Möchten Sie eine benutzerdefinierte Seite in WordPress erstellen?
Auf einer benutzerdefinierten Seite können Sie ein anderes Layout als auf Ihren normalen Seiten in WordPress verwenden. Viele WordPress-Websites verfügen über benutzerdefinierte Seitenlayouts für ihre Verkaufsseiten, Zielseiten, Webinar-Seiten und mehr.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie auf einfache Weise eine benutzerdefinierte Seite in WordPress erstellen.

Benutzerdefinierte Seiten in WordPress verstehen
Standardmäßig können Sie mit WordPress Beiträge und Seiten erstellen.
Ihr WordPress-Design steuert das Erscheinungsbild Ihrer Seiten mithilfe einer Vorlagendatei mit dem Namen page.php.
Diese Vorlagendatei betrifft alle einzelnen Seiten, die Sie verwenden Erstellen Sie in WordPress.
Wie Sie jedoch bereits wissen, sind nicht alle Seiten gleich. Beispielsweise möchten Sie möglicherweise eine Zielseite erstellen, die ganz anders aussieht als Ihre normalen Webseiten.
In der Vergangenheit bedeutete das Erstellen einer benutzerdefinierten Seite in WordPress das Codieren Ihrer eigenen benutzerdefinierten Vorlage mit HTML, CSS und PHP. Wir werden diese Methode behandeln, aber wir empfehlen sie nicht für Anfänger.
Stattdessen empfehlen wir, SeedProd oder ein anderes Seitenerstellungs-Plugin zu verwenden, um Ihre benutzerdefinierte Seite zu erstellen. Verwenden Sie einfach diese Quicklinks, um direkt zu den verschiedenen Methoden zu springen.
- Verwenden von SeedProd zum Erstellen einer benutzerdefinierten Seite in WordPress (empfohlen)
- Verwenden von Beaver Builder zum Erstellen einer benutzerdefinierten Seite in WordPress
- Manuelles Erstellen einer benutzerdefinierten Seitenvorlage in WordPress
Verwenden von SeedProd zum Erstellen einer benutzerdefinierten Seite in WordPress
SeedProd ist das beste Ziehen und Drop Page Builder für WordPress. Es enthält mehr als 100 professionell gestaltete Vorlagen, die Sie als Grundlage für Ihre Seite verwenden können.
Alternativ können Sie eine vollständig benutzerdefinierte WordPress-Seite erstellen, ohne Code mit ihrem Drag Drop Builder.
SeedProd ist so konzipiert, dass es auch für Anfänger einfach zu bedienen ist. Es verfügt jedoch auch über erweiterte Optionen, mit denen Sie visuell beeindruckende Seiten erstellen können, um Ihre Besucher zu motivieren und die Conversions zu steigern.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Informationen zum Installieren eines WordPress-Plugins finden Sie in unserer Schritt-für-Schritt-Anleitung.
Hinweis: Es ist auch eine kostenlose Version des SeedProd-Plugins verfügbar. In unserem Beispiel verwenden wir jedoch die Pro-Version, da sie viele leistungsstarke Funktionen bietet.
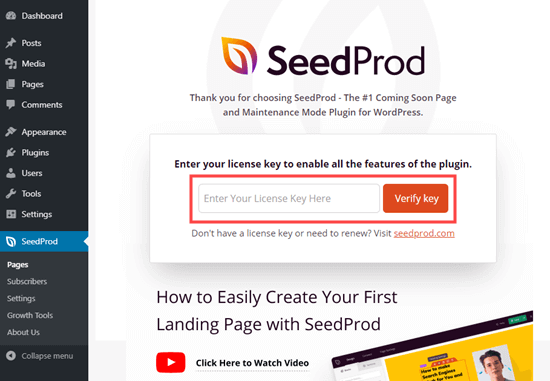
Nach der Aktivierung sollte die Begrüßungsseite angezeigt werden. Sie müssen hier Ihren Lizenzschlüssel eingeben und auf die Schaltfläche „Schlüssel überprüfen“ klicken. Sie finden Ihren Lizenzschlüssel in Ihrem Kontobereich auf der SeedProd-Website.

