Vil du oprette en brugerdefineret side i WordPress?
En brugerdefineret side giver dig mulighed for at bruge et andet layout end dine almindelige sider i WordPress. Mange WordPress-sider har brugerdefinerede sidelayouts til deres salgssider, destinationssider, webinar-sider og mere.
I denne artikel viser vi dig, hvordan du nemt opretter en brugerdefineret side i WordPress, trin for trin.

Forstå brugerdefinerede sider i WordPress
Som standard giver WordPress dig mulighed for at oprette indlæg og sider.
Dit WordPress-tema styrer udseendet af dine sider ved hjælp af en skabelonfil kaldet page.php.
Denne skabelonfil påvirker alle de enkelte sider, som du Opret i WordPress.
Som du allerede ved, at ikke alle sider er ens. For eksempel vil du måske oprette en destinationsside, der ser helt anderledes ud end dine almindelige websidesider.
Tidligere betød oprettelse af en brugerdefineret side i WordPress at kode din egen brugerdefinerede skabelon ved hjælp af HTML, CSS og PHP. Vi vil dække denne metode, men vi anbefaler den ikke til begyndere.
I stedet foreslår vi at bruge SeedProd eller et andet sidebygger-plugin til at oprette din brugerdefinerede side. Brug blot disse hurtige links til at springe direkte til de forskellige metoder.
- Brug af SeedProd til at oprette en brugerdefineret side i WordPress (anbefalet)
- Brug af Beaver Builder til at oprette en brugerdefineret side i WordPress
- Manuelt oprettelse af en brugerdefineret sideskabelon i WordPress
Brug af SeedProd til at oprette en brugerdefineret side i WordPress
SeedProd er den bedste træk og drop page builder til WordPress. Den leveres med mere end 100 professionelt designede skabeloner, som du kan bruge som basis for din side.
Alternativt kan du oprette en helt tilpasset WordPress-side uden at skrive nogen kode ved hjælp af deres træk & drop builder.
SeedProd er designet til at være let at bruge, selv for begyndere i alt. Det har dog også avancerede muligheder, der giver dig mulighed for at oprette visuelt fantastiske sider for at engagere dine besøgende og øge konverteringer.
Først skal du installere og aktivere SeedProd-pluginet. For flere detaljer, se vores trinvise vejledning om, hvordan du installerer et WordPress-plugin.
Bemærk: Der er også en gratis version af SeedProd-plugin. For vores eksempel bruger vi dog Pro-versionen, da den har mange effektive funktioner.
Ved aktivering skal du se velkomstsiden. Du skal indtaste din licensnøgle her og klikke på knappen Bekræft nøgle. Du finder din licensnøgle i dit kontoområde på SeedProd-webstedet.

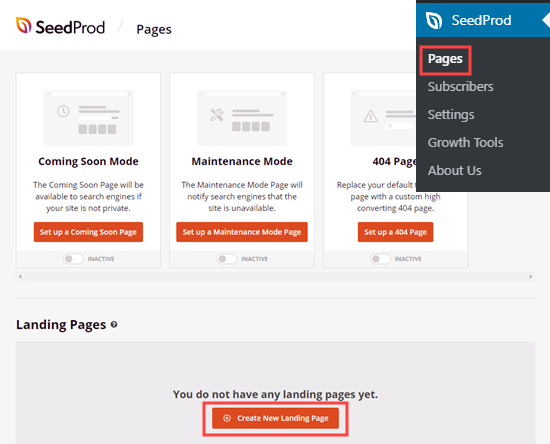
Gå derefter til SeedProd “-sider i din WordPress-administrator. Klik derefter på knappen “Opret ny destinationsside”.

