Haluatko luoda mukautetun sivun WordPressissä?
Mukautetun sivun avulla voit käyttää eri asettelua kuin tavalliset sivut WordPressissä. Monilla WordPress-sivustoilla on mukautetut sivuasettelut myyntisivuille, aloitussivuille, verkkoseminaarisivuille ja muulle.
Tässä artikkelissa näytämme, kuinka voit luoda mukautetun sivun helposti WordPressissä vaihe vaiheelta.

Mukautettujen sivujen ymmärtäminen WordPressissä
Oletusarvoisesti WordPressin avulla voit luoda viestejä ja sivuja.
WordPress-teema ohjaa sivuidesi ulkoasua mallitiedostolla nimeltä page.php.
Tämä mallitiedosto vaikuttaa kaikkiin yksittäisiin sivuihin luo WordPressissä.
Koska tiedät jo, että kaikki sivut eivät ole samat. Voit esimerkiksi luoda aloitussivun, joka näyttää aivan erilaiselta kuin tavalliset verkkosivustosi sivut.
Aiemmin mukautetun sivun luominen WordPressissä tarkoitti oman mukautetun mallin koodaamista HTML: n, CSS: n ja PHP. Käsittelemme tämän menetelmän, mutta emme suosittele sitä aloittelijoille.
Sen sijaan suosittelemme käyttämään SeedProdia tai muuta sivunrakentajalaajennusta mukautetun sivun luomiseen. Käytä vain näitä pikalinkkejä siirtyäksesi suoraan eri menetelmiin.
- Mukautetun sivun luominen WordPressissä SeedProdin avulla (suositus)
- Mukautetun sivun luominen Beaver Builderin avulla WordPressissä
- Mukautetun sivumallin luominen manuaalisesti WordPressissä
Mukautetun sivun luominen WordPressissä SeedProdin avulla
SeedProd on paras vedä ja pudota sivunrakentaja WordPressille. Sen mukana tulee yli 100 ammattimaisesti suunniteltua mallia, joita voit käyttää sivusi perustana.
Vaihtoehtoisesti voit luoda täysin mukautetun WordPress-sivun kirjoittamatta koodia niiden vetämällä & drop builder.
SeedProd on suunniteltu helppokäyttöiseksi myös aloittelijoille. Siinä on kuitenkin myös lisäasetuksia, joiden avulla voit luoda visuaalisesti upeita sivuja houkutellaksesi kävijöitäsi ja lisäämällä tuloksia.
Ensin sinun on asennettava ja aktivoitava SeedProd-laajennus. Lisätietoja on askel askeleelta -oppaassamme WordPress-laajennuksen asentamisesta.
Huomaa: SeedProd-laajennuksesta on saatavana myös ilmainen versio. Esimerkissämme käytämme kuitenkin Pro-versiota, koska sillä on monia tehokkaita ominaisuuksia.
Aktivoinnin jälkeen sinun pitäisi nähdä tervetulosivu. Syötä lisenssiavain tähän ja napsauta Vahvista avain -painiketta. Löydät lisenssiavain tilisi alueelta SeedProd-verkkosivustolta.

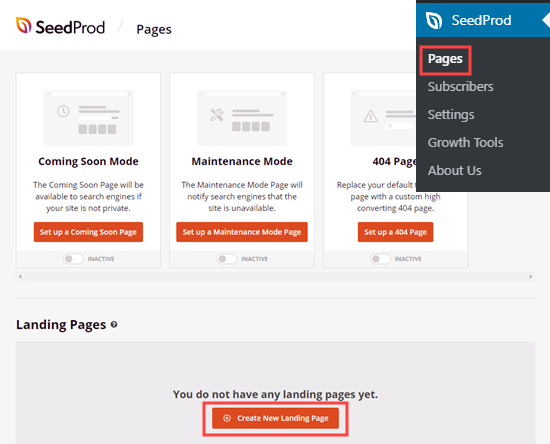
Siirry seuraavaksi SeedProd-sivuille. WordPress-järjestelmänvalvoja. Napsauta sitten Luo uusi aloitussivu -painiketta.