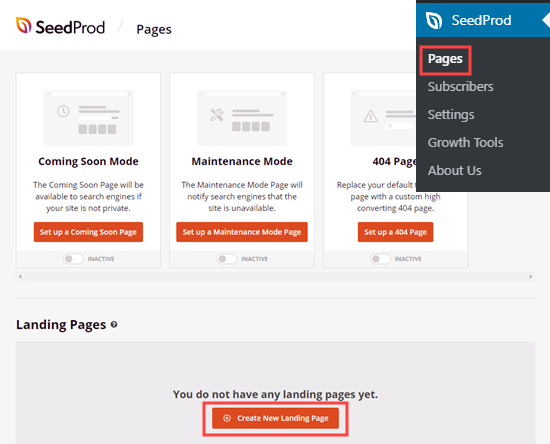
Gehen Sie als Nächstes zu den SeedProd-Seiten in Ihrer WordPress-Administrator. Klicken Sie dann einfach auf die Schaltfläche „Neue Landing Page erstellen“.

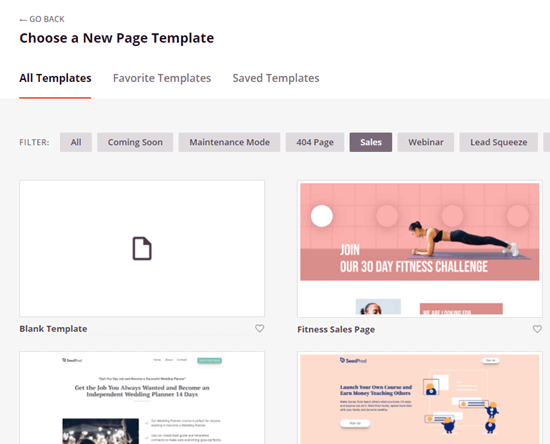
Als Nächstes werden Sie zur Auswahl aufgefordert Sie können diese filtern, um Vorlagen für den von Ihnen erstellten Seitentyp zu finden. Wenn Sie lieber von vorne beginnen möchten, verwenden Sie einfach die leere Vorlage.

Für dieses Tutorial verwenden wir eine Vorlage „Kursverkaufsseite“.
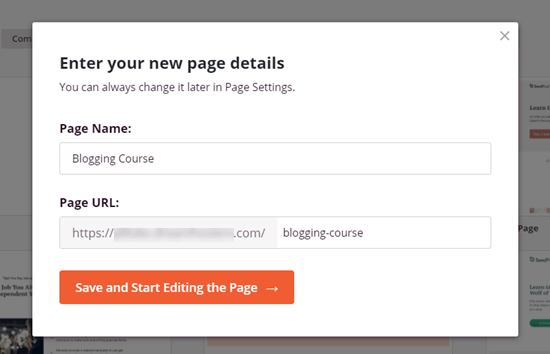
Sie werden aufgefordert, Ihrer Seite einen Namen und einen Satz zu geben Klicken Sie anschließend auf die Schaltfläche „Speichern und Bearbeiten der Seite“.

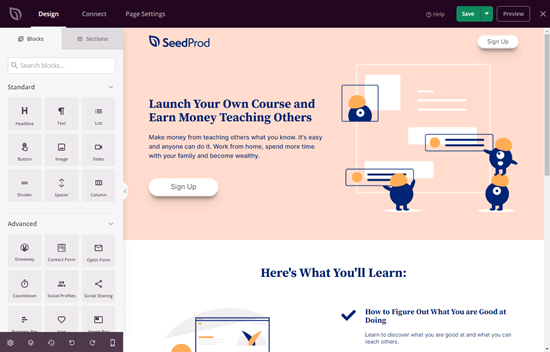
Die Vorlage Die von Ihnen ausgewählte Option wird jetzt im SeedProd-Seitenersteller geladen.

