Verzameling van gratis HTML- en CSS-formuliercodevoorbeelden: interactief, stap voor stap, eenvoudig, validatie, enz. Update van collectie april 2019. 11 nieuwe items.
Inhoudsopgave
- Interactieve (stap voor stap) formulieren
- CSS-contactformulieren
- CSS-aanmeldingsformulieren
- CSS-checkoutformulieren
- CSS-aanmeldingsformulieren
- Bootstrap-formulieren
- Bootstrap-aanmeldingsformulieren
- jQuery Forms
Auteur
- Soufiane Khalfaoui HaSsani
- 8 april 2020
Links
- demo en code
Gemaakt met
- HTML / CSS
Over een code
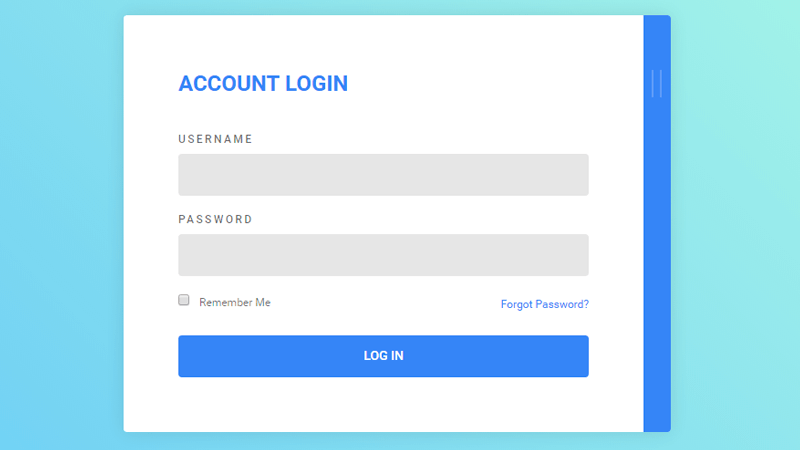
Inloggen Formulier
Inlogformulier met zwevende tijdelijke aanduiding en lichtknop.
Compatibele browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: nee
Afhankelijkheden: –

Auteur
- Ricky Eckhardt
- 3 maart 2020
Links
- demo en code
Gemaakt met
- HTML (Haml) / CSS (SCSS)
Over een code
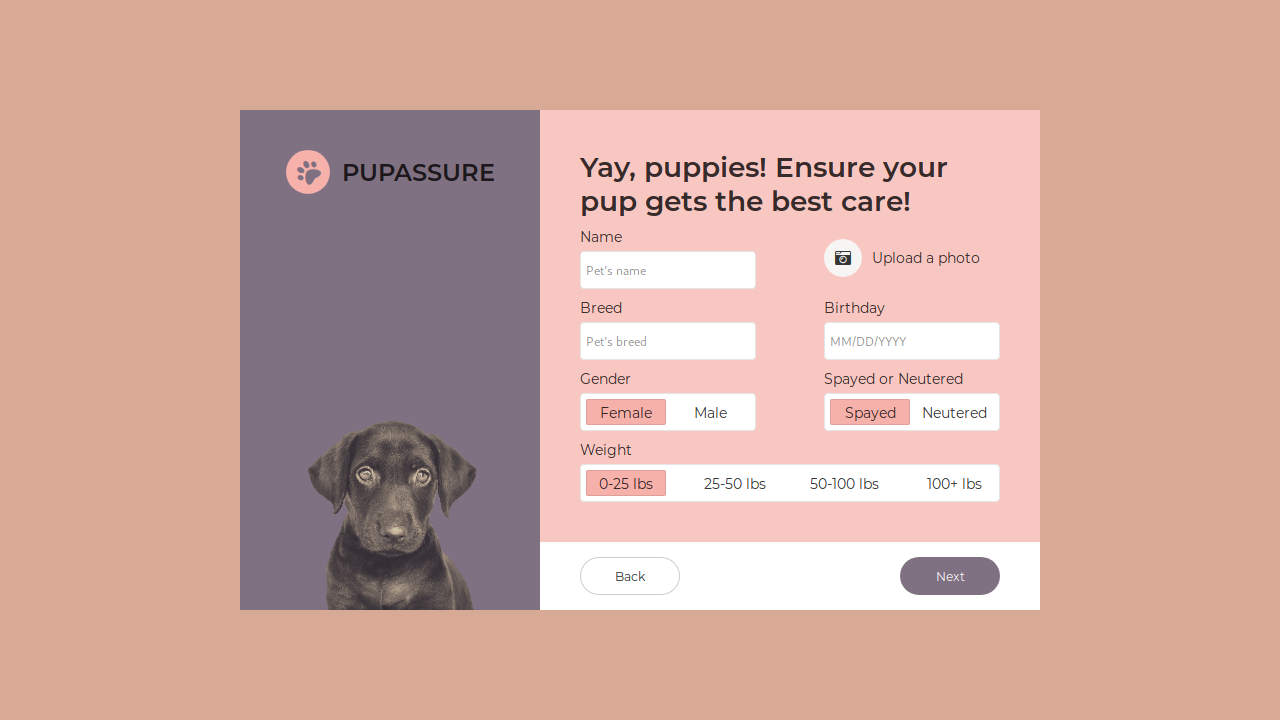
Pupassure-aanmeldingsformulier
Compatibele browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: nee
Afhankelijkheden: font-awesome .css

