Coleção de exemplos de códigos de formulários HTML e CSS gratuitos: interativo, passo a passo, simples, validação, etc. Atualização da coleção de abril de 2019. 11 novos itens.
Índice
- Formulários interativos (passo a passo)
- Formulários de contato CSS
- Formulários de login CSS
- Formulários de check-out CSS
- Formulários de inscrição CSS
- Formulários de bootstrap
- Formulários de login de bootstrap
- Formulários jQuery
Autor
- Soufiane Khalfaoui HaSsani
- 8 de abril de 2020
Links
- demonstração e código
Feito com
- HTML / CSS
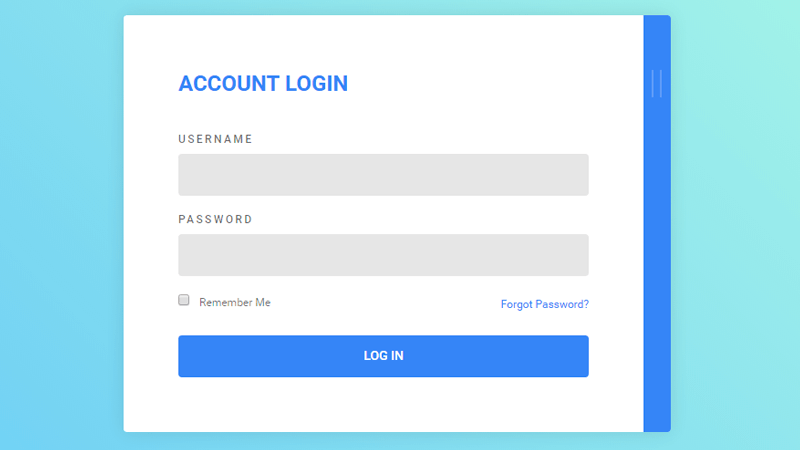
Sobre um código
Login Formulário
Formulário de login com marcador flutuante e botão claro.
Navegadores compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsivo: não
Dependências: –

Autor
- Ricky Eckhardt
- 3 de março de 2020
Links
- demonstração e código
Feito com
- HTML (Haml) / CSS (SCSS)
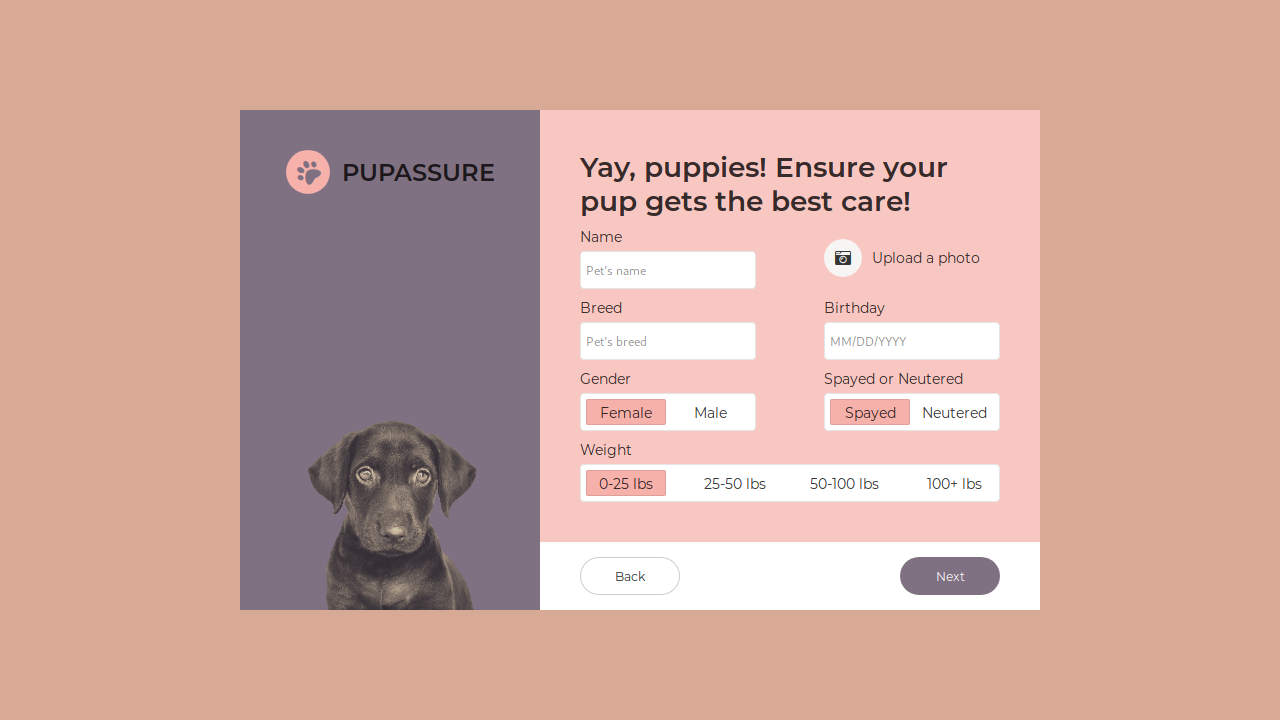
Sobre um código
Formulário de inscrição do Pupassure
Navegadores compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsivo: não
Dependências: font-awesome .css

