무료 HTML 및 CSS 양식 코드 예제 모음 : 대화 형, 단계별, 단순, 유효성 검사 등. 2019 년 4 월 컬렉션 업데이트. 11 개의 새 항목
목차
- 대화 형 (단계별) 양식
- CSS 문의 양식
- CSS 로그인 양식
- CSS 체크 아웃 양식
- CSS 구독 양식
- 부트 스트랩 양식
- 부트 스트랩 로그인 양식
- jQuery 양식
작성자
- Soufiane Khalfaoui HaSsani
- 2020 년 4 월 8 일
링크
- 데모 및 코드
제작 :
- HTML / CSS
코드 정보
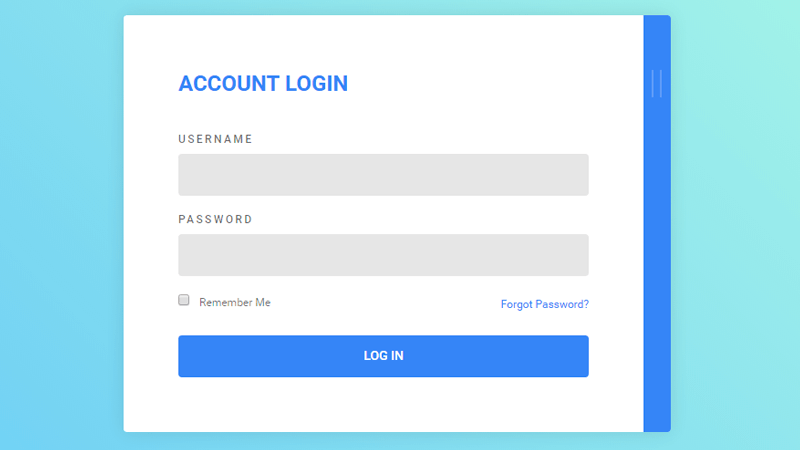
로그인 양식
플로팅 자리 표시 자와 조명 버튼이있는 로그인 양식
호환 브라우저 : Chrome, Edge, Firefox, Opera, Safari
반응 형 : 아니요
종속성 :-

작성자
- Ricky Eckhardt
- 2020 년 3 월 3 일
링크
- 데모 및 코드
로 제작
- HTML (Haml) / CSS (SCSS)
코드 정보
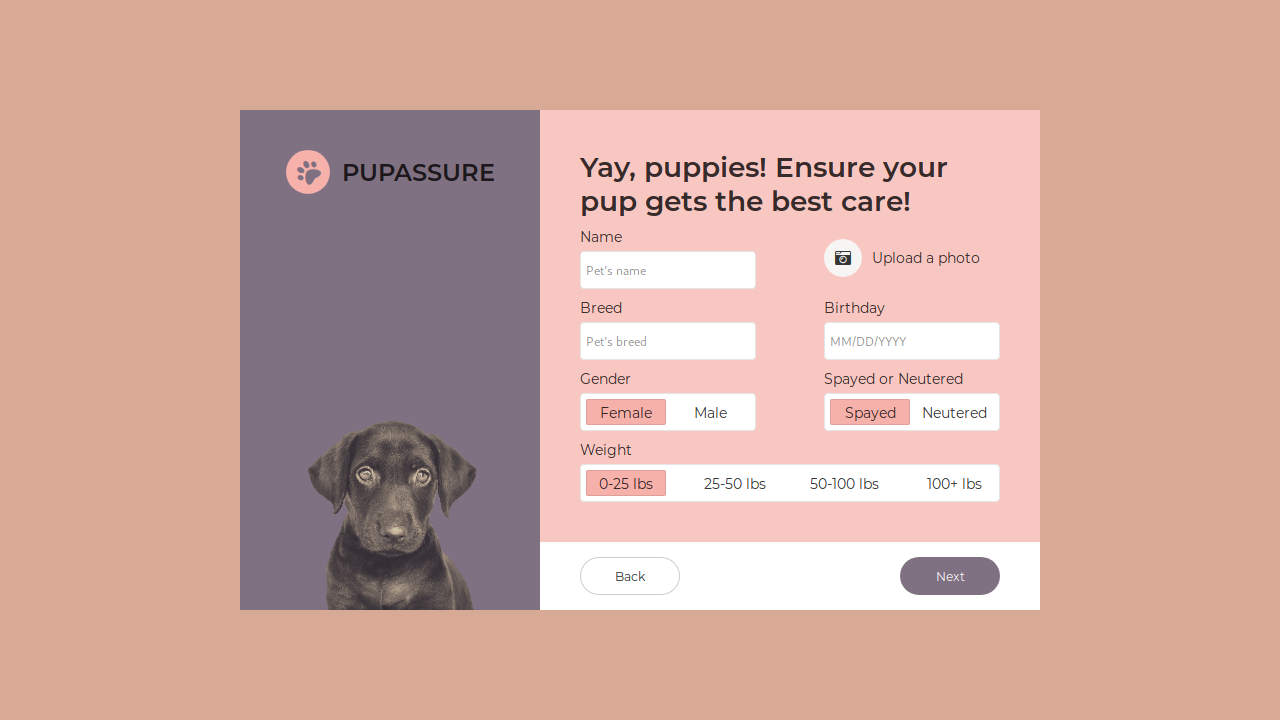
Pupassure 가입 양식
호환 브라우저 : Chrome, Edge, Firefox, Opera, Safari
반응 형 : 아니요
종속성 : font-awesome .css