Auteur
- Ricky Eckhardt
- 1 maart 2020
Links
- demo en code
Gemaakt met
- HTML (Slim) / CSS (Sass)
Over een code
Abstract aanmeldingsformulier
Compatibele browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: nee
Afhankelijkheden: –

Auteur
- Ricky Eckhardt
- 28 februari 2020
Links
- demo en code
Gemaakt met
- HTML (Slim) / CSS (Sass)
Over een code
Kleurrijk contactformulier
Compatibele browsers: Chrome, Edge, Firefox, Opera, Safari
Responsief: ja
Afhankelijkheden: –

Auteur
- Swapnil
- 28 januari 2020
Links
- demo en code
Gemaakt met
- HTML / CSS (SCSS)
Over een code
Neomorfe vorm
Compatibele browsers: Chrome, Edge, Firefox, Opera, Safari
Responsief: nee
Afhankelijkheden : ionicons.css
Auteur
- Andy Fitzsimon
- 12 januari 2020
Links
- demo en code
Gemaakt met
- HTML / CSS (SCSS)
Over een code
Minder Anno ying Form
Compatibele browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Afhankelijkheden: –
Auteur
- Adam Argyle
- 6 januari 2020
Links
- demo en code
Gemaakt met
- HTML / CSS (PostCSS)
Over een code
Flexbox Responsive Form
Compatibele browsers: Chrome, Edge, Firefox , Opera, Safari
Responsive: ja
Afhankelijkheden: –
Auteur
- Alvaro Montoro
- 21 december 2019
Links
- demo en code
Gemaakt met
- HTML / CSS
Over een code
Animated Login Form
Dit geanimeerde loginformulier is alleen gebouwd met HTML en CSS. Geen SVG, geen JavaScript, geen GreenSock. Het personage glimlacht als het inlogformulier correct is.
Compatibele browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: nee
Afhankelijkheden: –
Auteur
- alphardex
- 23 oktober 2019
Links
- demo en code
Gemaakt met
- HTML / CSS (SCSS)
Over een code
Aanmeldingsformulier transparant materiaal
Compatibele browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: nee
Afhankelijkheden: –
Auteur
- Amli
- 11 juli 2019
Links
- demo en code
Gemaakt met
- HTML / CSS (SCSS)
Over een code
Responsief contactformulier
Alleen SCSS / CSS.
Compatibele browsers: Chrome, Edge, Firefox, Opera, Safari
Responsief: ja
Afhankelijkheden: font-awesome.css

Auteur
- Mert Cukuren
- 30 juni 2019
Links
- demo en code
Gemaakt met
- HTML / CSS (SCSS)
Over een code
Aanmeldingspagina
Compatibele browsers: Chrome, Edge, Firefox, Opera, Safari
Responsief: ja
Afhankelijkheden: –
Auteur
- Ahmed Nasr
- 16 december 2018
Links
- demo en code
Gemaakt met
- HTML (Pug) / CSS (SCSS)
Over de code
Inschrijfformulier
Inschrijfformulier met geanimeerde knop in HTML en CSS.
Compatibele browsers: Chrome, Firefox, Ope ra, Safari
Responsive: ja
Afhankelijkheden: –
Auteur
- Stas Melnikov
- 11 juni 2018
Links
- demo en code
Gemaakt met
- HTML / CSS
Over de code
Zoekformulier
Zoekformulier met grappige animatie en wisknop.
Compatibele browsers: Chrome, Edge, Firefox, Opera, Safari
Responsief: ja
Afhankelijkheden: –

Auteur
- Chouaib Blgn
- 20 september 2017
Links
- demo en code
Gemaakt met
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Over de code
Inlogscherm
Trendy gebruikersinterface van inlogscherm.
Auteur
- Chouaib Blgn
- 28 september , 2017
Links
- demo en code
Gemaakt met
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Over de code
Inlogformulier UI-ontwerp
Inlogformulier UI-ontwerp met HTML en Sass en jQuery.