Autor
- Ricky Eckhardt
- 1º de março de 2020
Links
- demonstração e código
Feito com
- HTML (Slim) / CSS (Sass)
Sobre um código
Formulário de inscrição abstrato
Navegadores compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsivo: não
Dependências: –

Autor
- Ricky Eckhardt
- 28 de fevereiro de 2020
Links
- demonstração e código
Feito com
- HTML (Slim) / CSS (Sass)
Sobre um código
Formulário de contato colorido
Navegadores compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: –

Autor
- Swapnil
- 28 de janeiro de 2020
Links
- demonstração e código
Feito com
- HTML / CSS (SCSS)
Sobre um código
Neomorphic Form
Navegadores compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsivo: não
Dependências : ionicons.css
Autor
- Andy Fitzsimon
- 12 de janeiro de 2020
Links
- demonstração e código
Feito com
- HTML / CSS (SCSS)
Sobre um código
Menos Anno ying Form
Navegadores compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- Adam Argyle
- 6 de janeiro de 2020
Links
- demonstração e código
Feito com
- HTML / CSS (PostCSS)
Sobre um código
Flexbox Responsive Form
Navegadores compatíveis: Chrome, Edge, Firefox , Opera, Safari
Responsivo: sim
Dependências: –
Autor
- Alvaro Montoro
- 21 de dezembro de 2019
Links
- demonstração e código
Feito com
- HTML / CSS
Sobre um código
Formulário de login animado
Este formulário de login animado é criado apenas com HTML e CSS. Sem SVG, sem JavaScript, sem GreenSock. O personagem sorri quando o formulário de login está correto.
Navegadores compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsivo: não
Dependências: –
Autor
- alphardex
- 23 de outubro de 2019
Links
- demonstração e código
Feito com
- HTML / CSS (SCSS)
Sobre um código
Formulário de login de material transparente
Navegadores compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsivo: não
Dependências: –
Autor
- Amli
- 11 de julho de 2019
Links
- demonstração e código
Feito com
- HTML / CSS (SCSS)
Sobre um código
Formulário de contato responsivo
Somente SCSS / CSS.
Navegadores compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: font-awesome.css

Autor
- Mert Cukuren
- 30 de junho de 2019
Links
- demonstração e código
Feito com
- HTML / CSS (SCSS)
Sobre um código
Página de login
Navegadores compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- Ahmed Nasr
- 16 de dezembro de 2018
Links
- demonstração e código
Feito com
- HTML (Pug) / CSS (SCSS)
Sobre o código
Formulário de inscrição
Formulário de inscrição com botão animado em HTML e CSS.
Navegadores compatíveis: Chrome, Firefox, Ope ra, Safari
Responsivo: sim
Dependências: –
Autor
- Stas Melnikov
- 11 de junho de 2018
Links
- demonstração e código
Feito com
- HTML / CSS
Sobre o código
Formulário de pesquisa
Formulário de pesquisa com animação engraçada e botão de limpeza.
Navegadores compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: –

Autor
- Chouaib Blgn
- 20 de setembro de 2017
Links
- demonstração e código
Feito com
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Sobre o código
Tela de login
Interface de usuário da tela de login moderna.
Autor
- Chouaib Blgn
- 28 de setembro , 2017
Links
- demonstração e código
Feito com
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Sobre o código
Design da interface do usuário do formulário de login
Design da interface do formulário de login usando HTML, Sass e jQuery.