저자
- Ricky Eckhardt
- 2020 년 3 월 1 일
링크
- 데모 및 코드
Made with
- HTML (Slim) / CSS (Sass)
코드 정보
추상 가입 양식
호환 브라우저 : Chrome, Edge, Firefox, Opera, Safari
반응 형 : 아니요
종속성 :-

작성자
- Ricky Eckhardt
- 2020 년 2 월 28 일
링크
- 데모 및 코드
제작 :
- HTML (Slim) / CSS (Sass)
코드 정보
다채로운 문의 양식
호환 가능한 브라우저 : Chrome, Edge, Firefox, Opera, Safari
반응 형 : 예
종속성 :-

작성자
- Swapnil
- 2020 년 1 월 28 일
링크
- 데모 및 코드
제작 :
- HTML / CSS (SCSS)
코드 정보
Neomorphic Form
호환되는 브라우저 : Chrome, Edge, Firefox, Opera, Safari
반응 형 : 아니요
종속성 : ionicons.css
작성자
- Andy Fitzsimon
- 2020 년 1 월 12 일
링크
- 데모 및 코드
- HTML / CSS (SCSS)
코드 정보
Less Anno ying Form
호환 가능한 브라우저 : Chrome, Edge, Firefox, Opera, Safari
반응 형 : 예
종속성 :-
작성자
- Adam Argyle
- 2020 년 1 월 6 일
링크
- 데모 및 코드
제작
- HTML / CSS (PostCSS)
코드 정보
Flexbox 응답 양식
호환 가능한 브라우저 : Chrome, Edge, Firefox , Opera, Safari
반응 형 : 예
종속성 :-
작성자
- Alvaro Montoro
- 2019 년 12 월 21 일
링크
- 데모 및 코드
만들기
- HTML / CSS
코드 정보
애니메이션 로그인 양식
이 애니메이션 로그인 양식은 HTML과 CSS로만 제작되었습니다. SVG, JavaScript, GreenSock이 없습니다. 로그인 양식이 올 바르면 캐릭터가 웃습니다.
호환 브라우저 : Chrome, Edge, Firefox, Opera, Safari
반응 형 : 아니요
종속성 :-
작성자
- alphardex
- 2019 년 10 월 23 일
링크
- 데모 및 코드
다음으로 제작
- HTML / CSS (SCSS)
코드 정보
투명 소재 로그인 양식
호환되는 브라우저 : Chrome, Edge, Firefox, Opera, Safari
반응 형 : 아니요
종속성 :-
작성자
- Amli
- 2019 년 7 월 11 일
링크
- 데모 및 코드
다음으로 제작
- HTML / CSS (SCSS)
코드 정보
응답 형 문의 양식
SCSS / CSS 만 해당.
호환 가능한 브라우저 : Chrome, Edge, Firefox, Opera, Safari
반응 형 : 예
종속성 : font-awesome.css

작성자
- Mert Cukuren
- 2019 년 6 월 30 일
링크
- 데모 및 코드
다음으로 제작
- HTML / CSS (SCSS)
코드 정보
로그인 페이지
호환 가능한 브라우저 : Chrome, Edge, Firefox, Opera, Safari
반응 형 : 예
종속성 :-
작성자
- Ahmed Nasr
- 2018 년 12 월 16 일
링크
- 데모 및 코드
- HTML (Pug) / CSS (SCSS)
코드 정보
구독 양식
HTML 및 CSS의 애니메이션 버튼이있는 구독 양식
호환 브라우저 : Chrome, Firefox, Ope ra, Safari
반응 형 : 예
종속성 :-
작성자
- Stas Melnikov
- 2018 년 6 월 11 일
링크
- 데모 및 코드
만들기
- HTML / CSS
코드 정보
검색 양식
재미있는 애니메이션과 지우기 버튼이있는 검색 양식
호환 브라우저 : Chrome, Edge, Firefox, Opera, Safari
반응 형 : 예
종속성 :-