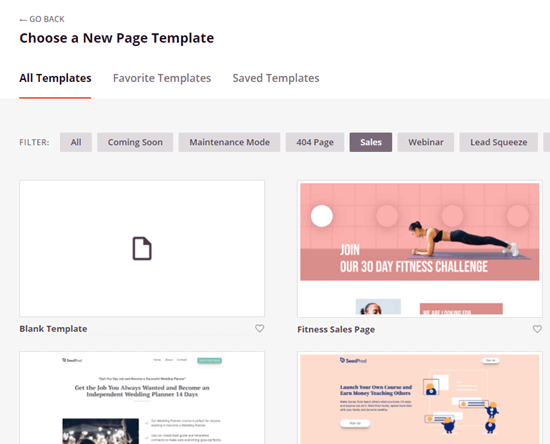
Derefter bliver du bedt om at vælge en skabelon. Du kan filtrere disse for at finde skabeloner til den sidetype, du opretter. Hvis du foretrækker at starte fra bunden, skal du blot bruge den tomme skabelon.

Af hensyn til denne vejledning skal vi bruge en Course Sales Page skabelon.
Du bliver bedt om at give din side et navn og sæt URLen. Når du har gjort det, skal du fortsætte og klikke på knappen Gem og start redigering af siden.

Skabelonen du valgte nu indlæses i SeedProd-sidebyggeren.

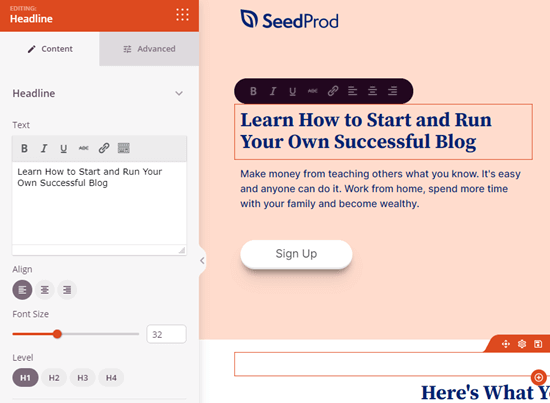
For at ændre noget i skabelonen skal du blot klikke på den. Det er let at ændre tekst direkte i pa ge builder selv. For eksempel redigerer vi sidens overskrift.

Du kan formatere din tekst, ændre justeringen, tilføje links, og mere.
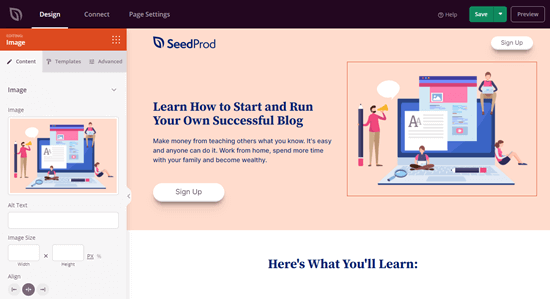
Det er også let at redigere billeder ved hjælp af SeedProd-sidebyggeren. Klik blot på det billede, du vil ændre.
I dette eksempel har vi erstattet standardbilledet øverst på siden med vores eget billede.

Fortsæt og skift alt, hvad du vil, ved blot at klikke på det. Dette åbner redigeringsruden i venstre side af siden.
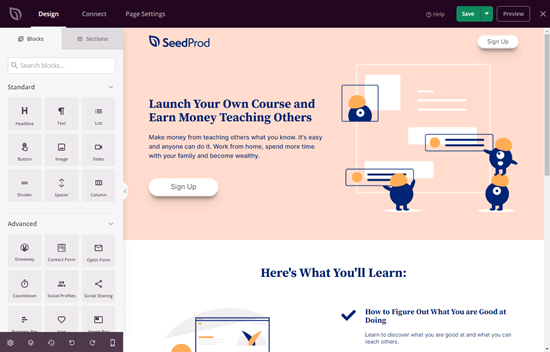
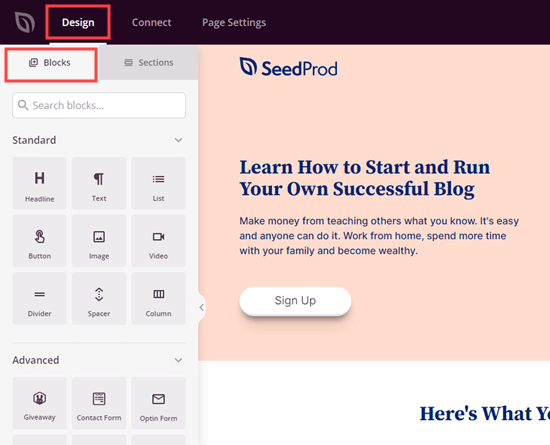
For at tilføje nye blokke (elementer) til din side skal du blot klikke på fanen Design øverst på siden. Vælg bare en hvilken som helst standard- eller avanceret blok, og træk og slip den blot på plads på din side.