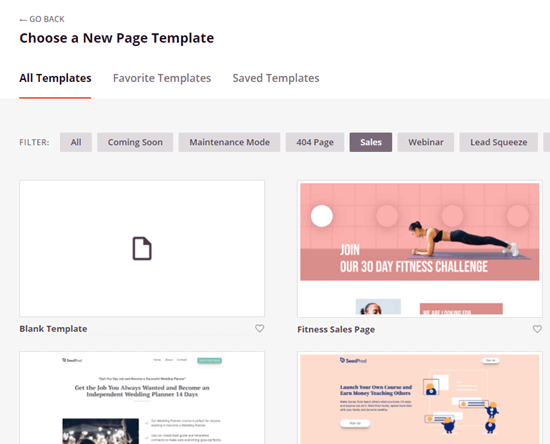
Seuraavaksi sinua pyydetään valitsemaan malli. Voit suodattaa nämä löytääksesi mallit luotavalle sivutyypille. Jos haluat aloittaa tyhjästä, käytä yksinkertaisesti tyhjää mallia.

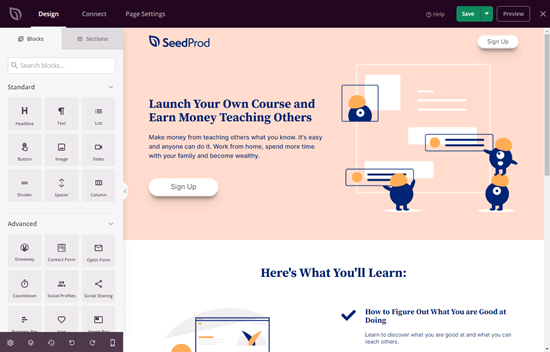
Tämän opetusohjelman vuoksi aiomme käyttää Kurssimyynnin sivu -mallia.
Sinua pyydetään antamaan sivullesi nimi ja määritä URL-osoite. Kun olet tehnyt tämän, siirry eteenpäin ja napsauta Tallenna ja aloita sivun muokkaaminen -painiketta.

Malli valitsemasi tiedosto latautuu nyt SeedProd-sivun rakennustyökaluun.

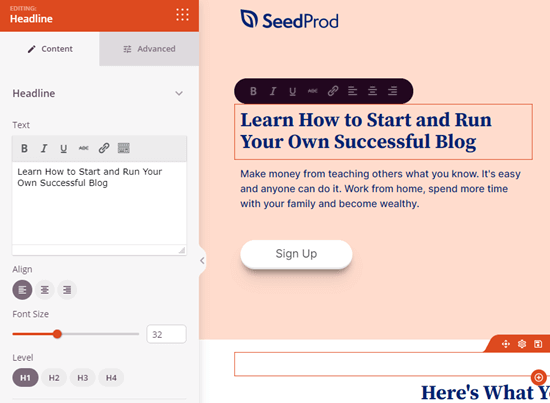
Jos haluat muuttaa mitä tahansa mallissa, napsauta sitä. Tekstiä on helppo vaihtaa suoraan pa ge rakentaja itse. Esimerkiksi tässä muokkaamme sivun otsikkoa.

Voit muotoilla tekstiä, muuttaa kohdistusta, lisätä linkkejä, ja enemmän.
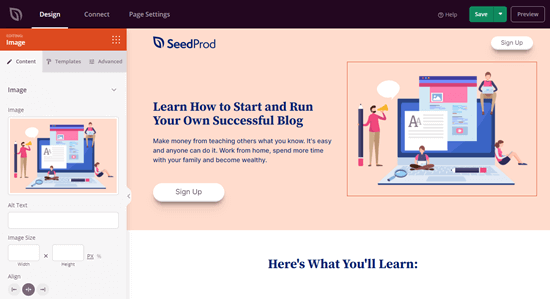
Kuvien muokkaaminen on myös helppoa SeedProd-sivun rakennustyökalulla. Napsauta vain kuvaa, jota haluat muuttaa.
Tässä esimerkissä olemme korvanneet sivun yläosassa olevan oletuskuvan omalla kuvallamme.