Auteur
- Katherine Kato
- 19 augustus 2017
Links
- demo en code
Gemaakt met
- HTML
- CSS
Over de code
Flexbox Form
Een formulier gemaakt met flexbox.

Auteur
- Mikael Ainalem
- 19 augustus , 2017
Links
- demo en code
Gemaakt met
- HTML
- CSS
- JavaScript
Over de code
Invision Login
Aanmelden formulier UI.

Auteur
- Chouaib Blg
- 31 juli 2017
Links
- demo en code
Gemaakt met
- HTML
- CSS
- JavaScript (jquery.js)
Over de code
Geanimeerd zoekvak
Geanimeerd zoekvak met HTML, CSS en jQuery.

Auteur
- Sasha
- 17 juli , 2017
Links
- demo en code
Gemaakt met
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Over de code
Inloggen & Aanmeldformulier UI
Micro-interactie voor aanmeldings- / aanmeldingsformulier.

Auteur
- Maria Cheline
- 12 juli 2017
Links
- demo en code
Gemaakt met
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Over de code
Onaangename fouten
Vormfouten met onaangename.css-animatie.

Zoekveld
HTML- en CSS-zoekveld.
Gemaakt door Bahaà Addin Balashoni
9 juli 2017

Betaalkaart afrekenen
Betaalkaart afrekenen in HTML, CSS en JavaScript.
Gemaakt door Simone Bernabè
8 juli 2017

Auteur
- Michal Niewitala
- 21 juni 2017
Links
- demo en code
Gemaakt met
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
Over de code
Formulier zonder vragen gesteld & Magische focus
Recreatie van niet-gestelde vragen met magische focus.

Emoji-formuliervalidatie
Emoji-formuliervalidatie in pure CSS.
Gemaakt door Marco Biedermann
6 juni 2017

Creditcard Plat ontwerp
Zuiver CSS-plat creditcardontwerp.
Gemaakt door Jean Oliveira
18 mei 2017

Aanmeldingsformulier Material Design
Materiaalontwerp inlogformulier met HTML, CSS en JavaScritp.
Gemaakt door celyes
5 februari 2017

Inlogformulier – Modaal
Dit is een op materiaal geïnspireerd inlogmodel met 2 panelen . Een inlogpaneel en een registratiepaneel dat standaard verborgen is. Het registratiepaneel kan worden geactiveerd door op het zichtbare tabblad aan de rechterkant te klikken. Eenmaal aangeklikt, schuift het registratiepaneel naar binnen en overlapt het het inlogpaneel.
Gemaakt door Andy Tran
30 januari 2017

Aanmeldingsformulier
Aanmeldingsformulier met HTML , CSS en JavaScript.
Gemaakt door Johnny Bui
10 januari 2017

Overlay-aanmeldingsformulier
Overlay-aanmeldingsformulier met HTML, CSS en JavaScript.
Gemaakt door Chris Deacy
21 december 2016

Aanmelden
Aanmelden formulier UI met React.js.
Gemaakt door Jack Oliver
25 oktober 2016

UI creditcard
UI creditcard met HTML, CSS en JavaScript.
Gemaakt door Gil
22 oktober 2016

Zoeken op volledig scherm
Deze zoekopdracht invoer zou moeten werken met elk type positie / lay-out, inclusief normale paginas met scroll. Overschrijf gewoon de .s – gekloonde stijlen voor .search niet en alles komt goed. Vereist specifieke stijlen voor containers (controleer html + body en .scroll-cont stijlen) en .search-overlay element om in de root te plaatsen.
Gemaakt door Nikolay Talanov
5 oktober 2016

Zoekbalkanimatie
Zoekinvoer met morphing-effect.
Gemaakt door Milan Milošev
23 september 2016