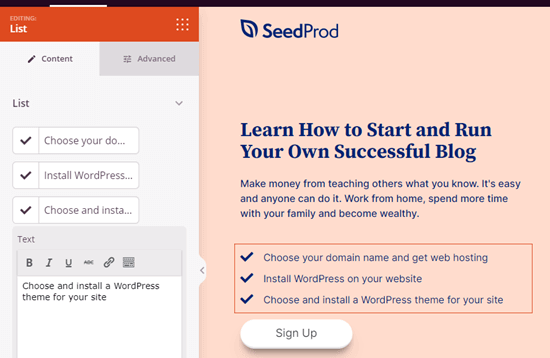
Når du har tilføjet en blok, skal du bare klikke på den for at redigere den. Her har vi tilføjet en listeblok til vores side.

Hvis du laver en fejl på noget tidspunkt eller ændrer din husk, skal du ikke bekymre dig. Klik blot på knappen “Fortryd” nederst på siden for at vende om, hvad du gjorde.

Du finder også gentag-knap, revisionshistorik, layoutnavigation, forhåndsvisning af mobil og globale indstillinger for din side her.
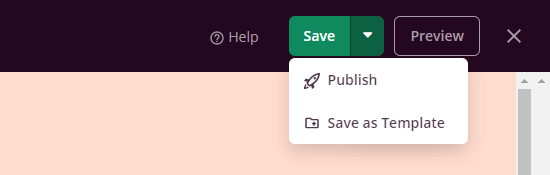
Når du er tilfreds med din brugerdefinerede side, er det tid til at få vist eller offentliggøre den.For at udgive siden skal du først klikke på rullemenuen ved siden af knappen Gem øverst på skærmen. Vælg derefter indstillingen Publicer.

Du får vist en besked, der fortæller dig, at din side er blevet offentliggjort. For at tjekke det med det samme skal du blot klikke på knappen Se live side.

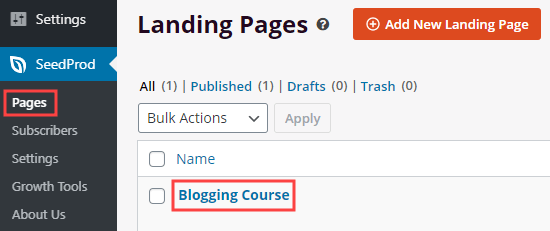
For at redigere din brugerdefinerede side til enhver tid punkt i fremtiden, skal du blot gå til SeedProd “sider i din WordPress-administrator.
Du skal se din gemte side på listen over destinationssider. Klik på titlen for at redigere den.