작성자
- Chouaib Blgn
- 2017 년 9 월 20 일
링크
- 데모 및 코드
다음으로 제작
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
코드 정보
로그인 화면
트렌디 한 로그인 화면 사용자 인터페이스
작성자
- Chouaib Blgn
- 9 월 28 일 , 2017
링크
- 데모 및 코드
제작 :
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
코드 정보
로그인 양식 UI 디자인
HTML과 Sass 및 jQuery를 사용하여 로그인 양식 UI 디자인

저자
- Katherine Kato
- 2017 년 8 월 19 일
링크
- 데모 및 코드
제작 :
- HTML
- CSS
코드 정보
Flexbox 양식
flexbox로 만든 양식

저자
- Mikael Ainalem
- 8 월 19 일 , 2017
링크
- 데모 및 코드
제작
- HTML
- CSS
- JavaScript
코드 정보
Invision 로그인
로그인 양식 UI

작성자
- Chouaib Blg
- 2017 년 7 월 31 일
링크
- 데모 및 코드
다음으로 제작
- HTML
- CSS
- JavaScript (jquery.js)
코드 정보
애니메이션 검색 창
HTML, CSS 및 jQuery를 사용하는 애니메이션 검색 창

작성자
- Sasha
- 7 월 17 일 , 2017
링크
- 데모 및 코드
제작
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
코드 정보
로그인 & 가입 양식 UI
가입 / 로그인 양식을위한 마이크로 상호 작용

작성자
- Maria Cheline
- 2017 년 7 월 12 일
링크
- 데모 및 코드
다음으로 제작
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
코드 정보
Obnoxious Errors
obnoxious.css 애니메이션의 양식 오류

검색 필드
HTML 및 CSS 검색 필드.
Made by Bahaà Addin Balashoni
2017 년 7 월 9 일

결제 카드 결제
HTML, CSS 및 JavaScript로 결제 카드 결제.
Made by Simone Bernabè
2017 년 7 월 8 일

작성자
- Michal Niewitala
- 2017 년 6 월 21 일
링크
- 데모 및 코드
만들기
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
코드 정보
무 질문 양식 & Magic Focus
매직 포커스가있는 무 질문 양식 재현

이모티콘 양식 유효성 검사
순수 CSS에서 이모 지 양식 유효성 검사.
Made by Marco Biedermann
2017 년 6 월 6 일

신용 카드 Flat Design
Pure CSS credit card flat design.
Made by Jean Oliveira
2017 년 5 월 18 일

머티리얼 디자인 로그인 양식
머티리얼 디자인 HTML, CSS 및 JavaScritp가 포함 된 로그인 양식.
Made by celyes
2017 년 2 월 5 일

로그인 양식-모달
이것은 2 개의 패널이있는 재료 영감을받은 로그인 모달입니다. . 로그인 패널 및 기본적으로 숨겨져있는 등록 패널. 등록 패널은 오른쪽에 보이는 탭을 클릭하여 트리거 할 수 있습니다. 클릭하면 등록 패널이 안으로 들어가 로그인 패널과 겹칩니다.
Made by Andy Tran
2017 년 1 월 30 일

가입 양식
HTML로 가입 양식 , CSS 및 JavaScript.
Made by Johnny Bui
2017 년 1 월 10 일

오버레이 가입 양식
HTML, CSS 및 자바 스크립트를 사용한 오버레이 가입 양식.
제작자 Chris Deacy
2016 년 12 월 21 일

가입
React.js로 양식 UI에 가입하세요.
Jack Oliver 제작
2016 년 10 월 25 일

UI 신용 카드
HTML, CSS 및 JavaScript가 포함 된 UI 신용 카드.
Made by Gil
2016 년 10 월 22 일

전체 화면 검색
이 검색 입력은 스크롤이있는 일반 페이지를 포함하여 모든 위치 / 레이아웃 유형에서 작동해야합니다. .s- 복제 된 .search 스타일을 재정의하지 마십시오. 모든 것이 괜찮습니다. 컨테이너에 대한 특정 스타일 (html + body 및 .scroll-cont 스타일 확인)과 .search-overlay 요소를 루트에 배치해야합니다.
Made by Nikolay Talanov
2016 년 10 월 5 일