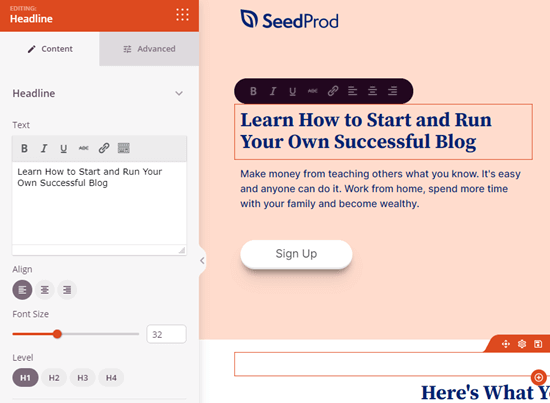
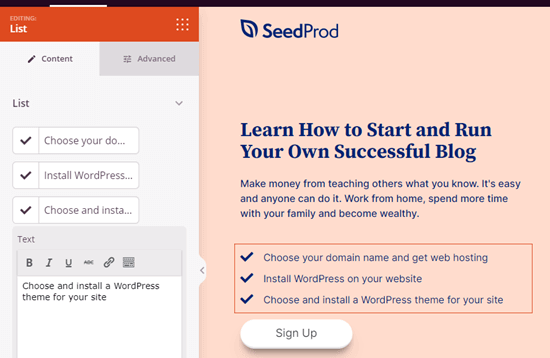
Um Änderungen an der Vorlage vorzunehmen, klicken Sie einfach darauf. Es ist einfach, Text direkt im Pa zu ändern Ge Builder selbst. Hier bearbeiten wir beispielsweise die Seitenüberschrift.

Sie können Ihren Text formatieren, die Ausrichtung ändern, Links hinzufügen, und mehr.
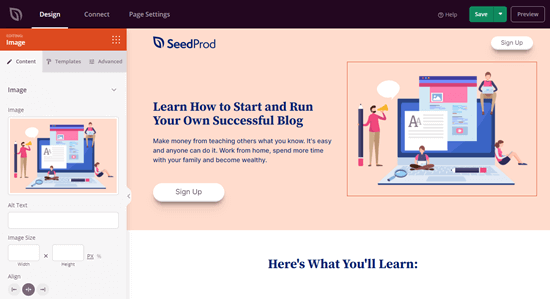
Es ist auch einfach, Bilder mit dem SeedProd-Seitenersteller zu bearbeiten. Klicken Sie einfach auf das Bild, das Sie ändern möchten.
In diesem Beispiel haben wir das Standardbild oben auf der Seite durch unser eigenes Bild ersetzt.

Ändern Sie alles, was Sie möchten, indem Sie einfach darauf klicken. Dadurch wird der Bearbeitungsbereich auf der linken Seite geöffnet.
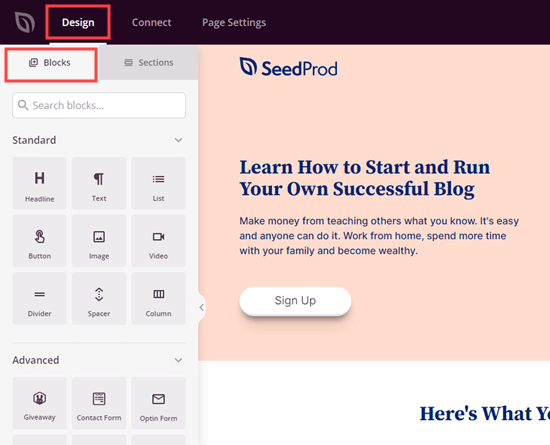
Um Ihrer Seite neue Blöcke (Elemente) hinzuzufügen, klicken Sie einfach oben auf der Seite auf die Registerkarte Design. Wählen Sie einfach einen Standard- oder erweiterten Block und ziehen Sie ihn einfach per Drag & Drop auf Ihre Seite.

Nachdem Sie einen Block hinzugefügt haben, müssen Sie nur darauf klicken, um ihn zu bearbeiten. Hier haben wir unserer Seite einen Listenblock hinzugefügt.

Wenn Sie zu irgendeinem Zeitpunkt einen Fehler machen oder Ihre ändern Mach dir keine Sorgen. Klicken Sie einfach auf die Schaltfläche „Rückgängig“ unten auf der Seite, um Ihre Arbeit umzukehren.

