Samling av gratis HTML- og CSS-skjemakodeeksempler: interaktivt, trinnvis, enkelt, validering, etc. Oppdatering av april 2019-samlingen. 11 nye elementer.
Innholdsfortegnelse
- Interaktive (trinnvis) skjemaer
- CSS-kontaktskjemaer
- CSS-påloggingsskjema
- CSS-kassaskjemaer
- CSS Abonnementsskjemaer
- Bootstrap-skjemaer
- Bootstrap-påloggingsskjemaer
- jQuery Forms
Forfatter
- Soufiane Khalfaoui HaSsani
- 8. april 2020
Lenker
- demo og kode
Laget med
- HTML / CSS
Om en kode
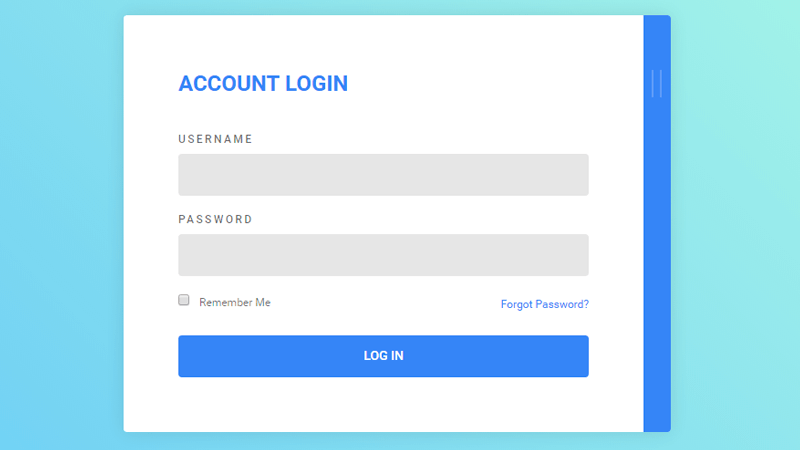
Pålogging Skjema
Påloggingsskjema med flytende plassholder og lysknapp.
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsiv: nei
Avhengigheter: –

Forfatter
- Ricky Eckhardt
- 3. mars 2020
Lenker
- demo og kode
Laget med
- HTML (Haml) / CSS (SCSS)
Om en kode
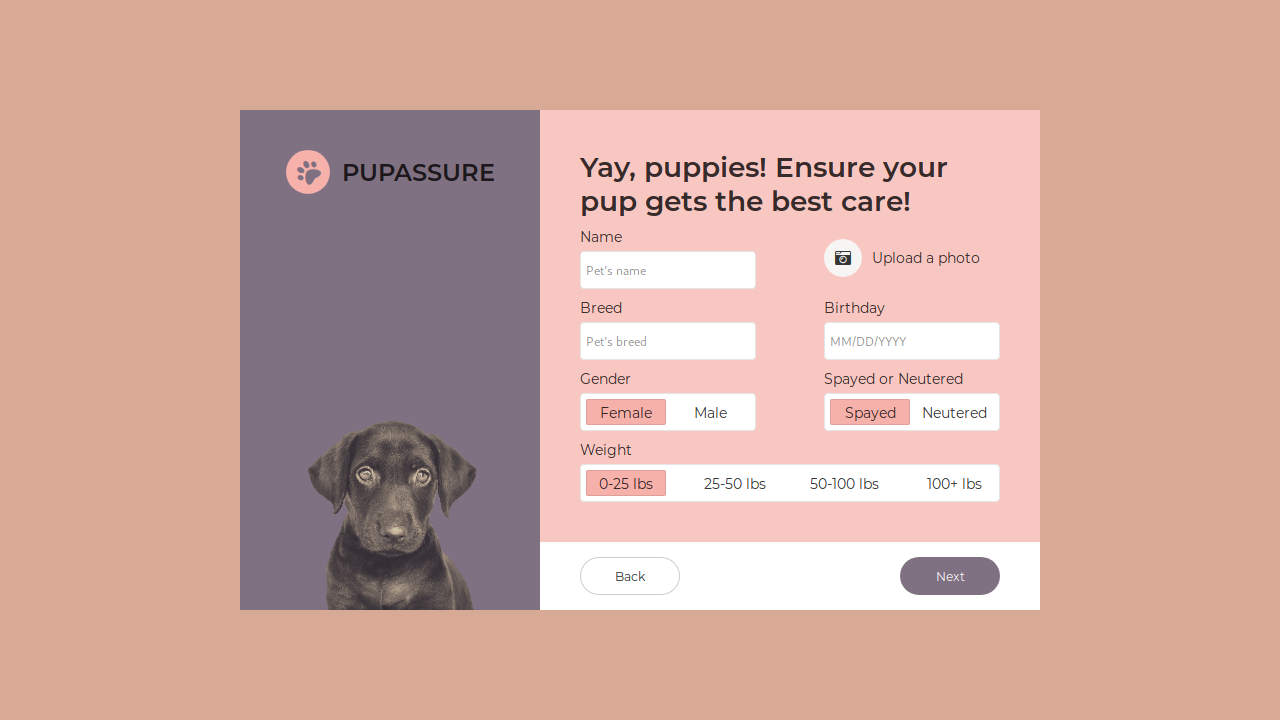
Pupassure Registreringsskjema
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsiv: nei
Avhengigheter: font-awesome .css

