Zbiór bezpłatnych przykładów kodu formularzy HTML i CSS: interaktywne, krok po kroku, proste, walidacja itp. Aktualizacja kolekcji z kwietnia 2019 roku. 11 nowych pozycji.
Spis treści
- Formularze interaktywne (krok po kroku)
- Formularze kontaktowe CSS
- Formularze logowania CSS
- Formularze zamówienia CSS
- Formularze subskrypcji CSS
- Formularze Bootstrap
- Formularze logowania Bootstrap
- jQuery Forms
Autor
- Soufiane Khalfaoui HaSsani
- 8 kwietnia 2020 r.
Linki
- demo i kod
Wykonano za pomocą
- HTML / CSS
O kodzie
Login Formularz
Formularz logowania z pływającym symbolem zastępczym i jasnym przyciskiem.
Zgodne przeglądarki: Chrome, Edge, Firefox, Opera, Safari
Responsywne: nie
Zależności: –

Autor
- Ricky Eckhardt
- 3 marca 2020 r.
Linki
- demo i kod
Wykonano za pomocą
- HTML (Haml) / CSS (SCSS)
O kodzie
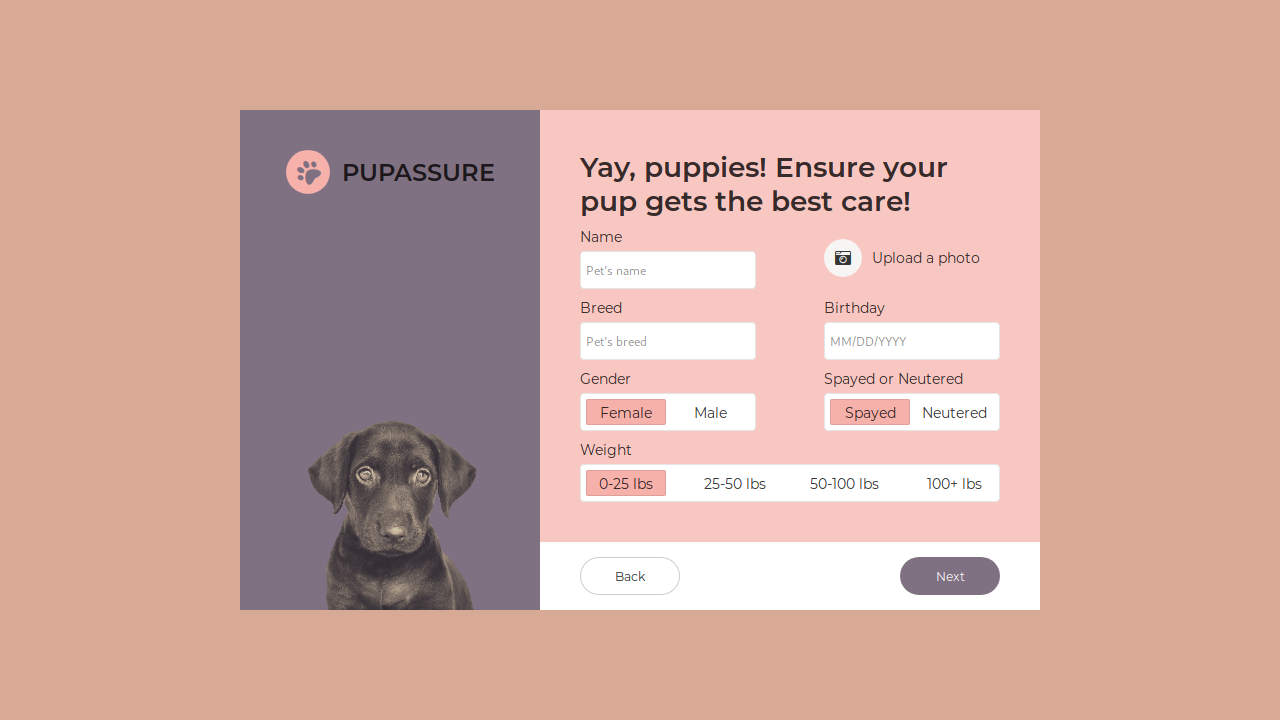
Formularz rejestracji Pupassure
Zgodne przeglądarki: Chrome, Edge, Firefox, Opera, Safari
Responsive: nie
Zależności: font-awesome .css

Autor
- Ricky Eckhardt
- 1 marca 2020 r.
Linki
- demo i kod
Made with
- HTML (Slim) / CSS (Sass)
O kodzie
Streszczenie formularza rejestracyjnego
Zgodne przeglądarki: Chrome, Edge, Firefox, Opera, Safari
Responsywny: nie
Zależności: –