Sie finden auch die Wiederherstellungsschaltfläche, Revisionsverlauf, Layoutnavigation, mobile Vorschau und globale Einstellungen für Ihre Seite hier.
Sobald Sie mit Ihrer benutzerdefinierten Seite zufrieden sind, können Sie sie in der Vorschau anzeigen oder veröffentlichen.Um die Seite zu veröffentlichen, klicken Sie zuerst auf den Dropdown-Pfeil neben der Schaltfläche Speichern oben auf dem Bildschirm. Wählen Sie dann die Option Veröffentlichen.

Sie sehen eine Meldung, die Sie darüber informiert, dass Ihre Seite veröffentlicht wurde. Um es sofort zu überprüfen, klicken Sie einfach auf die Schaltfläche „Live-Seite anzeigen“.

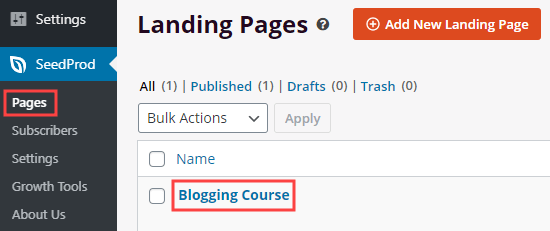
Um Ihre benutzerdefinierte Seite zu bearbeiten Gehen Sie in Zukunft einfach zu SeedProd „Seiten in Ihrem WordPress-Administrator.
Sie sollten Ihre gespeicherte Seite in der Liste der Zielseiten sehen. Klicken Sie einfach auf den Titel, um sie zu bearbeiten.

Der Vorteil der Verwendung von SeedProd gegenüber anderen Seitenerstellern in WordPress besteht darin, dass Ihre Website nicht verlangsamt wird. SeedProd ist der schnellste Seitenersteller. Außerdem können Sie vollständig benutzerdefinierte Seitenlayouts erstellen, die unabhängig von Ihrem Design sind, sodass Sie benutzerdefinierte Kopf- und Fußzeilen usw. verwenden können.
Verwenden von Beaver Builder zum Erstellen einer benutzerdefinierten Seite in WordPress
Beaver Builder ist ein beliebter und etablierter Drag & Drop-Seitenersteller für WordPress.
Mit ihm können Sie auf einfache Weise benutzerdefinierte Seiten auf Ihrer Website oder Ihrem Blog erstellen. Wir empfehlen die Verwendung der Vollversion von Beaver Builder Es gibt auch eine kostenlose Version von Beaver Bui lder mit eingeschränkten Funktionen verfügbar.
Zuerst müssen Sie das Beaver Builder-Plugin installieren und aktivieren. Weitere Informationen zum Installieren eines WordPress-Plugins finden Sie in unserer Schritt-für-Schritt-Anleitung.
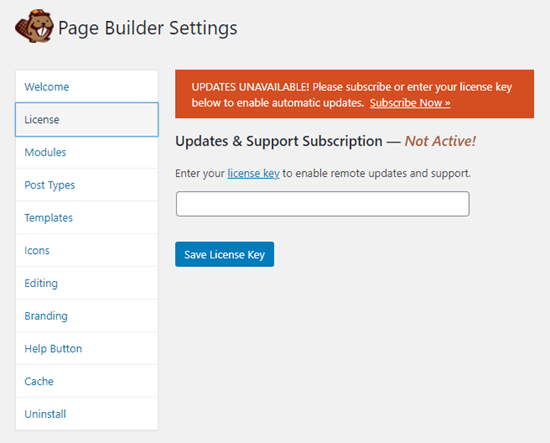
Nach der Aktivierung wird der Begrüßungsbildschirm von Beaver Builder angezeigt. Klicken Sie einfach auf die Registerkarte Lizenz, um Ihren Lizenzschlüssel einzugeben. Sie finden dies in Ihrem Kontobereich auf der Beaver Builder-Website.
Vergessen Sie nicht, auf die Schaltfläche „Lizenzschlüssel speichern“ zu klicken, um Ihren Lizenzschlüssel zu speichern.

