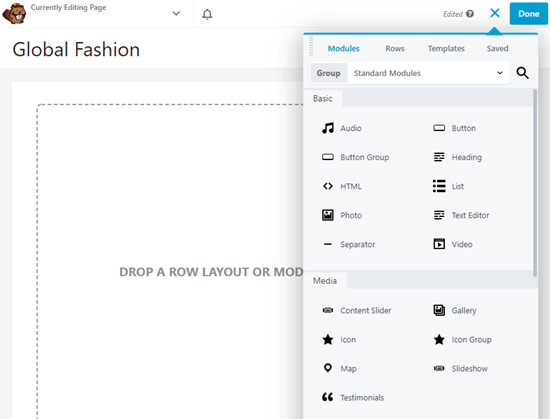
Ekkor megnyílik a Beaver Builder szerkesztő. Az oldal létrehozásához sorokat és modulokat kell hozzáadnia. Egyszerűen kattintson a használni kívánt elemet, és húzza az oldalára.

Alternatív megoldásként elindíthat egy sablont is. és kattintson a Sablonok fülre, majd válassza ki a használni kívánt sablont.

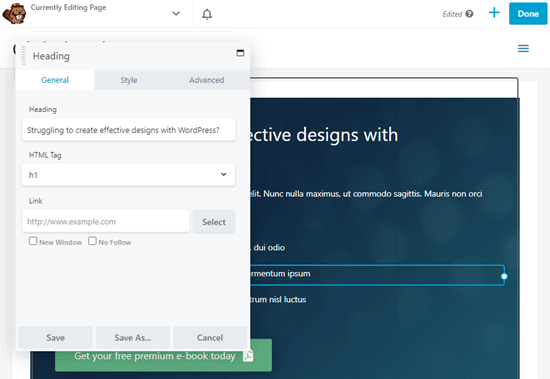
Ezután kattintson a sablon bármelyik részére a megváltoztathatja. Például megváltoztathatja a szöveget, a képeket, a színeket és egyebeket.
Itt szerkesztjük az oldal fejlécét. A Beaver Builder szerkesztési folyamata nem olyan zökkenőmentes, mint a SeedPr od, mivel be kell írnia a szöveget egy külön felugró ablakba.

Miután befejezte a változtatásokat a oldalon egyszerűen kattintson a Kész gombra a jobb felső sarokban. Ezután elmentheti vagy közzéteheti bejegyzését.
![]()
Egyéni oldalsablon manuális létrehozása
Ha nem szeretne beépülő modult használni, manuálisan létrehozhat egy egyéni oldalsablont a WordPress alkalmazásban.
A szerkesztő megjegyzése: Teljesen rendben van, ha sok plugin fut a WordPress webhelyén. Nézze meg bejegyzésünket arról, hogy hány WordPress beépülő modult kell telepítenie, ha aggódik a túl sok beépülő modul miatt.
Először meg kell nyitnia egy egyszerű szövegszerkesztőt, például a Jegyzettömböt a számítógépén. Az üres fájlban adja hozzá ezt a kódsort a tetején:
<?php /* Template Name: CustomPageT1 */ ?>
Ez a kód egyszerűen közli a WordPress-szel, hogy ez egy sablonfájl, és fel kell ismerni mint CustomPageT1. Bármelyik nevet adhat a sablonnak, amire csak szüksége van.
Miután hozzáadta a kódot, mentse a fájlt az asztalra a következő néven: custompaget1.php.
Folytassa, és mentse a fájlt bármilyen névvel, csak győződjön meg arról, hogy a .php kiterjesztéssel végződik.
Ehhez következő lépésként FTP kliens használatával csatlakoznia kell a WordPress tárhely-fiókjához.
A csatlakozás után lépjen az aktuális téma vagy gyermek téma mappájába. Megtalálja a /wp-content/themes/ könyvtárban. Ezután töltse fel az egyéni oldalsablonfájlt a témájába.
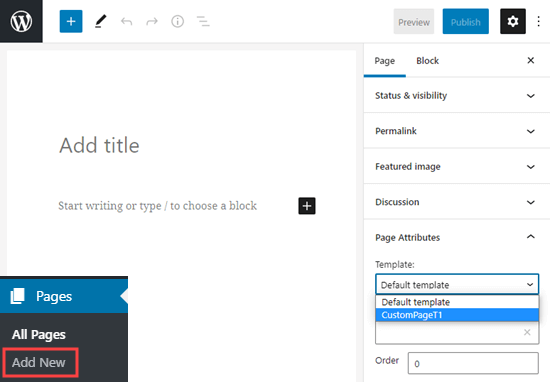
Most új oldal létrehozásához vagy egy meglévő szerkesztéséhez be kell jelentkeznie a WordPress adminisztrációs területére.
Az oldalon szerkesztő képernyőn görgessen le az “Oldalattribútumok” szakaszig. Megjelenik a Sablon legördülő menü. Ha rákattint, kiválaszthatja az imént létrehozott sablont.

