無料のHTMLおよびCSSフォームのコード例のコレクション:インタラクティブ、ステップバイステップ、シンプル、検証など。2019年4月のコレクションの更新。 11個の新しいアイテム。
目次
- インタラクティブ(ステップバイステップ)フォーム
- CSSお問い合わせフォーム
- CSSログインフォーム
- CSSチェックアウトフォーム
- CSSサブスクライブフォーム
- ブートストラップフォーム
- ブートストラップログインフォーム
- jQueryフォーム
作成者
- Soufiane Khalfaoui HaSsani
- 2020年4月8日
リンク
- デモとコード
作成
- HTML / CSS
コードについて
ログインフォーム
フローティングプレースホルダーとライトボタンを使用したログインフォーム。
互換性のあるブラウザー:Chrome、Edge、Firefox、Opera、Safari
応答性:いいえ
依存関係:-

作成者
- Ricky Eckhardt
- 2020年3月3日
リンク
- デモとコード
作成
- HTML(Haml)/ CSS(SCSS)
コードについて
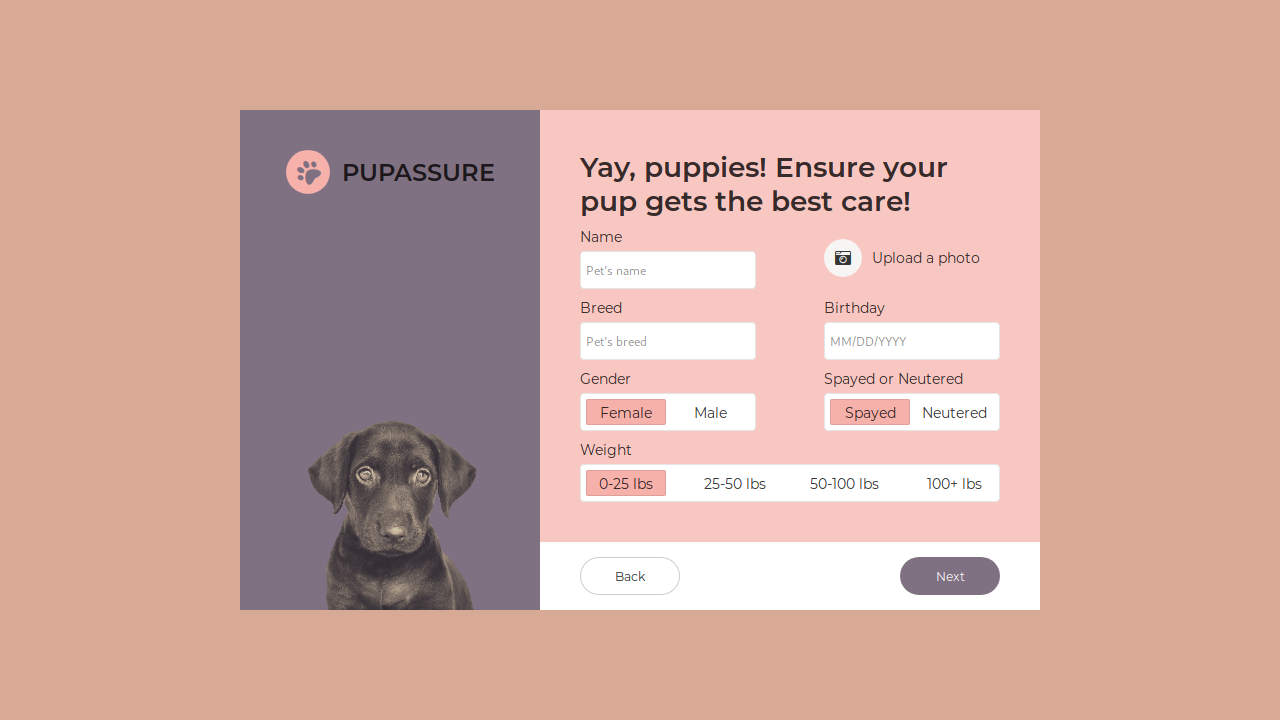
Pupassureサインアップフォーム
互換性のあるブラウザー:Chrome、Edge、Firefox、Opera、Safari
応答性:いいえ
依存関係:font-awesome .css

作成者
- Ricky Eckhardt
- 2020年3月1日
リンク
- デモとコード
作成
- HTML(スリム)/ CSS(サス)
コードについて
抽象的なサインアップフォーム
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答性:いいえ
依存関係:-