Mene eteenpäin ja muuta mitä haluat napsauttamalla sitä. Tämä avaa muokkausruudun sivun vasemmalla puolella.
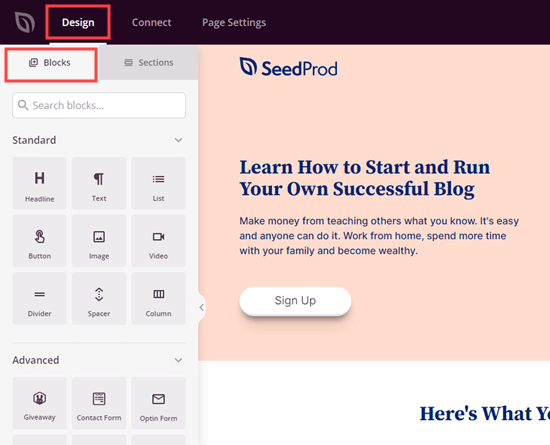
Lisää sivullesi uusia lohkoja (elementtejä) napsauttamalla sivun yläosassa olevaa Suunnittelu-välilehteä. Valitse vain mikä tahansa vakio- tai lisäobjekti ja vedä ja pudota se paikalleen sivullesi.

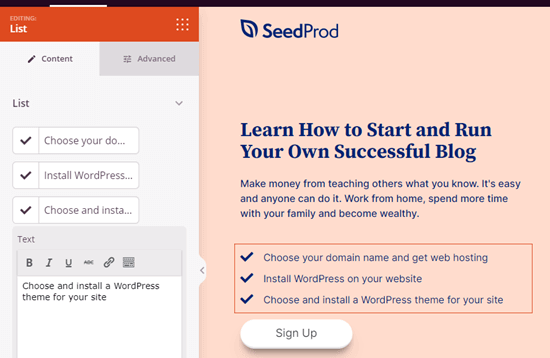
Kun olet lisännyt lohkon, sinun tarvitsee vain napsauttaa sitä muokataksesi sitä. Tässä olemme lisänneet luettelolohkon sivullemme.

Jos teet virheen jossakin vaiheessa tai vaihdat älä huoli. Napsauta yksinkertaisesti Kumoa-painiketta sivun alareunassa kääntääksesi tekemäsi.

Löydät myös tee uudelleen -painike, versiohistoria, asettelunavigointi, mobiilikatselu ja sivusi yleiset asetukset täällä.
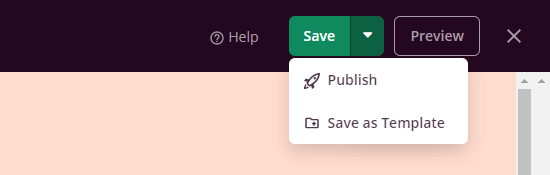
Kun olet tyytyväinen mukautettuun sivuun, on aika esikatsella tai julkaista se.Julkaise sivu napsauttamalla ensin näytön yläosassa olevan Tallenna-painikkeen vieressä olevaa avattavaa nuolta. Valitse sitten Julkaise-vaihtoehto.

Näet viestin, joka ilmoittaa, että sivusi on julkaistu. Voit tarkistaa sen heti napsauttamalla Näytä live-sivu -painiketta.

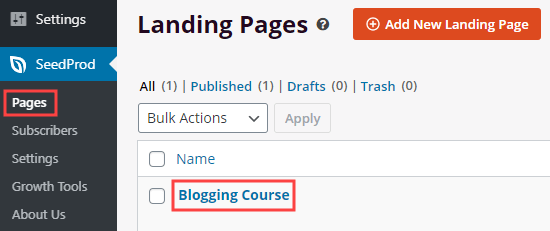
Voit muokata mukautettua sivua milloin tahansa. kohtaan tulevaisuudessa, siirry vain WordPress-järjestelmänvalvojan SeedProd ”-sivuihin.
Tallennetun sivun pitäisi näkyä aloitussivujen luettelossa. Muokkaa nimeä napsauttamalla vain otsikkoa.