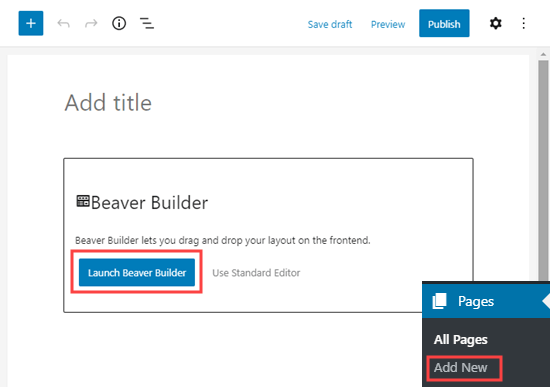
Um Beaver Builder zu verwenden, gehen Sie einfach zu Seiten „Neu in Ihrem WordPress-Administrator hinzufügen, um eine neue Seite zu erstellen. Klicken Sie dann auf die Schaltfläche“ Beaver Builder starten „.

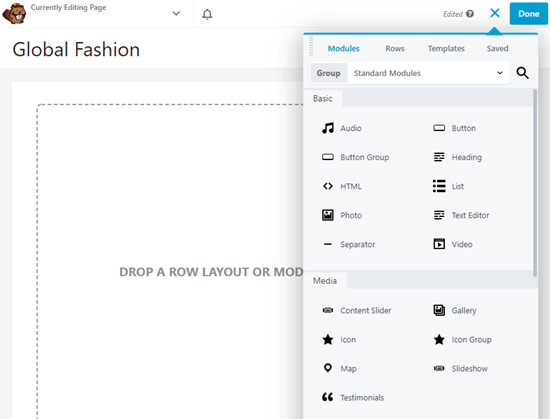
Der Beaver Builder-Editor wird geöffnet. Sie müssen Zeilen und Module hinzufügen, um Ihre Seite zu erstellen. Klicken Sie einfach auf Element, das Sie verwenden möchten, und ziehen Sie es auf Ihre Seite.

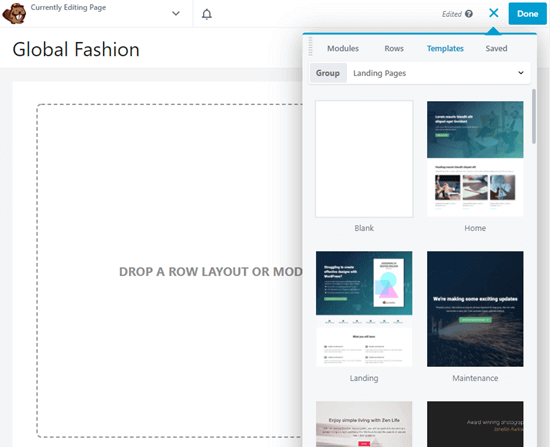
Alternativ können Sie mit einer Vorlage beginnen. Fahren Sie fort Klicken Sie auf die Registerkarte Vorlagen und wählen Sie dann eine Vorlage aus.

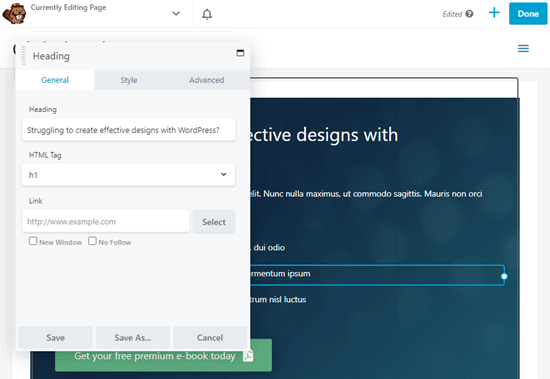
Sie können dann auf einen beliebigen Teil der Vorlage klicken, um Ändern Sie es. Sie können beispielsweise Text, Bilder, Farben und mehr ändern.
Hier bearbeiten wir die Überschrift der Seite. Der Bearbeitungsprozess von Beaver Builder ist nicht ganz so reibungslos wie bei SeedPr od, da Sie den Text in ein separates Popup-Feld eingeben müssen.