Autor
- Ricky Eckhardt
- 28 lutego 2020 r.
Linki
- demo i kod
Wykonano za pomocą
- HTML (Slim) / CSS (Sass)
O kodzie
Kolorowy formularz kontaktowy
Zgodne przeglądarki: Chrome, Edge, Firefox, Opera, Safari
Responsywne: tak
Zależności: –

Autor
- Swapnil
- 28 stycznia 2020 r.
Linki
- demo i kod
Wykonane za pomocą
- HTML / CSS (SCSS)
O kodzie
Neomorphic Form
Zgodne przeglądarki: Chrome, Edge, Firefox, Opera, Safari
Responsive: nie
Zależności : ionicons.css
Autor
- Andy Fitzsimon
- 12 stycznia 2020 r.
Linki
- demo i kod
Wykonane z
- HTML / CSS (SCSS)
O kodzie
Less Anno ying Form
Zgodne przeglądarki: Chrome, Edge, Firefox, Opera, Safari
Responsywne: tak
Zależności: –
Autor
- Adam Argyle
- 6 stycznia 2020 r.
Linki
- Demo i kod
Wykonane za pomocą
- HTML / CSS (PostCSS)
O kodzie
Formularz responsywny Flexbox
Zgodne przeglądarki: Chrome, Edge, Firefox , Opera, Safari
Responsywny: tak
Zależności: –
Autor
- Alvaro Montoro
- 21 grudnia 2019 r.
Linki
- demo i kod
Wykonane za pomocą
- HTML / CSS
O kodzie
Animowany formularz logowania
Ten animowany formularz logowania jest zbudowany tylko z HTML i CSS. Bez SVG, bez JavaScript, bez GreenSock. Postać uśmiecha się, gdy formularz logowania jest poprawny.
Zgodne przeglądarki: Chrome, Edge, Firefox, Opera, Safari
Responsywny: nie
Zależności: –
Autor
- alphardex
- 23 października 2019 roku
Linki
- demo i kod
Made with
- HTML / CSS (SCSS)
O kodzie
Formularz logowania do materiałów przezroczystych
Zgodne przeglądarki: Chrome, Edge, Firefox, Opera, Safari
Responsywne: nie
Zależności: –
Autor
- Amli
- 11 lipca 2019 roku
Linki
- demo i kod
Made with
- HTML / CSS (SCSS)
O kodzie
Responsive Contact Form
Tylko SCSS / CSS.
Zgodne przeglądarki: Chrome, Edge, Firefox, Opera, Safari
Responsywne: tak
Zależności: font-awesome.css

Autor
- Mert Cukuren
- 30 czerwca 2019 r.
Linki
- demo i kod
Wykonane za pomocą
- HTML / CSS (SCSS)
O kodzie
Strona logowania
Zgodne przeglądarki: Chrome, Edge, Firefox, Opera, Safari
Responsywne: tak
Zależności: –
Autor
- Ahmed Nasr
- 16 grudnia 2018
Linki
- demo i kod
Wykonane z
- HTML (mops) / CSS (SCSS)
O kodzie
Formularz subskrypcji
Formularz subskrypcji z animowanym przyciskiem w HTML i CSS.
Zgodne przeglądarki: Chrome, Firefox, Ope ra, Safari
Responsywny: tak
Zależności: –
Autor
- Stas Melnikov
- 11 czerwca 2018 r.
Linki
- demo i kod
Wykonane za pomocą
- HTML / CSS
O kodzie
Formularz wyszukiwania
Formularz wyszukiwania z zabawną animacją i przyciskiem czyszczenia.
Zgodne przeglądarki: Chrome, Edge, Firefox, Opera, Safari
Responsywny: tak
Zależności: –

Autor
- Chouaib Blgn
- 20 września 2017 r.
Linki
- demo i kod
Made with
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
O kodzie
Ekran logowania
Modny interfejs użytkownika ekranu logowania.
Autor
- Chouaib Blgn
- 28 września , 2017
Linki
- demo i kod
Wykonane za pomocą
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
O kodzie
Projekt interfejsu użytkownika formularza logowania
Projektowanie interfejsu użytkownika formularza logowania przy użyciu HTML, Sass i jQuery.

Autor
- Katherine Kato
- 19 sierpnia 2017 r.
Linki
- demo i kod
Wykonane za pomocą
- HTML
- CSS
Informacje o kodzie
Formularz Flexbox
Formularz utworzony za pomocą flexbox.