SeedProdin käytön etuna muihin WordPressin sivujen rakennustyökaluihin verrattuna on, että se ei hidasta sivustoasi. SeedProd on nopein sivunrakentaja, ja sen avulla voit luoda täysin mukautettuja sivun asetteluja, jotka ovat riippumattomia teeman suunnittelusta, joten sinulla voi olla mukautettu otsikko, alatunniste jne.
Mukautetun sivun luominen WordPress-sovelluksessa Beaver Builderin avulla
Beaver Builder on suosittu ja vakiintunut vedä ja pudota -sivunrakentaja WordPressille.
Sen avulla voit luoda mukautettuja sivuja helposti verkkosivustollesi tai blogiisi. Suosittelemme Beaver Builderin täysversiota. Beaver Buista on myös ilmainen versio Lder saatavana rajoitetuilla ominaisuuksilla.
Ensin on asennettava ja aktivoitava Beaver Builder -laajennus. Lisätietoja on askel askeleelta -oppaassamme WordPress-laajennuksen asentamisesta.
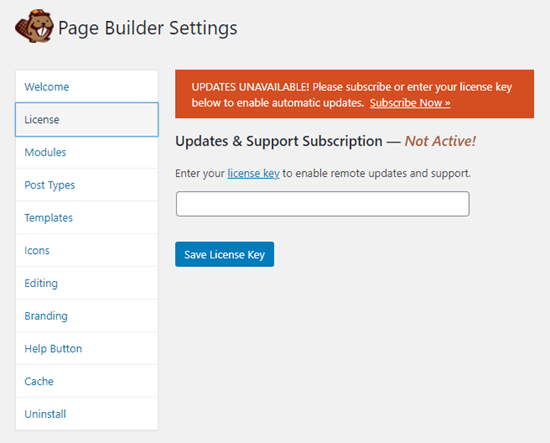
Aktivoinnin jälkeen näet Beaver Builderin aloitusnäytön. Napsauta Lisenssi-välilehteä syöttääksesi lisenssiavain. Löydät tämän tilisi alueelta Beaver Builder -sivustolta.
Älä unohda napsauttaa Tallenna lisenssiavain -painiketta tallentaaksesi käyttöoikeusavaimesi.

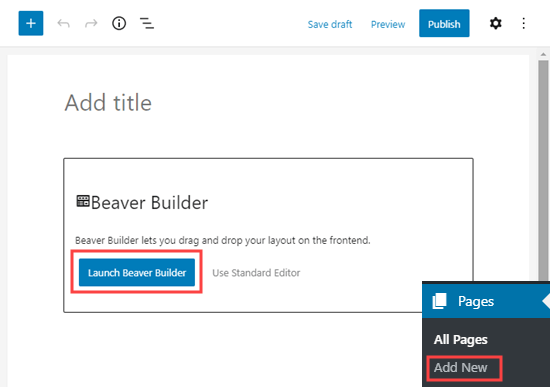
Jos haluat käyttää Beaver Builder -ohjelmaa, siirry WordPress-järjestelmänvalvojan Sivut ”Lisää uusi” -kohtaan luoda uusi sivu. Napsauta sitten Käynnistä Beaver Builder -painiketta.

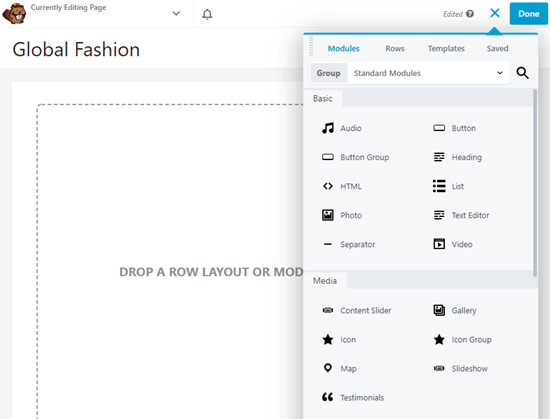
Beaver Builder -editori avautuu. Sivun luomiseen on lisättävä rivejä ja moduuleja. Napsauta vain elementti, jota haluat käyttää, ja vedä se sivullesi.

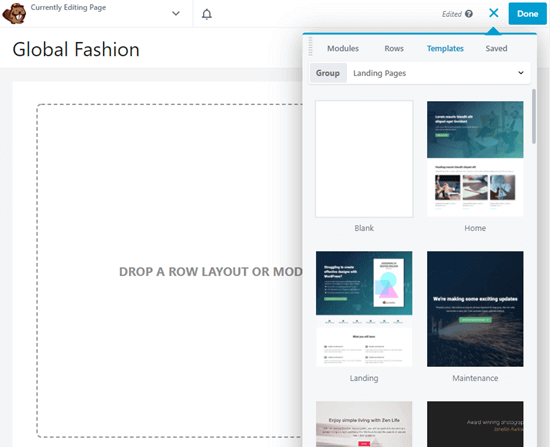
Vaihtoehtoisesti voit aloittaa mallilla. Jatka ja napsauta Mallit-välilehteä ja valitse sitten käytettävä malli.