검색 창 애니메이션
모핑 효과가있는 검색 입력.
Made by Milan Milošev
2016 년 9 월 23 일

검색 창
HTML, CSS 및 자바 스크립트가 포함 된 검색 창.
Made by Adam Kuhn
2016 년 9 월 21 일

Checkout 카드
React.js를 사용한 체크 아웃 카드 양식.
Jack Oliver 제작
2016 년 8 월 20 일

검색
애니메이션과 위치를 이용한 간단한 검색.
Made by Aaron Taylor
2016 년 8 월 15 일

가입 양식
가입 HTML, CSS 및 JavaScript로.
Made by Tommaso Poletti
2016 년 8 월 4 일

Credit Card Checkout
css3, html5 및 약간의 jQuery가 포함 된 깔끔하고 간단한 신용 카드 결제 결제 양식, 약간 더 나은 UX를 만들기 위해.
Made by Momcilo Popov
2016 년 7 월 18 일

간단한 모바일 검색 입력
다음은 검색 입력의 예입니다. 전자 상거래 나 밀 등을위한 모바일 템플릿 삽입 🙂
Made by Tommaso Poletti
2016 년 7 월 13 일

SVG 검색 …
초점에 밑줄로 전환되는 SVG 검색 아이콘.
Made by Mark Thomes
6 월 28 일, 2 일 016

신용 카드 결제 양식
HTML, CSS 및 JavaScript가 포함 된 신용 카드 결제 양식.
Jade Preis 제작
2016 년 6 월 21 일

가입 양식 UI
일일 UI 챌린지 # 001에 대한 로그인 양식.
Maycon Luiz 제작
2016 년 6 월 20 일

신용 카드 결제
작동하지 않는 UI 신용 카드 결제. DOM 조작을위한 원시 JS 연습용으로 코딩되었습니다.
Made by Shehab Eltawel
2016 년 5 월 5 일

검색 입력 컨텍스트 애니메이션
CSS 아이콘, 컨텍스트 애니메이션, 텔레 그램 앱- 검색 로딩 효과처럼.
Made by Riccardo Zanutta
2016 년 4 월 19 일

양식 등록 UI
HTML, CSS 및 JavaScript를 사용한 양식 등록 UI.
Made by Eddie Solar
2016 년 4 월 9 일

로그인 & 가입 양식 개념
로그인 & 가입 양식 개념, 로그인을 클릭하고 changue 및 v에 가입 효과를 확인하세요.
Made by Dany Santos
2016 년 3 월 19 일

신용 카드 결제
HTML, CSS 및 JavaScript를 사용한 신용 카드 결제.
Made by Fabio Ottaviani
2016 년 3 월 18 일

검색 UI
옵션이있는 검색 개념.
Fabio Ottaviani 제작
2016 년 3 월 10 일

검색 애니메이션
HTML, CSS 및 JavaScript를 사용한 검색 애니메이션.
Dmitriy 제작
2016 년 2 월 26 일

신용 카드 결제
Credit ca HTML, CSS 및 JavaScript를 사용한 세 번째 체크 아웃.
Made by Pavel Laptev
2016 년 2 월 25 일

풀 아웃 검색 창 개념
HTML 및 CSS 풀- 검색 창 개념 제공
Made by Asna Farid
2016 년 2 월 22 일

애니메이션 검색 창
HTML로 만든 애니메이션 검색 창 & CSS.
Made by Jarno van Rhijn
2016 년 2 월 5 일

CSS 검색 창
이전에는 비슷한 일이 있었을 것입니다.
Jamie Coulter 제작
2016 년 1 월 12 일

바운시 검색 창
HTML, CSS 및 자바 스크립트 탄력 검색 창.
Made by Guillaume Schlipak
2015 년 12 월 5 일

Credit Card Checkout
HTML, CSS 및 JavaScript를 사용한 신용 카드 결제.
Made by Marco Biedermann
2015 년 12 월 3 일

가입 양식 UI
HTML, CSS 및 JavaScript를 사용하여 가입 양식.
작성자 : Lewis Needham
2015 년 11 월 13 일