Autor
- Katherine Kato
- 19 de agosto de 2017
Links
- demonstração e código
Feito com
- HTML
- CSS
Sobre o código
Flexbox Form
Um formulário feito com flexbox.

Autor
- Mikael Ainalem
- 19 de agosto , 2017
Links
- demonstração e código
Feito com
- HTML
- CSS
- JavaScript
Sobre o código
Login do Invision
Acesse o formulário de IU.

Autor
- Chouaib Blg
- 31 de julho de 2017
Links
- demonstração e código
Feito com
- HTML
- CSS
- JavaScript (jquery.js)
Sobre o código
Caixa de pesquisa animada
Caixa de pesquisa animada usando HTML, CSS e jQuery.

Autor
- Sasha
- 17 de julho , 2017
Links
- demonstração e código
Feito com
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Sobre o código
Login & Formulário de IU de inscrição
Micro interação para inscrição / formulário de login.

Autor
- Maria Cheline
- 12 de julho de 2017
Links
- demonstração e código
Feito com
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Sobre o código
Erros desagradáveis
Erros de formulário com animação desagradável.css.

Campo de pesquisa
Campo de pesquisa HTML e CSS.
Feito por Bahaà Addin Balashoni
9 de julho de 2017

Check-out com cartão de pagamento
Check-out com cartão de pagamento em HTML, CSS e JavaScript.
Feito por Simone Bernabè
8 de julho de 2017

Autor
- Michal Niewitala
- 21 de junho de 2017
Links
- demonstração e código
Feito com
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
Sobre o código
Formulário sem perguntas & Foco mágico
Recriação do formulário sem perguntas com foco mágico.

Validação da forma de emoji
Validação da forma de emoji em CSS puro.
Feito por Marco Biedermann em 6 de junho de 2017

Cartão de crédito Flat Design
Design plano de cartão de crédito puro CSS.
Feito por Jean Oliveira
18 de maio de 2017

Formulário de login do material design
Material design formulário de login com HTML, CSS e JavaScritp.
Feito por celyes
5 de fevereiro de 2017

Formulário de Login – Modal
Este é um modal de login inspirado em material com 2 painéis . Um painel de login e um painel de registro que fica oculto por padrão. O painel de registro pode ser acionado clicando na guia visível no lado direito. Depois de clicado, o painel de registro deslizará e se sobreporá ao painel de login.
Feito por Andy Tran
30 de janeiro de 2017

Formulário de inscrição
Formulário de inscrição com HTML , CSS e JavaScript.
Feito por Johnny Bui
10 de janeiro de 2017

Formulário de inscrição de sobreposição
Formulário de inscrição de sobreposição com HTML, CSS e JavaScript.
Feito por Chris Deacy
21 de dezembro de 2016

Inscreva-se
Inscreva-se no formulário de IU com React.js.
Feito por Jack Oliver em 25 de outubro de 2016

Cartão de crédito da IU
Cartão de crédito da IU com HTML, CSS e JavaScript.
Feito por Gil
22 de outubro de 2016

Pesquisa em tela inteira
Esta pesquisa a entrada deve funcionar com qualquer tipo de posição / layout, incluindo páginas normais com rolagem. Apenas não substitua .s – estilos clonados para .search e tudo ficará bem. Requer estilos específicos para contêineres (verifique os estilos html + body e .scroll-cont) e o elemento .search-overlay para serem colocados na raiz.
Feito por Nikolay Talanov
5 de outubro de 2016

Animação da barra de pesquisa
Entrada de pesquisa com efeito de metamorfose.
Feito por Milan Milošev
23 de setembro de 2016

Barra de pesquisa
Barra de pesquisa com HTML, CSS e JavaScript.
Feito por Adam Kuhn
21 de setembro de 2016