Sobald Sie alle Änderungen an Ihrem vorgenommen haben Klicken Sie einfach oben rechts auf die Schaltfläche Fertig. Sie können Ihren Beitrag dann speichern oder veröffentlichen.
![]()
Manuelles Erstellen einer benutzerdefinierten Seitenvorlage
Wenn Sie kein Plugin verwenden möchten, können Sie eine benutzerdefinierte Seitenvorlage manuell in WordPress erstellen.
Anmerkung des Herausgebers: Es ist völlig in Ordnung, wenn viele Plugins auf Ihrer WordPress-Site ausgeführt werden. Schauen Sie sich in unserem Beitrag an, wie viele WordPress-Plugins Sie installieren sollten, wenn Sie sich Sorgen über zu viele Plugins machen.
Zuerst müssen Sie einen Nur-Text-Editor wie Notepad auf Ihrem Computer öffnen. Fügen Sie in der leeren Datei diese Codezeile oben hinzu:
<?php /* Template Name: CustomPageT1 */ ?>
Dieser Code teilt WordPress einfach mit, dass dies eine Vorlagendatei ist, und sie sollte erkannt werden als CustomPageT1. Sie können Ihre Vorlage beliebig benennen, solange dies für Sie sinnvoll ist.
Nachdem Sie den Code hinzugefügt haben, speichern Sie die Datei auf Ihrem Desktop unter custompaget1.php.
Speichern Sie die Datei unter einem beliebigen Namen. Stellen Sie lediglich sicher, dass sie mit der Erweiterung .php endet.
Dazu Im nächsten Schritt müssen Sie über einen FTP-Client eine Verbindung zu Ihrem WordPress-Hosting-Konto herstellen.
Wechseln Sie nach dem Herstellen der Verbindung zu Ihrem aktuellen Thema oder untergeordneten Themenordner. Sie finden es im Verzeichnis /wp-content/themes/. Laden Sie als Nächstes Ihre benutzerdefinierte Seitenvorlagendatei in Ihr Thema hoch.
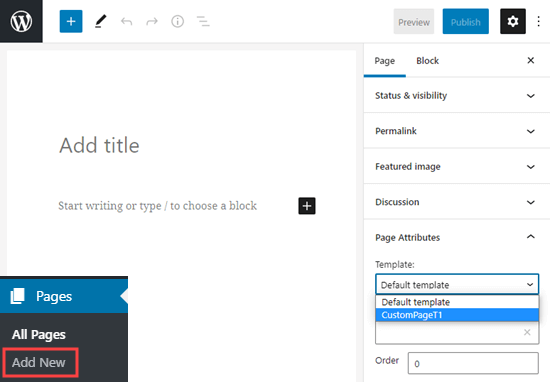
Jetzt müssen Sie sich in Ihrem WordPress-Verwaltungsbereich anmelden, um eine neue Seite zu erstellen oder eine vorhandene Seite zu bearbeiten.
Auf der Seite Scrollen Sie zum Bearbeiten des Bildschirms nach unten zum Abschnitt „Seitenattribute“. Sie sehen ein Vorlagen-Dropdown-Menü. Wenn Sie darauf klicken, können Sie die gerade erstellte Vorlage auswählen.