Zoekbalk
Zoekbalk met HTML, CSS en JavaScript.
Gemaakt door Adam Kuhn
21 september 2016

Checkout Card
Afrekenkaartformulier met React.js.
Gemaakt door Jack Oliver
20 augustus 2016

Zoeken
Eenvoudig zoeken spelen met animaties en posities.
Gemaakt door Aaron Taylor
15 augustus 2016

Aanmeldingsformulier
Aanmelden met HTML, CSS en JavaScript.
Gemaakt door Tommaso Poletti
4 augustus 2016

Afrekenen met creditcard
Schoon en eenvoudig afrekenformulier voor creditcardbetalingen, met css3, html5 en een klein beetje jQuery, gewoon om een iets betere UX te maken.
Gemaakt door Momcilo Popov
18 juli 2016

Eenvoudige mobiele zoekinvoer
Dit is een voorbeeld van zoekinvoer, dat zou kunnen zijn plaats een mobiele sjabloon voor een e-commerce of weer of nog veel meer 🙂
Gemaakt door Tommaso Poletti
13 juli 2016

SVG-zoekopdracht …
SVG-zoekpictogram dat overgaat in onderstreping van focus.
Gemaakt door Mark Thomes
28 juni 2 016

Creditcardbetaalformulier
Creditcardbetaalformulier met HTML, CSS en JavaScript.
Gemaakt door Jade Preis
21 juni 2016

Aanmeldingsformulier UI
Aanmeldingsformulier voor de dagelijkse UI-uitdaging # 001.
Gemaakt door Maycon Luiz
20 juni 2016

Creditcardbetaling
Niet-functionele UI-creditcardbetaling. Gecodeerd voor het oefenen van onbewerkte JS voor DOM-manipulatie.
Gemaakt door Shehab Eltawel
5 mei 2016

Search Input Context Animation
CSS-pictogrammen, contextanimatie, Telegram-app- zoals het laden van zoekopdrachten.
Gemaakt door Riccardo Zanutta
19 april 2016

UI voor aanmelding bij formulier
UI voor aanmelding bij formulier met HTML, CSS en JavaScript.
Gemaakt door Eddie Solar
9 april 2016

Inloggen & Concept van aanmeldingsformulier
Aanmelden & aanmeldingsformulier concept, klik op login en meld u aan om te wijzigen en v bekijk het effect.
Gemaakt door Dany Santos
19 maart 2016

Afrekenen met creditcard
Afrekenen met creditcard met HTML, CSS en JavaScript.
Gemaakt door Fabio Ottaviani
18 maart 2016

Zoekinterface
Zoekconcept met opties.
Gemaakt door Fabio Ottaviani
10 maart 2016

Zoekanimatie
Zoekanimatie met HTML, CSS en JavaScript.
Gemaakt door Dmitriy
26 februari 2016

Creditcard afrekenen
Creditcard afrekenen met HTML, CSS en JavaScript.
Gemaakt door Pavel Laptev
25 februari 2016

Concept uittrekbare zoekbalk
HTML- en CSS-pull- out zoekbalkconcept
Gemaakt door Asna Farid
22 februari 2016

Zoekvak met animatie
Een zoekvak met animatie gemaakt met HTML & CSS.
Gemaakt door Jarno van Rhijn
5 februari 2016

CSS-zoekvak
Het zoekt dingen, waarschijnlijk is iets soortgelijks al eerder gedaan.
Gemaakt door Jamie Coulter
12 januari 2016

Bouncy Search Box
HTML, CSS en JavaScript bouncy zoekvak.
Gemaakt door Guillaume Schlipak
5 december 2015

Afrekenen met creditcard
Afrekenen met creditcard met HTML, CSS en JavaScript.
Gemaakt door Marco Biedermann
3 december 2015

Aanmeldingsformulier UI
Aanmeldingsformulier met HTML, CSS en JavaScript.
Gemaakt door Lewis Needham
13 november 2015

Aanmeldingsformulier UI
Dagelijkse uitdaging 001 van dailyui.co.
Gemaakt door Tyler Johnson
30 oktober 2015

Creditcard UI
Credi t-gebruikersinterface met HTML en CSS.
Gemaakt door Star St.Germain
23 oktober 2015

Zoektransformatie
Interactief prototype van zoekformuliertransformatie.
Gemaakt door Lucas Bourdallé
22 oktober 2015

Zoekanimatie
Interactieve CSS-animatie van zoekpictogram dat verandert in zoekveld.
Gemaakt door Dan Root
10 oktober 2015