Forfatter
- Ricky Eckhardt
- 1. mars 2020
Lenker
- demo og kode
Laget med
- HTML (Slim) / CSS (Sass)
Om en kode
Abstrakt registreringsskjema
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsiv: nei
Avhengighet: –

Forfatter
- Ricky Eckhardt
- 28. februar 2020
Lenker
- demo og kode
Laget med
- HTML (Slim) / CSS (Sass)
Om en kode
Fargerikt kontaktskjema
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsiv: ja
Avhengighet: –

Forfatter
- Swapnil
- 28. januar 2020
Lenker
- demo og kode
Laget med
- HTML / CSS (SCSS)
Om en kode
Neomorf form
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsiv: nei
Avhengighet : ionicons.css
Forfatter
- Andy Fitzsimon
- 12. januar 2020
Lenker
- demo og kode
Laget med
- HTML / CSS (SCSS)
Om en kode
Mindre anno ying Form
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsiv: ja
Avhengighet: –
Forfatter
- Adam Argyle
- 6. januar 2020
Lenker
- demo og kode
Laget med
- HTML / CSS (PostCSS)
Om en kode
Flexbox Responsive Form
Kompatible nettlesere: Chrome, Edge, Firefox , Opera, Safari
Responsiv: ja
Avhengighet: –
Forfatter
- Alvaro Montoro
- 21. desember 2019
Lenker
- demo og kode
Laget med
- HTML / CSS
Om en kode
Animert påloggingsskjema
Dette animerte påloggingsskjemaet er laget bare med HTML og CSS. Ingen SVG, ingen JavaScript, ingen GreenSock. Tegnet smiler når påloggingsskjemaet er riktig.
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsiv: nei
Avhengighet: –
Forfatter
- alphardex
- 23. oktober 2019
Lenker
- demo og kode
Laget med
- HTML / CSS (SCSS)
Om en kode
Transparent påloggingsskjema for materiale
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsiv: nei
Avhengighet: –
Forfatter
- Amli
- 11. juli 2019
Lenker
- demo og kode
Laget med
- HTML / CSS (SCSS)
Om en kode
Responsivt kontaktskjema
Bare SCSS / CSS.
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsiv: ja
Avhengigheter: font-awesome.css

Forfatter
- Mert Cukuren
- 30. juni 2019
Lenker
- demo og kode
Laget med
- HTML / CSS (SCSS)
Om en kode
Påloggingsside
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsiv: ja
Avhengigheter: –
Forfatter
- Ahmed Nasr
- 16. desember 2018
Lenker
- demo og kode
Laget med
- HTML (Pug) / CSS (SCSS)
Om koden
Abonnementsskjema
Abonnementsskjema med animert knapp i HTML og CSS.
Kompatible nettlesere: Chrome, Firefox, Ope ra, Safari
Responsiv: ja
Avhengighet: –
Forfatter
- Stas Melnikov
- 11. juni 2018
Lenker
- demo og kode
Laget med
- HTML / CSS
Om koden
Søkeskjema
Søkeform med morsom animasjon og tømmeknapp.
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsiv: ja
Avhengighet: –