Cartão de checkout
Formulário de cartão de check-out com React.js.
Feito por Jack Oliver
20 de agosto de 2016

Pesquisa
Pesquisa simples brincando com animações e posições.
Feito por Aaron Taylor
15 de agosto de 2016

Formulário de inscrição
Inscreva-se com HTML, CSS e JavaScript.
Feito por Tommaso Poletti
4 de agosto de 2016

Check-out com cartão de crédito
Formulário de checkout de pagamento com cartão de crédito limpo e simples, com css3, html5 e um pouco de jQuery, apenas para tornar a UX um pouco melhor.
Feito por Momcilo Popov
18 de julho de 2016

Entrada de pesquisa simples móvel
Este é um exemplo de entrada de pesquisa simples, que poderia ser coloque um modelo para celular para um e-commerce ou clima ou muito mais 🙂
Feito por Tommaso Poletti
13 de julho de 2016

Pesquisa SVG …
Ícone de pesquisa SVG que faz a transição para sublinhar o foco.
Feito por Mark Thomes
28 de junho de 2 016

Formulário de pagamento com cartão de crédito
Formulário de pagamento com cartão de crédito com HTML, CSS e JavaScript.
Feito por Jade Preis
21 de junho de 2016

Formulário de IU de inscrição
Formulário de login para o Desafio diário de IU nº 001.
Feito por Maycon Luiz
20 de junho de 2016

Pagamento com cartão de crédito
Pagamento com cartão de crédito UI não funcional. Codificado para prática de JS bruto para manipulação de DOM.
Feito por Shehab Eltawel
5 de maio de 2016

Animação de contexto de entrada de pesquisa
Ícones CSS, animação de contexto, aplicativo Telegram- como efeito de carregamento de pesquisa.
Feito por Riccardo Zanutta
19 de abril de 2016

IU de inscrição de formulário
IU de inscrição de formulário com HTML, CSS e JavaScript.
Feito por Eddie Solar em 9 de abril de 2016

Login & Conceito do formulário de inscrição
Faça login & conceito do formulário de inscrição, clique em login e inscreva-se no changue ev iew o efeito.
Feito por Dany Santos
19 de março de 2016

Check-out com cartão de crédito
Check-out com cartão de crédito com HTML, CSS e JavaScript.
Feito por Fabio Ottaviani
18 de março de 2016

Interface do usuário de pesquisa
Conceito de pesquisa com opções.
Feito por Fabio Ottaviani
10 de março de 2016

Animação de pesquisa
Pesquise animação com HTML, CSS e JavaScript.
Feito por Dmitriy
26 de fevereiro de 2016

Verificação de cartão de crédito
Crédito ca rd checkout com HTML, CSS e JavaScript.
Feito por Pavel Laptev
25 de fevereiro de 2016

Conceito da barra de pesquisa pull-out
HTML e CSS pull- nosso conceito de barra de pesquisa
Feito por Asna Farid
22 de fevereiro de 2016

Caixa de pesquisa animada
Uma caixa de pesquisa animada feita em HTML & CSS.
Feito por Jarno van Rhijn
5 de fevereiro de 2016

Caixa de pesquisa CSS
Ela pesquisa coisas, provavelmente algo semelhante já foi feito antes.
Feito por Jamie Coulter em 12 de janeiro de 2016

Bouncy Search Box
HTML, CSS e JavaScript bouncy search box.
Feito por Guillaume Schlipak
5 de dezembro de 2015

Check-out com cartão de crédito
Check-out com cartão de crédito com HTML, CSS e JavaScript.
Feito por Marco Biedermann
3 de dezembro de 2015

IU do formulário de inscrição
Formulário de inscrição com HTML, CSS e JavaScript.
Feito por Lewis Needham
13 de novembro de 2015

Formulário UI de inscrição
Desafio diário 001 de dailyui.co.
Feito por Tyler Johnson em 30 de outubro de 2015

IU do cartão de crédito
Credi IU do cartão t com HTML e CSS.
Feito por Star St.Germain
23 de outubro de 2015

Transformação da pesquisa
Protótipo interativo da transformação do formulário de pesquisa.
Fabricado por Lucas Bourdallé
22 de outubro de 2015