Voit sitten napsauttaa mitä tahansa mallin osaa Voit esimerkiksi muuttaa tekstiä, kuvia, värejä ja muuta.
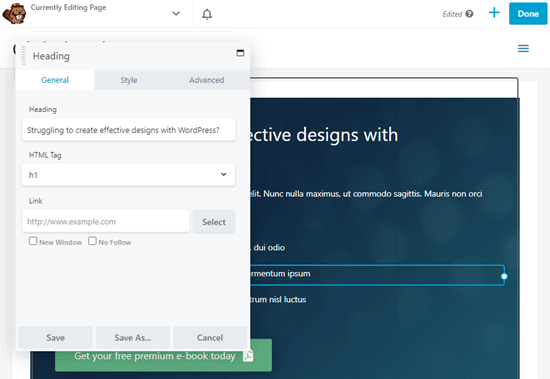
Tässä muokataan sivun otsikkoa. Beaver Builderin muokkausprosessi ei ole aivan niin sujuva kuin SeedPr od, koska sinun on kirjoitettava teksti erilliseen ponnahdusikkunaan.

Kun olet tehnyt muutokset napsauttamalla Valmis-painiketta oikeassa yläkulmassa. Sen jälkeen voit tallentaa tai julkaista viestisi.
![]()
Mukautetun sivumallin luominen manuaalisesti
Jos et halua käyttää laajennusta, voit luoda mukautetun sivumallin manuaalisesti WordPressissä.
Toimittajan huomautus: On hienoa, että WordPress-sivustollasi on paljon laajennuksia. Tutustu viestiimme, kuinka monta WordPress-laajennusta sinun pitäisi asentaa, jos olet huolissasi siitä, että sinulla on liian monta laajennusta.
Ensinnäkin sinun on avattava tietokoneellasi yksinkertainen tekstieditori, kuten Muistio. Lisää tyhjään tiedostoon tämä koodirivi yläreunassa:
<?php /* Template Name: CustomPageT1 */ ?>
Tämä koodi kertoo WordPressille yksinkertaisesti, että tämä on mallitiedosto, ja se tulisi tunnistaa nimellä CustomPageT1. Voit nimetä mallisi mihin tahansa, kun se on sinulle järkevää.
Kun olet lisännyt koodin, tallenna tiedosto työpöydällesi nimellä custompaget1.php.
Mene eteenpäin ja tallenna tiedosto millä tahansa nimellä, varmista vain, että se päättyy .php -laajennukseen.
Tätä varten seuraava vaihe, sinun on muodostettava yhteys WordPress-isäntätiliisi FTP-asiakkaan avulla.
Kun yhteys on muodostettu, siirry nykyiseen teema- tai aliteemakansioon. Löydät sen hakemistosta /wp-content/themes/. Lataa seuraavaksi mukautettu sivumallitiedosto teemaan.
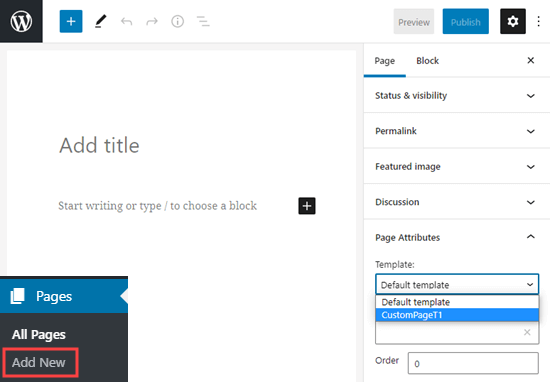
Sinun on nyt kirjauduttava sisään WordPress-järjestelmänvalvoja-alueelle uuden sivun luomiseksi tai olemassa olevan muokkaamiseksi.
Sivulla muokkausnäytössä vieritä alas Sivumääritteet-osioon. Näet avattavan Malli-valikon. Napsauttamalla sitä voit valita juuri luomasi mallin.