Inlogformulier
Inlogformulier met HTML, CSS en JavaScript.
Gemaakt door Kamen Nedev
2 oktober 2015

Focusanimatie zoekinvoer
Een eenvoudige animatie voor de focusgebeurtenis op een zoekinvoer.
Gemaakt door Nicols J Engler
26 juli , 2015

Aanmeldingsformulier materiaal
Interactief aanmeldingsformulier voor materiaalontwerp.
Gemaakt door Andy Tran
25 juli 2015

Flat Login Form
Plat inlogformulier met HTML, CSS en JavaScript.
Gemaakt door Andy Tran
30 juni 2015

Aanmeldingsformulier UI
Aanmeldformulier UI met HTML en CSS.
Gemaakt door Peter
5 juni 2016

Zoekknopanimatie
Zoekknopanimatie met HTML, CSS en JavaScript.
Gemaakt door Kristy Yeaton
20 april 2015

Zoekinvoer met animatie
Pure CSS-zoekinvoer met animatie.
Gemaakt door Arlina Design
12 april 2015

Fancy Formulieren
Vormelementen in materiaalontwerpstijl.
Gemaakt door Adam
4 februari 2015

3D-formulier met enkele invoer
3D-formulier met enkele invoer van http://thecodeplayer.com.
Gemaakt door zoon Tran-Nguyen
17 november 2014
Formulierontwerp
Dit is een grote ruimtebesparing als het gaat om het weergeven van de invoerlabels als een tijdelijke aanduiding en wanneer de gebruiker zich concentreert op het invoergebied, stelt het de gebruiker nog steeds in staat om hun informatie in te voeren en ook is de tijdelijke aanduiding / label nog steeds beschikbaar voor de gebruiker om op elk moment te zien.
Gemaakt door Timurtek Bizel
21 oktober 2014

Geanimeerd inlogformulier
Experimenteren met verborgen inlogformulieren met geanimeerde onthullingen. Dit is hopelijk de eerste van een paar.
Gemaakt door Che
3 september 2014

Inlogformulier platte UI
Inlogformulier platte UI in HTML, CSS en JavaScript.
Gemaakt door Brad Bodine
14 januari 2014
Interactieve (stap voor stap) formulieren

Stap voor stap registratieformulier
Stap voor step registerformulier met HTML, CSS en JavaScript.
Gemaakt door Jerome Renders
6 januari 2017

Interactief formulier
Een interactief formulier met meerdere stappen met HTML, CSS en JavaScript.
Gemaakt door Rosa
14 december 2016

Stap voor stap formulier
Een kijk op de codrops-versie met de mogelijkheid om terug te gaan en alle invoer te bevestigen.
Gemaakt door Jonathan H
8 november 2016

Stap voor stap formulier
HTML, CSS en JavaScript stap voor stap vorm.
Gemaakt door DevTips
22 augustus 2016

Gebruikersinterface voor aanmelden
Een eenvoudig aanmeldingsconcept.
Gemaakt door Tobias
3 april 2016

Aanmelden UI
Heavily GSAP “ed aanmeldingsformulier met validatieafhandeling voor de dagelijkse ui-uitdaging.
Gemaakt door Antonin Cezard
20 maart 2016

Meerstappenformulier met voortgangsbalk met behulp van jQuery en CSS3
Heeft u lange formulieren op uw website? Verdeel ze in kleinere logische secties en converteer ze naar een meerstappenformulier met een coole voortgangsbalk. Zou kunnen werken voor langdurige processen zoals registratie, afrekenen, profielvullingen, 2-factor authenticatie logins, etc.
Gemaakt door Atakan Goktepe
17 maart 2016

Interactief formulier
Interactief invoerformulier gebouwd met alleen CSS. Misbruik van focusstatus & labels om overgangen & navigatie af te handelen. Navigeer tussen invoer met Tab (Volgende) & Shift + Tab (Vorige). Pure CSS. Geen JS inbegrepen.
Gemaakt door Emmanuel Pilande
7 maart 2016

Stap voor stap formulierinteractie
Een eenvoudig stappenformulier voor klantervaring.
Gemaakt door Bhakti Al Akbar
4 maart 2016

Interactief aanmeldingsformulier
Een concept voor een interactief aanmeldingsformulier.
Gemaakt door Riccardo Pasianotto
1 maart 2016