Forfatter
- Chouaib Blgn
- 20. september 2017
Lenker
- demo og kode
Laget med
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Om koden
Påloggingsskjerm
Trendy påloggingsskjerm brukergrensesnitt.
Forfatter
- Chouaib Blgn
- 28. september , 2017
Lenker
- demo og kode
Laget med
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Om koden
Påloggingsskjema UI Design
Påloggingsskjema UI design ved hjelp av HTML og Sass og jQuery.

Forfatter
- Katherine Kato
- 19. august 2017
Lenker
- demo og kode
Laget med
- HTML
- CSS
Om koden
Flexbox-skjema
Et skjema laget med flexbox.

Forfatter
- Mikael Ainalem
- 19. august , 2017
Lenker
- demo og kode
Laget med
- HTML
- CSS
- JavaScript
Om koden
Invision-pålogging
Logg på skjema UI.

Forfatter
- Chouaib Blg
- 31. juli 2017
Lenker
- demo og kode
Laget med
- HTML
- CSS
- JavaScript (jquery.js)
Om koden
Animert søkefelt
Animert søkefelt ved hjelp av HTML, CSS og jQuery.

Forfatter
- Sasha
- 17. juli , 2017
Lenker
- demo og kode
Laget med
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Om koden
Pålogging & Brukergrensesnitt for påmeldingsskjema
Mikrointeraksjon for påmelding / påloggingsskjema.

Forfatter
- Maria Cheline
- 12. juli 2017
Lenker
- demo og kode
Laget med
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Om koden
Ubehagelige feil
Skjemafeil med obnoxious.css-animasjon.

søkefelt
HTML- og CSS-søkefelt.
Laget av Bahaà Addin Balashoni
9. juli 2017

Betalingskortutsjekking
Betalingskortutsjekking i HTML, CSS og JavaScript.
Laget av Simone Bernabè
8. juli 2017

Forfatter
- Michal Niewitala
- 21. juni 2017
Lenker
- demo og kode
Laget med
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
Om koden
Ingen stilte spørsmål & Magisk fokus
Gjenoppretting av spørsmål uten spørsmål med magisk fokus.

Emoji Form Validation
Emoji Form Validation in Pure CSS.
Laget av Marco Biedermann
6. juni 2017

Kredittkort Flat Design
Ren CSS kredittkort flat design.
Laget av Jean Oliveira
18. mai 2017

Material Design Design Login Form
Material design påloggingsskjema med HTML, CSS og JavaScritp.
Laget av celyes
5. februar 2017

Påloggingsskjema – Modal
Dette er et materialinspirert påloggingsmodal med 2 paneler . Et påloggingspanel og et registreringspanel som er skjult som standard. Registreringspanelet kan utløses ved å klikke på den synlige fanen på høyre side. Når du har klikket på, vil registreringspanelet gli inn og overlappe påloggingspanelet.
Laget av Andy Tran
30. januar 2017

Registreringsskjema
Registreringsskjema med HTML , CSS og JavaScript.
Laget av Johnny Bui
10. januar 2017

Registreringsskjema for overlegg
Registreringsskjema for overlegg med HTML, CSS og JavaScript.
Laget av Chris Deacy
21. desember 2016

Registrer deg
Registreringsskjema UI med React.js.
Laget av Jack Oliver
25. oktober 2016

Grensesnittkredittkort
Grensesnittkredittkort med HTML, CSS og JavaScript.
Laget av Gil
22. oktober 2016

Fullscreen Search
Dette søket inndata skal fungere med hvilken som helst posisjon / layouttype, inkludert normale sider med bla. Bare overstyr ikke .s – klonede stiler for .search og alt vil være greit. Krever spesifikke stiler for containere (sjekk html + body og .scroll-cont-stiler) og .search-overlay-element som skal plasseres i roten.
Laget av Nikolay Talanov
5. oktober 2016