Fordelen ved at bruge SeedProd frem for enhver anden sidebygger på WordPress er, at det ikke bremser dit websted. SeedProd er den hurtigste sidebygger, og det lader dig oprette helt tilpassede sidelayouts, der er uafhængige af dit temadesign, så du kan have brugerdefineret sidehoved, sidefod osv.
Brug Beaver Builder til at oprette en brugerdefineret side i WordPress
Beaver Builder er en populær og veletableret træk og slip-sidebygger til WordPress.
Du kan bruge den til nemt at oprette brugerdefinerede sider på dit websted eller din blog. Vi anbefaler at bruge den fulde version af Beaver Builder Der er også en gratis version af Beaver Bui lder tilgængelig med begrænsede funktioner.
Først skal du installere og aktivere Beaver Builder-pluginet. For flere detaljer, se vores trinvise vejledning om, hvordan du installerer et WordPress-plugin.
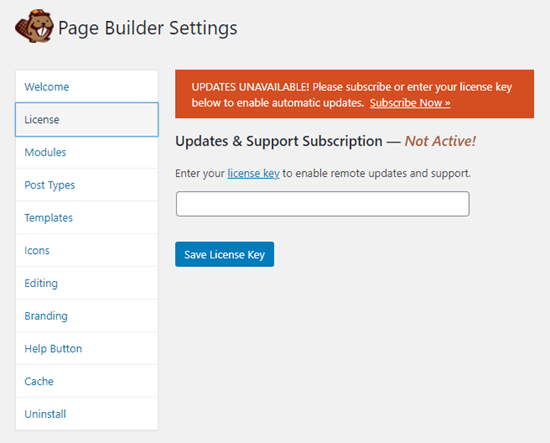
Ved aktivering vil du se velkomstskærmen for Beaver Builder. Klik blot på fanen Licens for at indtaste din licensnøgle. Du finder dette i dit kontoområde på Beaver Builder-webstedet.
Glem ikke at klikke på knappen Gem licensnøgle for at gemme din licensnøgle.

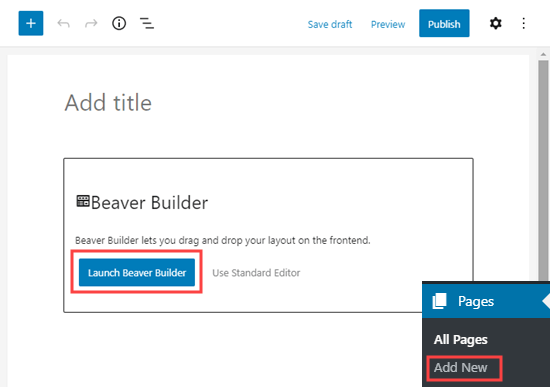
For at bruge Beaver Builder skal du blot gå til Pages “Tilføj nyt i din WordPress-administrator for at oprette en ny side. Klik derefter på knappen” Start Beaver Builder “.

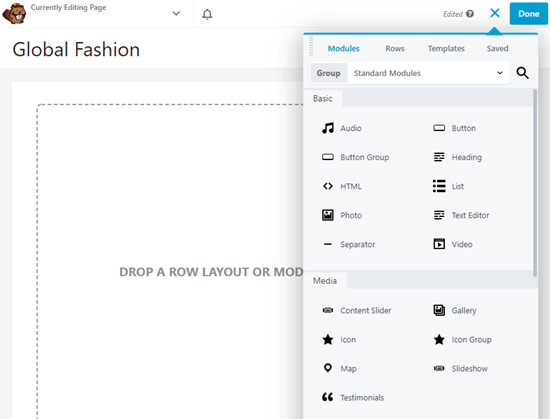
Beaver Builder-editoren åbnes derefter. Du skal tilføje rækker og moduler for at oprette din side. Klik blot på element, du vil bruge, og træk det til din side.

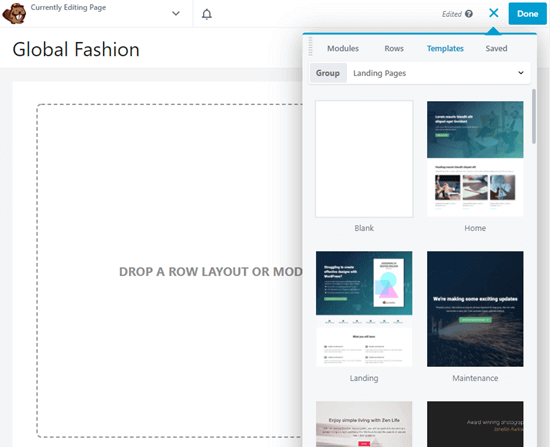
Alternativt kan du starte med en skabelon. Gå videre og klik på fanen Skabeloner, og vælg derefter en skabelon, du vil bruge.