Wenn Sie Ihre neue Vorlage auswählen und diese Seite besuchen Auf Ihrer Website wird jetzt eine leere Seite angezeigt. Dies liegt daran, dass Ihre Vorlage leer ist und WordPress nicht mitteilt, was angezeigt werden soll.
Keine Sorge, wir zeigen Ihnen, wie Sie Ihre benutzerdefinierte Seitenvorlage einfach bearbeiten können.
Bearbeiten Ihrer benutzerdefinierten Seite Seitenvorlage
Ihre benutzerdefinierte Seitenvorlage ist wie jede andere Themendatei in WordPress. Sie können dieser Datei beliebigen HTML-, Vorlagen-Tags oder PHP-Code hinzufügen.
Der einfachste Weg, um mit Ihrer benutzerdefinierten Seite zu beginnen, besteht darin, die vorhandene Seitenvorlage Ihres Themas zu kopieren.
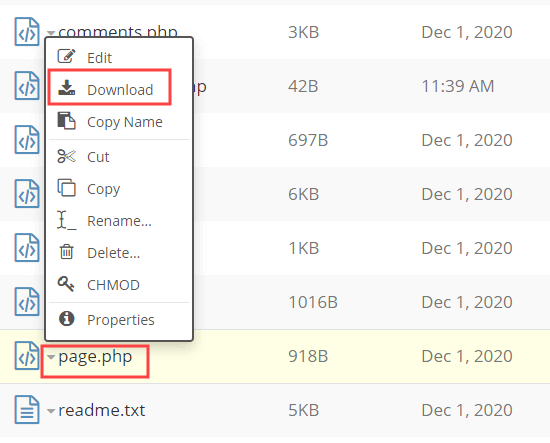
Öffnen Sie Ihren FTP-Client und wechseln Sie in Ihren Themenordner. Dort finden Sie eine Datei mit dem Namen page.php. Sie müssen diese Datei auf Ihren Computer herunterladen.

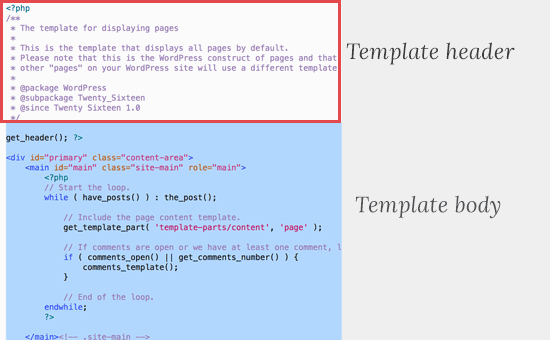
Öffnen Sie die Datei page.php in einem Nur-Text-Editor wie Notepad. und kopieren Sie den gesamten Inhalt mit Ausnahme des Header-Teils.

Der Header-Teil ist der auskommentierte Teil oben in der Datei . Wir kopieren es nicht, da unsere benutzerdefinierte Seitenvorlage bereits eine enthält.
Jetzt müssen Sie Ihre benutzerdefinierte Seitenvorlagendatei öffnen und den gesamten Code einfügen, den Sie am Ende kopiert haben.
Ihre benutzerdefinierte Auslagerungsdatei sieht jetzt ungefähr so aus:
Speichern Sie einfach Ihre benutzerdefinierte Seitenvorlagendatei und laden Sie sie per FTP zurück in Ihren Themenordner.
Sie können die Seite jetzt besuchen Sie haben mit der benutzerdefinierten Seitenvorlage erstellt. Es sollte genau wie Ihre anderen Seiten in WordPress aussehen.
Bearbeiten Sie anschließend Ihre benutzerdefinierte Seitenvorlagendatei. Sie können es beliebig anpassen. Sie können die Seitenleiste beispielsweise entfernen, indem Sie die Zeile entfernen, die mit <?php get_sidebar beginnt.
Sie können auch benutzerdefinierten PHP-Code oder anderen gewünschten HTML-Code hinzufügen.
Um den eigentlichen Inhalt Ihrer Seite hinzuzufügen, bearbeiten Sie die Seite einfach wie gewohnt in WordPress.
Sie können den Inhaltsbereich im Seiteneditor auch vollständig leer lassen und benutzerdefinierten Inhalt direkt zu Ihrer Seitenvorlage hinzufügen. Auf diese Weise wird der von Ihnen hinzugefügte Inhalt auf allen Seiten mithilfe der benutzerdefinierten Vorlage angezeigt.
Wir hoffen, dass dieser Artikel Ihnen beim Hinzufügen einer benutzerdefinierten Seite in WordPress geholfen hat. Vielleicht möchten Sie auch unseren Leitfaden zu den wichtigsten Arten von WordPress-Seiten sehen, die jede Website haben sollte, und unsere Liste der WordPress-Plugins, die für alle Websites erforderlich sind.
Wenn Ihnen dieser Artikel gefallen hat, dann bitte Abonniere unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.