Søylinjeanimasjon
Søkeinngang med morphing-effekt.
Laget av Milan Milošev
23. september 2016

Søkelinje
Søkelinje med HTML, CSS og JavaScript.
Laget av Adam Kuhn
21. september 2016

Checkout Card
Kasse-kortform med React.js.
Laget av Jack Oliver
20. august 2016

Søk
Enkelt søk som spiller rundt med animasjoner og posisjoner.
Laget av Aaron Taylor
15. august 2016

Registreringsskjema
Registrer deg med HTML, CSS og JavaScript.
Laget av Tommaso Poletti
4. august 2016

Kredittkortkasse
Rent og enkelt betalingsskjema for kredittkortbetaling, med css3, html5 og litt jQuery, bare for å gjøre litt bedre UX.
Laget av Momcilo Popov
18. juli 2016

Simple Mobile Search Input
Dette er et eksempel på søkeinngang, det kan være legg inn en mobil mal for en e-handel eller wheather eller mye mer 🙂
Laget av Tommaso Poletti
13. juli 2016

SVG-søk …
SVG-søkeikon som går over til å understreke fokus.
Laget av Mark Thomes
28. juni 2. 016

Kredittkortbetalingsskjema
Kredittkortbetalingsskjema med HTML, CSS og JavaScript.
Laget av Jade Preis
21. juni 2016

Registreringsskjema UI
Påloggingsskjema til Daily UI Challenge # 001.
Laget av Maycon Luiz
20. juni 2016

Kredittkortbetaling
Ikke-funksjonell UI-kredittkortbetaling. Kodet for å praktisere rå JS for DOM-manipulering.
Laget av Shehab Eltawel
5. mai 2016

Search Input Context Animation
CSS-ikoner, kontekstanimasjon, Telegram-app- som søkeeffekt.
Laget av Riccardo Zanutta
19. april 2016

UI for formregistrering
UI for formregistrering med HTML, CSS og JavaScript.
Laget av Eddie Solar
9. april 2016

Pålogging & Registreringsskjema-konsept
Logg inn & påmeldingsskjema, klikk på innlogging og registrer deg for å endre og v se effekten.
Laget av Dany Santos
19. mars 2016

Kredittkortutsjekking
Kredittkortutsjekking med HTML, CSS og JavaScript.
Laget av Fabio Ottaviani
18. mars 2016

Søk UI
Søkekonsept med opsjoner.
Laget av Fabio Ottaviani
10. mars 2016

Search Animation
Søk animasjon med HTML, CSS og JavaScript.
Laget av Dmitriy
26. februar 2016

Kredittkortutsjekking
Kreditt ca tredje utsjekking med HTML, CSS og JavaScript.
Laget av Pavel Laptev
25. februar 2016

Pull-Out Search Bar Concept
HTML and CSS pull- ut søkefeltkonsept
Laget av Asna Farid
22. februar 2016

Animering av søkefelt
En animerende søkeboks laget med HTML & CSS.
Laget av Jarno van Rhijn
5. februar 2016

CSS-søkefelt
Den søker etter ting, sannsynligvis er noe lignende gjort før.
Laget av Jamie Coulter
12. januar 2016

Bouncy Search Box
HTML, CSS og JavaScript hoppende søkefelt.
Laget av Guillaume Schlipak
5. desember 2015

Kredittkortkasse
Kredittkortkasse med HTML, CSS og JavaScript.
Laget av Marco Biedermann
3. desember 2015

Registreringsskjema UI
Registreringsskjema med HTML, CSS og JavaScript.
Laget av Lewis Needham
13. november 2015

Registreringsskjema UI
Daglig utfordring 001 fra dailyui.co.
Laget av Tyler Johnson
30. oktober 2015

Kredittkortgrensesnitt
Credi t-kortgrensesnitt med HTML og CSS.
Laget av Star St.Germain
23. oktober 2015

Search Transformation
Interaktiv prototype for transformasjon av søkeskjema.
Laget av Lucas Bourdallé
22. oktober 2015