가입 양식 UI
dailyui.co의 일일 도전 001.
Made by Tyler Johnson
2015 년 10 월 30 일

신용 카드 UI
크레디 HTML 및 CSS를 사용한 카드 UI.
Made by Star St.Germain
2015 년 10 월 23 일

검색 변환
검색 양식 변환의 대화 형 프로토 타입.
제작자 Lucas Bourdallé
2015 년 10 월 22 일

검색 애니메이션
검색 필드로 변형되는 검색 아이콘의 대화 형 CSS 애니메이션.
Dan Root 제작
2015 년 10 월 10 일

로그인 양식
HTML, CSS 및 JavaScript로 양식에 로그인합니다.
Made by Kamen Nedev
2015 년 10 월 2 일

검색 입력 포커스 애니메이션
검색 입력의 포커스 이벤트에 대한 간단한 애니메이션입니다.
Nicols J Engler 제작
7 월 26 일 , 2015

Material Login Form
Interactive material design login form.
Made by Andy Tran
2015 년 7 월 25 일

플랫 로그인 양식
HTML, CSS 및 JavaScript가 포함 된 플랫 로그인 양식.
Andy Tran 제작
2015 년 6 월 30 일

가입 양식 UI
가입 양식 UI HTML 및 CSS로.
Made by Peter
2016 년 6 월 5 일

검색 버튼 애니메이션
HTML, CSS 및 JavaScript를 사용한 검색 버튼 애니메이션.
Kristy Yeaton 제작
2015 년 4 월 20 일

애니메이션을 사용한 검색 입력
애니메이션을 사용한 순수 CSS 검색 입력.
Made by Arlina Design
2015 년 4 월 12 일

팬시 양식
머티리얼 디자인 스타일 양식 요소.
Made by Adam
2015 년 2 월 4 일

단일 입력 3D 양식
다음에서 단일 입력 3D 양식 http://thecodeplayer.com.
Made by Son Tran-Nguyen
2014 년 11 월 17 일
양식 디자인
입력 레이블을 자리 표시 자로 표시하고 사용자가 입력 영역에 집중할 때 공간을 크게 절약 할 수 있으며 사용자가 정보를 입력 할 수 있으며 자리 표시 자 / 레이블도 사용자가 언제든지 볼 수 있습니다.
Timurtek Bizel 제작
2014 년 10 월 21 일

애니메이션 로그인 양식
애니메이션 공개로 숨겨진 로그인 양식 실험. 이것은 몇 가지 희망 사항 중 첫 번째입니다.
Made by Che
2014 년 9 월 3 일

플랫 UI 로그인 양식
HTML, CSS 및 자바 스크립트 플랫 UI 로그인 양식.
Made by Brad Bodine
2014 년 1 월 14 일
대화 형 (단계별) 양식

단계별 등록 양식
단계별 HTML, CSS 및 JavaScript로 단계 등록 양식.
Made by Jerome Renders
2017 년 1 월 6 일

대화 형 양식
HTML, CSS 및 JavaScript를 사용하는 대화 형 다단계 양식입니다.
Made by Rosa
2016 년 12 월 14 일

단계별 양식
돌아가서 모든 입력을 확인할 수있는 codrops 버전을 가져옵니다.
작성 : Jonathan H
2016 년 11 월 8 일

단계별 양식
HTML, CSS 및 JavaScript 단계별 양식.
Made by DevTips
2016 년 8 월 22 일

가입 UI
간단한 가입 개념.
Made by Tobias
2016 년 4 월 3 일

가입 UI
매일 UI 챌린지에 대한 유효성 검사 처리가 포함 된 매우 GSAP “가입 양식입니다.
작성 : Antonin Cezard
2016 년 3 월 20 일

jQuery 및 CSS3를 사용하는 진행률 표시 줄이있는 다단계 양식
웹 사이트에 긴 양식이 있습니까? 더 작은 논리적 섹션으로 나누고 멋진 진행률 표시 줄을 사용하여 다단계 형식으로 변환합니다. 등록, 체크 아웃, 프로필 채우기, 2 단계 인증 로그인 등과 같은 긴 프로세스에 사용할 수 있습니다.
Made by Atakan Goktepe
2016 년 3 월 17 일

대화 형 양식
대화 형 CSS만으로 작성된 입력 양식. 전환 & 탐색을 처리하기 위해 포커스 상태 & 레이블을 남용합니다. Tab (Next) & Shift + Tab (이전)을 사용하여 입력 사이를 이동합니다. 순수 CSS. JS가 포함되어 있지 않습니다.
Made by Emmanuel Pilande
2016 년 3 월 7 일

단계별 양식 상호 작용
고객 경험을위한 간단한 단계 양식.
Made by Bhakti Al Akbar
2016 년 3 월 4 일

대화 형 가입 양식
대화 형 가입 양식의 개념입니다.
Riccardo Pasianotto 제작
3 월 1 일, 2016 년