Du kan derefter klikke på en hvilken som helst del af skabelonen for at ændre det. For eksempel kan du ændre teksten, billederne, farverne og meget mere.
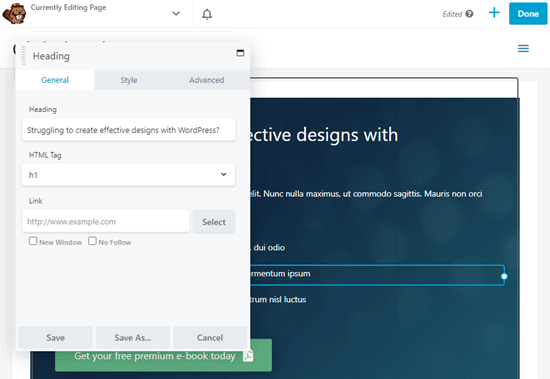
Her redigerer vi overskriften på siden. Beaver Builders redigeringsproces er ikke så glat som SeedPr oder, da du skal skrive teksten i en separat pop op-boks.

Når du er færdig med at foretage ændringer i din side skal du blot klikke på knappen Udført øverst til højre. Du kan derefter gemme eller udgive dit indlæg.
![]()
Oprettelse af en brugerdefineret sideskabelon manuelt
Hvis du foretrækker ikke at bruge et plugin, kan du oprette en brugerdefineret sideskabelon manuelt i WordPress.
Editorens bemærkning: Det er helt fint at have mange plugins, der kører på dit WordPress-websted. Se på vores indlæg om, hvor mange WordPress-plugins du skal installere, hvis du er bekymret for at have for mange plugins.
Først skal du åbne en almindelig teksteditor som Notesblok på din computer. I den tomme fil skal du tilføje denne kodelinje øverst:
<?php /* Template Name: CustomPageT1 */ ?>
Denne kode fortæller simpelthen WordPress, at dette er en skabelonfil, og den skal genkendes som CustomPageT1. Du kan navngive din skabelon, hvad du vil, så længe det giver mening for dig.
Når du har tilføjet koden, skal du gemme filen på dit skrivebord som custompaget1.php.
Fortsæt med at gemme filen med ethvert navn, bare sørg for at den slutter med .php udvidelse.
Til dette næste trin skal du oprette forbindelse til din WordPress-hostingkonto ved hjælp af en FTP-klient.
Når du er tilsluttet, skal du gå til dit aktuelle tema eller underordnet temamappe. Du finder den i mappen /wp-content/themes/. Derefter skal du uploade din brugerdefinerede sideskabelonfil til dit tema.
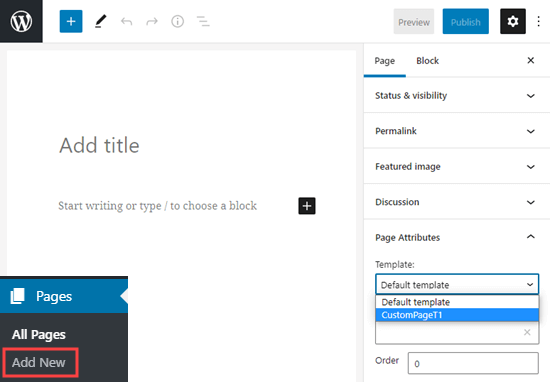
Nu skal du logge ind på dit WordPress-administrationsområde for at oprette en ny side eller redigere en eksisterende.
På siden redigeringsskærm, rul ned til sektionen Sideattributter. Du vil se en rullemenu til skabelon. Hvis du klikker på den, kan du vælge den skabelon, du lige har oprettet.