Autor
- Mikael Ainalem
- 19 sierpnia , 2017
Linki
- demo i kod
Wykonane za pomocą
- HTML
- CSS
- JavaScript
Informacje o kodzie
Logowanie Invision
Interfejs użytkownika formularza logowania.

Autor
- Chouaib Blg
- 31 lipca 2017 r.
Linki
- demo i kod
Stworzone z
- HTML
- CSS
- JavaScript (jquery.js)
O kodzie
Animowane pole wyszukiwania
Animowane pole wyszukiwania wykorzystujące HTML, CSS i jQuery.

Autor
- Sasha
- 17 lipca , 2017
Linki
- demo i kod
Wykonane za pomocą
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
O kodzie
Zaloguj się & Interfejs formularza rejestracji
Mikro interakcja do rejestracji / formularza logowania.

Autor
- Maria Cheline
- 12 lipca 2017 r.
Linki
- demo i kod
Wykonane z
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
O kodzie
Ohydne błędy
Błędy formularza z animacją obnoxious.css.

Pole wyszukiwania
Pole wyszukiwania HTML i CSS.
Opracowanie: Bahaà Addin Balashoni
9 lipca 2017 r.

Kasa płatnicza
Realizacja płatności kartą w HTML, CSS i JavaScript.
Wykonane przez Simone Bernabè
8 lipca 2017 r.

Autor
- Michał Niewitala
- 21 czerwca 2017 r.
Linki
- demo i kod
Wykonane w
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
O kodzie
Formularz bez zadawania pytań & Magic Focus
Odtworzenie formularza bez zadawania pytań z magicznym fokusem.

Walidacja formularza emoji
Walidacja formularza emoji w czystym CSS.
Wykonane przez Marco Biedermanna
6 czerwca 2017 r.

Karta kredytowa Płaska konstrukcja
Płaska konstrukcja karty kredytowej w czystym stylu CSS.
Wykonane przez Jean Oliveira
18 maja 2017 r.

Formularz logowania do projektowania materiałów
Projekt materiału formularz logowania z HTML, CSS i JavaScritp.
Stworzony przez celyes
5 lutego 2017 r.

Formularz logowania – modalny
To jest inspirowany materiałem tryb logowania z 2 panelami . Panel logowania i panel rejestracji, który jest domyślnie ukryty. Panel rejestracji można uruchomić klikając widoczną zakładkę po prawej stronie. Po kliknięciu panel rejestracji wysunie się i nałoży na panel logowania.
Wykonał Andy Tran
30 stycznia 2017 r.

Formularz rejestracyjny
Formularz rejestracji w formacie HTML , CSS i JavaScript.
Opracował Johnny Bui
10 stycznia 2017 r.

Formularz rejestracji nakładki
Formularz rejestracyjny nakładki zawierający HTML, CSS i JavaScript.
Wykonane przez Chris Deacy
21 grudnia 2016 r.

Zarejestruj się
Zarejestruj się w formularzu UI w React.js.
Stworzone przez Jacka Olivera
25 października 2016

Karta kredytowa UI
Karta kredytowa UI z kodami HTML, CSS i JavaScript.
Wykonane przez Gil
22 października 2016 r.

Wyszukiwanie pełnoekranowe
To wyszukiwanie dane wejściowe powinny działać z dowolnym typem pozycji / układu, w tym zwykłymi stronami z przewijaniem. Po prostu nie nadpisuj .s – sklonowane style dla .search i wszystko będzie w porządku. Wymaga określonych stylów dla kontenerów (sprawdź style html + body i .scroll-cont) oraz elementu .search-overlay do umieszczenia w katalogu głównym.
Autor: Nikolay Talanov
5 października 2016 r.

Animacja paska wyszukiwania
Wprowadzane dane wyszukiwania z efektem morfingu.
Opracował Milan Milošev
23 września 2016 r.

Pasek wyszukiwania
Pasek wyszukiwania z kodami HTML, CSS i JavaScript.
Stworzony przez Adama Kuhna
21 września 2016 r.

Karta do kasy
Formularz karty do kasy z React.js.
Wykonany przez Jacka Olivera
20 sierpnia 2016

Wyszukiwanie
Proste wyszukiwanie z animacjami i pozycjami.
Wykonane przez Aarona Taylora
15 sierpnia 2016 r.

Formularz rejestracyjny
Zarejestruj się z HTML, CSS i JavaScript.
Autor: Tommaso Poletti
4 sierpnia 2016 r.