Ha kiválasztja az új sablont, és ellátogat erre az oldalra webhelyén, akkor egy üres oldalt fog látni. Ez azért van, mert a sablonja üres, és nem mondja meg a WordPressnek, hogy mit kell megjeleníteni.
Ne aggódjon, megmutatjuk, hogyan lehet egyszerűen szerkeszteni az egyéni oldalsablont.
Az egyéni szerkesztése Oldalsablon
Az egyéni oldalsablon olyan, mint a WordPress bármely más témájú fájlja. Bármely HTML, sabloncímke vagy PHP kód hozzáadható ehhez a fájlhoz.
Az egyéni oldal használatának legegyszerűbb módja a téma által biztosított meglévő oldalsablon másolása.
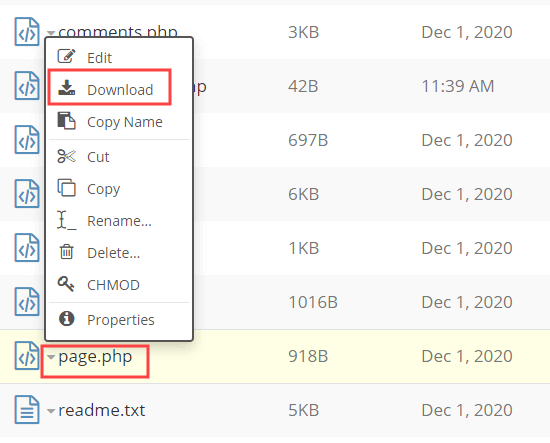
Nyissa meg az FTP klienst, és lépjen a téma mappájába. Itt talál egy page.php nevű fájlt. Töltse le ezt a fájlt a számítógépére.

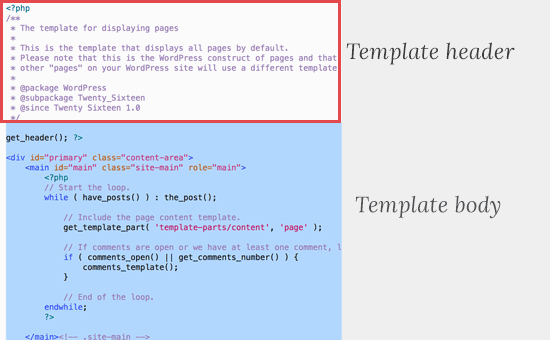
Nyissa meg a page.php fájlt egy egyszerű szövegszerkesztőben, például a Jegyzettömbben és másolja át az összes tartalmát, a fejlécrész kivételével.

A fejléc a fájl tetején megjegyzett rész. . Nem másoljuk, mert az egyéni oldalsablonunknak már van ilyen.
Most meg kell nyitnia az egyéni oldalsablonfájlt, és be kell illesztenie a végén másolt összes kódot.
Az egyéni oldalfájl most így nézne ki:
Egyszerűen mentse el az egyéni oldalsablonfájlt, és töltse fel az FTP használatával a téma mappájába.
Most meglátogathatja az oldalt az egyéni oldalsablon használatával hoztál létre. Pontosan úgy kell kinéznie, mint a WordPress többi oldala.
Ezután folytassa az egyéni oldalsablonfájl szerkesztését. Testreszabhatja bármilyen módon. Például eltávolíthatja az oldalsávot az <?php get_sidebar kezdetű sor eltávolításával.
Hozzáadhat egyéni PHP-kódot, vagy hozzáadhat bármilyen más HTML-t is.
Az oldal tényleges tartalmának hozzáadásához egyszerűen módosítsa az oldalt a WordPress szokásos módon.
Az oldalszerkesztő tartalmi területét teljesen üresen is hagyhatja, és hozzáadhat egyéni tartalmat közvetlenül az oldal sablonjához. Így a hozzáadott tartalom minden oldalon megjelenik az egyéni sablon használatával.
Reméljük, hogy ez a cikk segített Önnek egyéni oldal hozzáadásában a WordPress-ben. Érdemes megtekintenie útmutatónkat a WordPress-oldalak legfontosabb típusairól, amelyeknek minden webhelynek rendelkeznie kell, valamint listánkat, amelyeknek tartalmazniuk kell az összes webhelyhez szükséges WordPress-bővítményeket.
Ha tetszett ez a cikk, kérjük, iratkozzon fel a YouTube Channel for WordPress oktatóvideókra. Megtalálhat minket a Twitteren és a Facebookon is.