Søkeanimasjon
Interaktiv CSS-animasjon av søkeikonet forvandles til søkefeltet.
Laget av Dan Root
10. oktober 2015

Logg inn skjema
Logg på skjema med HTML, CSS og JavaScript.
Laget av Kamen Nedev
2. oktober 2015

Animasjon for søkeinngangsfokus
En enkel animasjon for fokushendelsen på et søkeinngang.
Laget av Nicols J Engler
26. juli , 2015

Innloggingsskjema for materiale
Innloggingsskjema for interaktivt materialdesign.
Laget av Andy Tran
25. juli 2015

Flat påloggingsskjema
Flat påloggingsskjema med HTML, CSS og JavaScript.
Laget av Andy Tran
30. juni 2015

Registreringsskjema UI
Registreringsskjema UI med HTML og CSS.
Laget av Peter
5. juni 2016

Søkeknapp Animasjon
Søkeknappanimasjon med HTML, CSS og JavaScript.
Laget av Kristy Yeaton
20. april 2015

Søkeinngang med animasjon
Ren CSS-søkinngang med animasjon.
Laget av Arlina Design
12. april 2015

Fancy Skjemaer
Formelementer i materiell designstil.
Laget av Adam
4. februar 2015

Single Input 3D Form
Single input 3D form from http://thecodeplayer.com.
Laget av Son Tran-Nguyen
17. november 2014
Form Design
Dette er en stor plassbesparelse når det gjelder å vise inndatatikettene som en plassholder, og når brukeren fokuserer på inndatafeltet, gjør det fremdeles det mulig for brukeren å legge inn informasjonen, og plassholder / etikett er fortsatt tilgjengelig for brukeren når som helst.
Laget av Timurtek Bizel
21. oktober 2014

Animert påloggingsskjema
Eksperimentere med skjulte påloggingsskjemaer med animerte avsløringer. Dette er forhåpentligvis den første av noen få.
Laget av Che
3. september 2014

Flat UI Login Form
HTML, CSS and JavaScript flat UI login form.
Laget av Brad Bodine
14. januar 2014
Interaktivt (trinnvis) skjemaer

Step For Step Register Form
Step by Step trinnregistreringsskjema med HTML, CSS og JavaScript.
Laget av Jerome Renders
6. januar 2017

Interactive Form
En interaktiv flertrinnsform med HTML, CSS og JavaScript.
Laget av Rosa
14. desember 2016

Steg for trinn-skjema
En ta på kodropsversjonen med muligheten til å gå tilbake og bekrefte alle innganger.
Laget av Jonathan H
8. november 2016

trinnvis skjema
HTML, CSS og JavaScript trinnvis skjema.
Laget av DevTips
22. august 2016

Registreringsgrensesnitt
Et enkelt registreringskonsept.
Laget av Tobias
3. april 2016

Registreringsgrensesnitt
Tungt GSAP «ed påmeldingsskjema med valideringshåndtering for den daglige ui-utfordringen.
Laget av Antonin Cezard
20. mars 2016

Flertrinnsskjema med fremdriftslinje ved hjelp av jQuery og CSS3
Har du lange skjemaer på nettstedet ditt? Del dem opp i mindre logiske seksjoner og konverter det til en flertrinnsform med en kul fremdriftslinje. Kan fungere for lange prosesser som registrering, kasse, profiloppfylling, 2-faktor autentiseringspålogging osv.
Laget av Atakan Goktepe
17. mars 2016

Interactive Form
Interactive inngangsskjema bygget med bare CSS. Misbruk av fokusstatus & etiketter for å håndtere overganger & navigering. Naviger mellom innganger ved å bruke Tab (Next) & Shift + Tab (Prev). Ren CSS. Ingen JS inkludert.
Laget av Emmanuel Pilande
7. mars 2016

Trinnvis skjemainteraksjon
Et enkelt trinnform for kundeopplevelse.
Laget av Bhakti Al Akbar
4. mars 2016

Interaktivt påmeldingsskjema
Et konsept for et interaktivt registreringsskjema.
Laget av Riccardo Pasianotto
1. mars, 2016