Kasa kredytowa
Czysty i prosty formularz płatności kartą kredytową, z css3, html5 i odrobiną jQuery, tylko po to, by nieco poprawić UX.
Opracowanie Momcilo Popov
18 lipca 2016 r.

Prosta wyszukiwarka mobilna
To jest przykład metody wyszukiwania, która może być umieść szablon mobilny na potrzeby e-commerce, pogody lub nie tylko 🙂
Wykonane przez Tommaso Poletti
13 lipca 2016 r.

Wyszukiwanie SVG …
Ikona wyszukiwania SVG, która przechodzi i podkreśla fokus.
Wykonane przez Marka Thomesa
28 czerwca 2 016

Formularz płatności kartą kredytową
Formularz płatności kartą kredytową z kodami HTML, CSS i JavaScript.
Wykonane przez Jade Preis
21 czerwca 2016 r.

Interfejs formularza rejestracji
Formularz logowania do codziennego wyzwania UI nr 001.
Stworzone przez Maycon Luiz
20 czerwca 2016 r.

Płatność kartą kredytową
Płatność kartą kredytową za niedziałający interfejs użytkownika. Zakodowany do ćwiczenia surowego kodu JS do manipulacji DOM.
Wykonane przez Shehaba Eltawela
5 maja 2016 r.

Animacja kontekstu wyszukiwania
Ikony CSS, animacja kontekstowa, aplikacja Telegram – jak efekt ładowania wyszukiwania.
Opracował Riccardo Zanutta
19 kwietnia 2016 r.

Interfejs użytkownika rejestracji formularza
Interfejs użytkownika rejestracji formularza zawierający HTML, CSS i JavaScript.
Wykonane przez Eddie Solar
9 kwietnia 2016 r.

Logowanie & Koncepcja formularza rejestracji
Zaloguj się & zarejestruj koncepcję formularza, kliknij login i zarejestruj się, aby zmienić i v zobacz efekt.
Autor: Dany Santos
19 marca 2016 r.

Płatność kartą kredytową
Płatność kartą kredytową za pomocą HTML, CSS i JavaScript.
Wykonane przez Fabio Ottaviani
18 marca 2016 r.

Interfejs wyszukiwania
Koncepcja wyszukiwania z opcjami.
Opracował Fabio Ottaviani
10 marca 2016 r.

Animacja wyszukiwania
Animacja wyszukiwania za pomocą HTML, CSS i JavaScript.
Stworzona przez Dmitriya
26 lutego 2016 r.

Płatność kartą kredytową
Kredyt ca rd checkout z HTML, CSS i JavaScript.
Opracował Pavel Laptev
25 lutego 2016 r.

Koncepcja wysuwanego paska wyszukiwania
HTML i CSS pull- koncepcja paska wyszukiwania
Stworzona przez Asna Farid
22 lutego 2016 r.

Animowanie pola wyszukiwania
Animowane pole wyszukiwania utworzone za pomocą HTML & CSS.
Autor: Jarno van Rhijn
5 lutego 2016 r.

Pole wyszukiwania CSS
Przeszukuje elementy, prawdopodobnie coś podobnego już wcześniej.
Autor: Jamie Coulter
12 stycznia 2016 r.

Bouncy Search Box
Podskakujące pole wyszukiwania HTML, CSS i JavaScript.
Autor: Guillaume Schlipak
5 grudnia 2015 r.

Płatność kartą kredytową
Płatność kartą kredytową za pomocą HTML, CSS i JavaScript.
Wykonane przez Marco Biedermanna
3 grudnia 2015 r.

Interfejs formularza rejestracji
Formularz rejestracji z HTML, CSS i JavaScript.
Wykonane przez Lewisa Needhama
13 listopada 2015

Interfejs formularza rejestracji
Codzienne wyzwanie 001 z dailyui.co.
Wykonane przez Tylera Johnsona
30 października 2015 r.

Interfejs karty kredytowej
Credi Interfejs karty t z HTML i CSS.
Stworzony przez Star St.Germain
23 października 2015 r.

Transformacja wyszukiwania
Interaktywny prototyp transformacji formularza wyszukiwania.
Wykonane przez Lucas Bourdallé
22 października 2015 r.

Animacja wyszukiwania
Interaktywna animacja CSS przedstawiająca przechodzenie ikony wyszukiwania do pola wyszukiwania.
Wykonał Dan Root
10 października 2015 r.

Formularz logowania
Formularz logowania za pomocą HTML, CSS i JavaScript.
Wykonał Kamen Nedev
2 października 2015 r.