Animação de pesquisa
Animação CSS interativa da transformação do ícone de pesquisa no campo de pesquisa.
Feito por Dan Root em 10 de outubro de 2015

Formulário de login
Formulário de login com HTML, CSS e JavaScript.
Feito por Kamen Nedev
2 de outubro de 2015

Animação de foco de entrada de pesquisa
Uma animação simples para o evento de foco em uma entrada de pesquisa.
Feito por Nicols J Engler
26 de julho , 2015

Formulário de login do material
Formulário de login do material design interativo.
Feito por Andy Tran
25 de julho de 2015

Formulário de login simples
Formulário de login simples com HTML, CSS e JavaScript.
Feito por Andy Tran
30 de junho de 2015

IU do formulário de inscrição
IU do formulário de inscrição com HTML e CSS.
Feito por Peter em 5 de junho de 2016

Animação do botão de pesquisa
Animação do botão de pesquisa com HTML, CSS e JavaScript.
Feito por Kristy Yeaton
20 de abril de 2015

Pesquisa de entrada com animação
Entrada de pesquisa de CSS puro com animação.
Feito por Arlina Design
12 de abril de 2015

Extravagantes Formulários
Elementos de formulário de estilo material design.
Fabricado por Adam em 4 de fevereiro de 2015

Formulário 3D de entrada única
Formulário 3D de entrada única de http://thecodeplayer.com.
Feito por Son Tran-Nguyen
17 de novembro de 2014
Design do formulário
Este é um grande economia de espaço quando se trata de mostrar os rótulos de entrada como um espaço reservado e quando o usuário foca na área de entrada, ainda permite que o usuário insira suas informações e também o espaço reservado / rótulo ainda está disponível para o usuário ver a qualquer momento.
Feito por Timurtek Bizel em 21 de outubro de 2014

Formulário de login animado
Experimentando formulários de login ocultos com revelações animadas. Este é o primeiro de alguns, esperançosamente.
Feito por Che
3 de setembro de 2014

Formulário de login de IU simples
Formulário de login de IU simples de HTML, CSS e JavaScript.
Feito por Brad Bodine
14 de janeiro de 2014
Formulários interativos (passo a passo)

Formulário de registro passo a passo
Passo a formulário de registro de etapas com HTML, CSS e JavaScript.
Feito por Jerome Renders
6 de janeiro de 2017

Formulário interativo
Um formulário interativo de várias etapas com HTML, CSS e JavaScript.
Feito por Rosa em 14 de dezembro de 2016

Formulário passo a passo
Uma versão da versão codrops com a possibilidade de voltar e confirmar todas as entradas.
Feito por Jonathan H
8 de novembro de 2016

Formulário passo a passo
HTML, CSS e JavaScript passo a passo.
Made by DevTips
22 de agosto de 2016

UI de inscrição
Um conceito de inscrição simples.
Feito por Tobias em 3 de abril de 2016

Sign Up UI
Formulário de inscrição fortemente GSAP “ed com manipulação de validação para o desafio diário de interface do usuário.
Feito por Antonin Cezard
20 de março de 2016

Formulário de várias etapas com barra de progresso usando jQuery e CSS3
Tem formulários longos em seu site? Divida-os em seções lógicas menores e converta-os em um formulário de várias etapas com uma barra de progresso legal. Pode funcionar para processos demorados, como registro, checkout, preenchimento de perfil, logins de autenticação de dois fatores, etc.
Feito por Atakan Goktepe
17 de março de 2016

Formulário interativo
Interativo formulário de entrada construído apenas com CSS. Abuso de rótulos de estado de foco & para lidar com transições & navegação. Navegue entre as entradas usando Tab (Próximo) & Shift + Tab (Anterior). CSS puro. Nenhum JS incluído.
Feito por Emmanuel Pilande
7 de março de 2016

Interação de formulário passo a passo
Um formulário passo a passo simples para experiência do cliente.
Feito por Bhakti Al Akbar
4 de março de 2016

Formulário de inscrição interativo
Um conceito para um formulário de inscrição interativo.
Feito por Riccardo Pasianotto
1º de março, 2016