Hvis du vælger din nye skabelon og besøger denne side på dit websted lige nu, så vil du se en tom side. Det skyldes, at din skabelon er tom og ikke fortæller WordPress, hvad den skal vises.
Bare rolig, vi viser dig, hvordan du nemt kan redigere din tilpassede sideskabelon.
Redigering af din brugerdefinerede Sideskabelon
Din tilpassede sideskabelon er som enhver anden temafil i WordPress. Du kan tilføje en hvilken som helst HTML, skabelontags eller PHP-kode i denne fil.
Den nemmeste måde at komme i gang med din brugerdefinerede side er ved at kopiere den eksisterende sideskabelon fra dit tema.
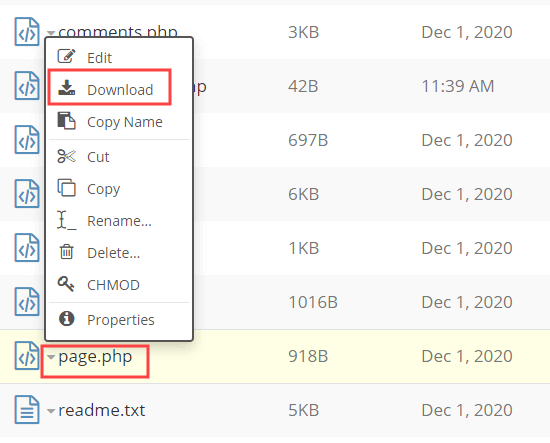
Åbn din FTP-klient, og gå til din temamappe. Der finder du en fil med navnet page.php. Du skal downloade denne fil til din computer.

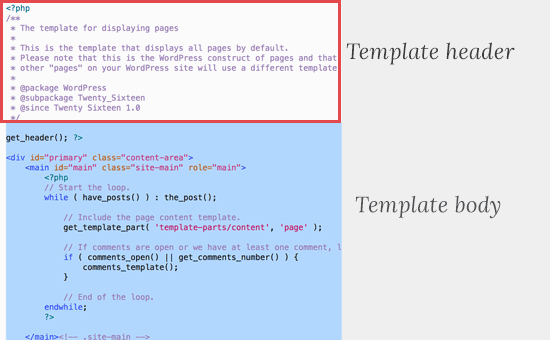
Åbn page.php-filen i en almindelig teksteditor som Notesblok, og kopier alt dets indhold undtagen overskriftsdelen.

Overskriftsdelen er den kommenterede del øverst i filen . Vi kopierer den ikke, fordi vores tilpassede sideskabelon allerede har en.
Nu skal du åbne din brugerdefinerede sideskabelonfil og indsætte al den kode, du har kopieret i slutningen.
Din brugerdefinerede sidefil vil nu se sådan ud:
Gem din brugerdefinerede sideskabelonfil og upload den tilbage til din temamappe ved hjælp af FTP.
Du kan nu besøge siden du oprettede ved hjælp af den tilpassede sideskabelon. Det skal se ud som dine andre sider i WordPress.
Fortsæt derefter med at redigere din brugerdefinerede sideskabelonfil. Du kan tilpasse det på den måde, du vil. For eksempel kan du fjerne sidebjælken ved at fjerne linjen, der starter <?php get_sidebar.
Du kan også tilføje brugerdefineret PHP-kode eller tilføje en hvilken som helst anden HTML, du ønsker.
For at tilføje det aktuelle indhold til din side skal du bare redigere siden som normalt i WordPress.
Du kan også lade indholdsområdet i sideeditoren være helt tomt og tilføje brugerdefineret indhold direkte til din sideskabelon. På den måde vises det indhold, du tilføjer, på alle sider ved hjælp af den tilpassede skabelon.
Vi håber, at denne artikel hjalp dig med at tilføje en brugerdefineret side i WordPress. Du vil muligvis også se vores guide til de vigtigste typer WordPress-sider, som hvert websted skal have, og vores liste over de must-have WordPress-plugins til alle websteder.
Hvis du kunne lide denne artikel, bedes du venligst abonner på vores YouTube-kanal til WordPress-videovejledninger. Du kan også finde os på Twitter og Facebook.