Animacja fokusu wprowadzania danych wyszukiwania
Prosta animacja zdarzenia fokusu na wejściu wyszukiwania.
Wykonane przez Nicols J Engler
26 lipca , 2015

Formularz logowania materiału
Interaktywny formularz logowania do projektowania materiałów.
Wykonane przez Andy Tran
25 lipca 2015 r.

Płaski formularz logowania
Płaski formularz logowania zawierający HTML, CSS i JavaScript.
Wykonane przez Andy Tran
30 czerwca 2015 r.

Interfejs formularza rejestracji
Interfejs formularza rejestracji z HTML i CSS.
Opracował Peter
5 czerwca 2016 r.

Animacja przycisku wyszukiwania
Animacja przycisku wyszukiwania z HTML, CSS i JavaScript.
Wykonane przez: Kristy Yeaton
20 kwietnia 2015 r.

Wyszukiwanie wejściowe z animacją
Czyste wyszukiwanie CSS z animacją.
Wykonane przez Arlina Design
12 kwietnia 2015

Fantazyjne Formularze
Elementy formularzy w stylu Material Design.
Wykonane przez Adama
4 lutego 2015 r.

Pojedynczy wejściowy formularz 3D
Pojedynczy wejściowy formularz 3D z http://thecodeplayer.com.
Autor: Son Tran-Nguyen
17 listopada 2014 r.
Projekt formularza
To jest duża oszczędność miejsca, jeśli chodzi o wyświetlanie etykiet wejściowych jako symbolu zastępczego, a gdy użytkownik skupia się na obszarze wprowadzania, nadal umożliwia użytkownikowi wprowadzenie swoich informacji, a także element zastępczy / etykieta jest nadal dostępny do wyświetlenia przez użytkownika w dowolnym momencie.
Autor: Timurtek Bizel
21 października 2014 r.

Animowany formularz logowania
Eksperymentowanie z ukrytymi formularzami logowania z animowanymi ujawnieniami. Mamy nadzieję, że jest to pierwsza z kilku.
Stworzona przez Che
3 września 2014 r.

Płaski formularz logowania do interfejsu użytkownika
Prosty formularz logowania w formacie HTML, CSS i JavaScript.
Opracował Brad Bodine
14 stycznia 2014 r.
Interaktywne (krok po kroku) formularze

Formularz rejestracji krok po kroku
Krok po kroku formularz rejestracji krokowej z HTML, CSS i JavaScript.
Stworzony przez Jerome Renders
6 stycznia 2017 r.

Formularz interaktywny
Interaktywny wieloetapowy formularz z HTML, CSS i JavaScript.
Autor: Rosa
14 grudnia 2016 r.

Formularz krok po kroku
Zapoznaj się z wersją codrops z możliwością cofnięcia się i potwierdzenia wszystkich danych wejściowych.
Autor: Jonathan H
8 listopada 2016 r.

Formularz krok po kroku
Formularz krok po kroku w HTML, CSS i JavaScript.
Stworzone przez DevTips
22 sierpnia 2016 r.

Interfejs użytkownika rejestracji
Prosta koncepcja rejestracji.
Wykonane przez Tobiasa
3 kwietnia 2016 r.

Interfejs użytkownika rejestracji
Formularz rejestracyjny Heavily GSAP z obsługą sprawdzania poprawności w codziennym wyzwaniu interfejsu użytkownika.
Wykonał Antonin Cezard
20 marca 2016 r.

Formularz wieloetapowy z paskiem postępu z wykorzystaniem jQuery i CSS3
Masz długie formularze w swojej witrynie? Podziel je na mniejsze logiczne sekcje i przekształć w wieloetapową formę z fajnym paskiem postępu. Może działać w przypadku długotrwałych procesów, takich jak rejestracja, płatność, uzupełnianie profilu, logowanie dwuetapowe itp.
Wykonane przez Atakan Goktepe
17 marca 2016 r.

Interaktywny formularz
Interaktywny formularz wejściowy zbudowany tylko z CSS. Nadużywanie etykiet stanu fokusu & w celu obsługi nawigacji & przejść. Przechodź między danymi wejściowymi za pomocą Tab (Dalej) & Shift + Tab (Wstecz). Czysty CSS. Bez kodu JS.
Opracował Emmanuel Pilande
7 marca 2016 r.

Interakcja z formularzem krok po kroku
Prosty formularz krok po kroku dotyczący obsługi klienta.
Wykonany autor: Bhakti Al Akbar
4 marca 2016 r.

Interaktywny formularz rejestracyjny
Koncepcja interaktywnego formularza rejestracyjnego.
Opracował Riccardo Pasianotto
1 marca 2016