作成者
- Ricky Eckhardt
- 2020年2月28日
リンク
- デモとコード
作成
- HTML(スリム)/ CSS(サス)
コードについて
カラフルなお問い合わせフォーム
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:はい
依存関係:-

作成者
- Swapnil
- 2020年1月28日
リンク
- デモとコード
作成
- HTML / CSS(SCSS)
コードについて
ネオモルフィックフォーム
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答性:いいえ
依存関係:ionicons.css
作成者
- Andy Fitzsimon
- 2020年1月12日
リンク
- デモとコード
作成
- HTML / CSS(SCSS)
コードについて
Less Anno ying Form
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答性:はい
依存関係:-
作成者
- Adam Argyle
- 2020年1月6日
リンク
- デモとコード
作成
- HTML / CSS (PostCSS)
コードについて
Flexboxレスポンシブフォーム
互換性のあるブラウザー:Chrome、Edge、Firefox 、Opera、Safari
応答:はい
依存関係:-
作成者
- Alvaro Montoro
- 2019年12月21日
リンク
- デモとコード
作成
- HTML / CSS
コードについて
アニメーションログインフォーム
このアニメーションログインフォームは、HTMLとCSSだけで構築されています。 SVG、JavaScript、GreenSockはありません。ログインフォームが正しいと、キャラクターは笑顔になります。
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答性:いいえ
依存関係:-
作成者
- alphardex
- 2019年10月23日
リンク
- デモとコード
作成
- HTML / CSS(SCSS)
コードについて
透明なマテリアルログインフォーム
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答性:いいえ
依存関係:-
作成者
- Amli
- 2019年7月11日
リンク
- デモとコード
作成
- HTML / CSS(SCSS)
コードについて
レスポンシブコンタクトフォーム
SCSS / CSSのみ。
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答性:はい
依存関係:font-awesome.css

作成者
- Mert Cukuren
- 2019年6月30日
リンク
- デモとコード
作成
- HTML / CSS(SCSS)
コードについて
ログインページ
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答性:はい
依存関係:-
作成者
- Ahmed Nasr
- 2018年12月16日
リンク
- デモとコード
作成
- HTML(Pug)/ CSS(SCSS)
コードについて
購読フォーム
HTMLおよびCSSのアニメーションボタンでフォームを購読します。
互換性のあるブラウザー:Chrome、Firefox、Ope ra、Safari
応答:はい
依存関係:-
作成者
- Stas Melnikov
- 2018年6月11日
リンク
- デモとコード
作成
- HTML / CSS
コードについて
検索フォーム
面白いアニメーションとクリアボタンを備えた検索フォーム。
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:はい
依存関係:-

作成者
- Chouaib Blgn
- 2017年9月20日
リンク
- デモとコード
作成
- HTML
- CSS / SCSS
- JavaScript(jquery.js)
コードについて
ログイン画面
トレンディなログイン画面のユーザーインターフェイス。
作成者
- Chouaib Blgn
- 9月28日、2017
リンク
- デモとコード
作成
- HTML
- CSS / SCSS
- JavaScript(jquery.js)
コードについて
ログインフォームのUIデザイン
HTMLとSassおよびjQueryを使用したログインフォームのUIデザイン。

作成者
- キャサリン加藤
- 2017年8月19日
リンク
- デモとコード
作成
- HTML
- CSS
コードについて
フレックスボックスフォーム
flexboxで作成されたフォーム。

作成者
- Mikael Ainalem
- 8月19日、2017
リンク
- デモとコード
作成
- HTML
- CSS
- JavaScript
コードについて
インビジョンログイン
フォームUIにサインインします。

作成者
- Chouaib Blg
- 2017年7月31日
リンク
- デモとコード
作成
- HTML
- CSS
- JavaScript(jquery.js)
コードについて
アニメーション検索ボックス
HTML、CSS、jQueryを使用したアニメーション検索ボックス

作成者
- サーシャ
- 7月17日、2017
リンク
- デモとコード
作成
- HTML
- CSS / SCSS
- JavaScript(jquery.js)
コードについて
ログイン&サインアップフォームUI
サインアップ/サインインフォームのマイクロインタラクション。

作成者
- Maria Cheline
- 2017年7月12日
リンク
- デモとコード
作成
- HTML
- CSS / SCSS
- JavaScript(jquery.js)
コードについて
不快なエラー
obnoxious.cssアニメーションのフォームエラー。