Jos valitset uuden mallin ja vierailet tällä sivulla sivustollasi juuri nyt, niin näet tyhjän sivun. Tämä johtuu siitä, että mallisi on tyhjä eikä kerro WordPressille, mitä näytetään.
Älä huoli, näytämme sinulle, kuinka voit muokata mukautettua sivumallia helposti.
Oman muokkaaminen Sivumalli
Mukautettu sivumallisi on kuin mikä tahansa muu WordPressin teematiedosto. Voit lisätä tähän tiedostoon minkä tahansa HTML-, mallin tunnisteet tai PHP-koodin.
Helpoin tapa aloittaa mukautetun sivun kanssa on kopioida teeman tarjoama olemassa oleva sivumalli.
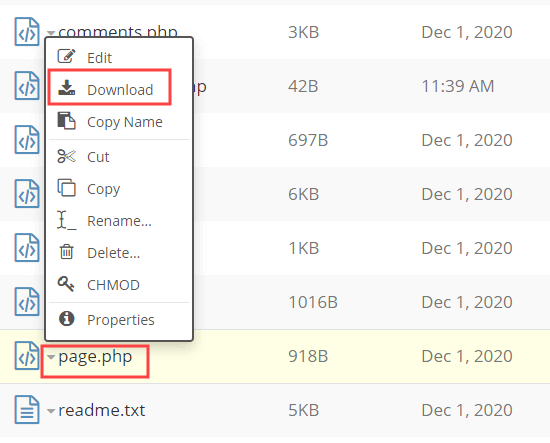
Avaa FTP-asiakasohjelma ja siirry teemakansioon. Sieltä löydät tiedoston nimeltä page.php. Sinun on ladattava tämä tiedosto tietokoneellesi.

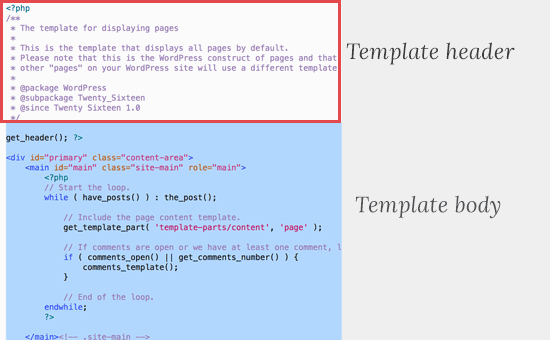
Avaa page.php-tiedosto tavallisessa tekstieditorissa, kuten Muistio, ja kopioi kaikki sen sisältö otsikkokappaletta lukuun ottamatta.

Otsikko-osa on kommentoitu osa tiedoston yläosassa. . Emme kopioi sitä, koska mukautetulla sivumallillamme on jo sellainen.
Nyt sinun on avattava mukautettu sivumallitiedosto ja liitettävä kaikki kopioimasi koodi loppuun.
Mukautettu sivutiedostosi näyttäisi nyt tältä:
Tallenna yksinkertaisesti mukautettu sivumallitiedosto ja lataa se takaisin teemakansioon FTP: n avulla.
Voit nyt käydä sivulla olet luonut mukautetun sivumallin avulla. Sen pitäisi näyttää täsmälleen samalla tavalla kuin muut WordPress-sivusi.
Jatka sitten muokatun sivumallitiedoston muokkaamista. Voit muokata sitä haluamallasi tavalla. Voit esimerkiksi poistaa sivupalkin poistamalla rivin, joka alkaa <?php get_sidebar.
Voit myös lisätä mukautetun PHP-koodin tai lisätä minkä tahansa muun haluamasi HTML-koodin.
Voit lisätä sivusi todellisen sisällön muokkaamalla sivua normaalisti WordPressissä.
Voit myös jättää sivutoimittajan sisältöalueen kokonaan tyhjäksi ja lisätä mukautettua sisältöä suoraan sivumalliin. Näin lisäämäsi sisältö näkyy kaikilla sivuilla mukautettua mallia käyttäen.
Toivomme, että tämä artikkeli auttoi sinua lisäämään mukautetun sivun WordPressiin. Saatat myös haluta lukea oppaamme tärkeimmistä WordPress-sivutyypeistä, joita jokaisella verkkosivustolla pitäisi olla, ja luettelossamme on oltava WordPress-laajennukset kaikille verkkosivustoille.
Jos pidit tästä artikkelista, ota tilaa YouTube-kanavamme WordPress-video-oppaat. Löydät meidät myös Twitteristä ja Facebookista.