検索フィールド
HTMLおよびCSS検索フィールド。
MadebyBahaàAddinBalashoni
2017年7月9日

ペイメントカードチェックアウト
HTML、CSS、JavaScriptでのペイメントカードチェックアウト。
SimoneBernabè製
2017年7月8日

作成者
- Michal Niewitala
- 2017年6月21日
リンク
- デモとコード
作成
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript(jquery.js、jquery.customSelect.js)
コードについて
質問なしフォーム&マジックフォーカス
質問なしフォームのマジックフォーカス付きの再現。

絵文字フォームの検証
純粋なCSSでの絵文字フォームの検証。
MarcoBiedermann製
2017年6月6日

クレジットカードフラットデザイン
純粋なCSSクレジットカードフラットデザイン。
JeanOliveira製
2017年5月18日

マテリアルデザインログインフォーム
マテリアルデザインHTML、CSS、JavaScritpを使用したログインフォーム。
celyes製
2017年2月5日

ログインフォーム-モーダル
これは、2つのパネルを備えたマテリアルにインスパイアされたログインモーダルです。 。ログインパネル、およびデフォルトで非表示になっている登録パネル。登録パネルは、右側に表示されているタブをクリックすることでトリガーできます。クリックすると、登録パネルがスライドしてログインパネルと重なります。
作成者:Andy Tran
2017年1月30日

サインアップフォーム
HTMLでサインアップフォーム、CSSおよびJavaScript。
ジョニーブイ製
2017年1月10日

オーバーレイサインアップフォーム
HTML、CSS、JavaScriptを使用したオーバーレイサインアップフォーム。
作成者Chris Deacy
2016年12月21日

サインアップ
React.jsを使用してフォームUIにサインアップします。
Madeby Jack Oliver
2016年10月25日

UIクレジットカード
HTML、CSS、JavaScriptを使用したUIクレジットカード。
Gil製
2016年10月22日

全画面検索
この検索入力は、スクロール付きの通常のページを含む、任意の位置/レイアウトタイプで機能する必要があります。 .s–クローンスタイルを.searchに上書きしないでください。すべて問題ありません。コンテナの特定のスタイル(html + bodyおよび.scroll-contスタイルを確認)と.search-overlay要素をルートに配置する必要があります。
作成者:Nikolay Talanov
2016年10月5日

検索バーアニメーション
モーフィング効果を使用して入力を検索します。
作成者:MilanMilošev
2016年9月23日

検索バー
HTML、CSS、JavaScriptを使用した検索バー。
作成者:Adam Kuhn
2016年9月21日

チェックアウトカード
React.jsを使用したチェックアウトカードフォーム。
JackOliver製
2016年8月20日

検索
アニメーションと位置をいじって遊ぶ簡単な検索。
AaronTaylor製
2016年8月15日

サインアップフォーム
サインアップHTML、CSS、JavaScriptを使用します。
TommasoPoletti製
2016年8月4日

クレジットカードチェックアウト
css3、html5、およびjQueryを少し含むクリーンでシンプルなクレジットカード支払いチェックアウトフォームUXを少しだけ良くするためです。
MociloPopov製
2016年7月18日

シンプルなモバイル検索入力
これは検索入力の例であり、次のようになります。 eコマースやその他のモバイルテンプレートを挿入する:)
TommasoPoletti製
2016年7月13日

SVG検索…
フォーカスで下線に移行するSVG検索アイコン。
Madeby Mark Thomes
6月28日2日016

クレジットカード支払いフォーム
HTML、CSS、JavaScriptを使用したクレジットカード支払いフォーム。
JadePreis製
2016年6月21日

フォームUIにサインアップ
デイリーUIチャレンジ#001にフォームにログインします。
メイコンルイス製
2016年6月20日

クレジットカード決済
機能しないUIクレジットカードによる支払い。 DOM操作用の生のJSを練習するためにコード化されています。
ShehabEltawel製
2016年5月5日

入力コンテキストアニメーションの検索
CSSアイコン、コンテキストアニメーション、テレグラムアプリ-検索の読み込み効果のように。
RiccardoZanutta製
2016年4月19日

フォームサインアップUI
HTML、CSS、JavaScriptを使用したフォームサインアップUI。
EddieSolar製
2016年4月9日

ログイン&サインアップフォームコンセプト
サインイン&サインアップフォームのコンセプト、ログインをクリックして、changueにサインアップしてv効果を確認してください。
DanySantos製
2016年3月19日

クレジットカードのチェックアウト
HTML、CSS、JavaScriptを使用したクレジットカードのチェックアウト。
作成者:Fabio Ottaviani
2016年3月18日

検索UI
オプション付きの検索コンセプト。
FabioOttaviani製
2016年3月10日

検索アニメーション
HTML、CSS、JavaScriptを使用してアニメーションを検索します。
Dmitriy製
2016年2月26日

クレジットカードのチェックアウト
クレジットca HTML、CSS、JavaScriptを使用した3回目のチェックアウト。
作成者:Pavel Laptev
2016年2月25日

プルアウト検索バーの概念
HTMLおよびCSSプル-アウトサーチバーのコンセプト
Madeby Asna Farid
2016年2月22日

アニメーション検索ボックス
HTMLで作成されたアニメーション検索ボックス& CSS。
Jarno vanRhijn製
2016年2月5日

CSS検索ボックス
これは、おそらく以前に行われたのと同様のことを検索します。
ジェイミーコールター製
2016年1月12日

弾む検索ボックス
HTML、CSS、JavaScriptの弾む検索ボックス。
ギヨームシュリパック製
2015年12月5日

クレジットカードのチェックアウト
HTML、CSS、JavaScriptを使用したクレジットカードのチェックアウト。
MarcoBiedermann製
2015年12月3日

サインアップフォームUI
HTML、CSS、JavaScriptを使用してフォームにサインアップします。
作成者:Lewis Needham
2015年11月13日

サインアップフォームUI
dailyui.coからのデイリーチャレンジ001。
Madeby Tyler Johnson
2015年10月30日

クレジットカードUI
クレディHTMLとCSSを使用したtカードUI。
StarSt.Germain製
2015年10月23日

検索変換
検索フォーム変換のインタラクティブプロトタイプ。
作成者LucasBourdallé
2015年10月22日

検索アニメーション
検索フィールドに変形する検索アイコンのインタラクティブなCSSアニメーション。
作成者:Dan Root
2015年10月10日

ログインフォーム
HTML、CSS、JavaScriptを使用してフォームにログインします。
作成者:Kamen Nedev
2015年10月2日

検索入力フォーカスアニメーション
検索入力のフォーカスイベントのシンプルなアニメーション。
作成者:Nicols J Engler
7月26日、2015

マテリアルログインフォーム
インタラクティブなマテリアルデザインログインフォーム。
作成者:Andy Tran
2015年7月25日

フラットログインフォーム
HTML、CSS、JavaScriptを使用したフラットログインフォーム。
作成者:Andy Tran
2015年6月30日

サインアップフォームUI
サインアップフォームUI HTMLとCSSを使用。
Peter製
2016年6月5日

検索ボタンアニメーション
HTML、CSS、JavaScriptを使用した検索ボタンアニメーション。
KristyYeaton製
2015年4月20日

アニメーションを使用した検索入力
アニメーションを使用した純粋なCSS検索入力。
ArlinaDesign製
2015年4月12日

ファンシーフォーム
マテリアルデザインスタイルのフォーム要素。
Adam製
2015年2月4日

単一入力3Dフォーム
単一入力3Dフォームhttp://thecodeplayer.com。
SonTran-Nguyen製
2014年11月17日
フォームデザイン
これは入力ラベルをプレースホルダーとして表示する場合や、ユーザーが入力領域に焦点を合わせた場合でも、スペースを大幅に節約できます。また、ユーザーは情報を入力でき、プレースホルダー/ラベルはいつでも表示できます。
作成者:Timurtek Bizel
2014年10月21日

アニメーションログインフォーム
アニメーション表示を使用した非表示のログインフォームでの実験。これは、うまくいけばいくつかの最初のものです。
Che製
2014年9月3日

フラットUIログインフォーム
HTML、CSS、JavaScriptフラットUIログインフォーム。
Made by Brad Bodine
2014年1月14日
インタラクティブ(ステップバイステップ)フォーム

ステップバイステップ登録フォーム
ステップバイHTML、CSS、JavaScriptを使用したステップ登録フォーム。
JeromeRenders製
2017年1月6日

インタラクティブフォーム
HTML、CSS、JavaScriptを使用したインタラクティブなマルチステップフォーム。
Made by Rosa
2016年12月14日

ステップバイステップフォーム
codropsバージョンを採用し、戻ってすべての入力を確認することができます。
ジョナサンH製
2016年11月8日

ステップバイステップフォーム
HTML、CSS、JavaScriptのステップバイステップフォーム。
DevTips製
2016年8月22日

サインアップUI
シンプルなサインアップコンセプト。
Tobias製
2016年4月3日

サインアップUI
毎日のUIチャレンジの検証処理を備えたHeavylyGSAP “edサインアップフォーム。
AntoninCezard製
2016年3月20日

jQueryとCSS3を使用したプログレスバー付きのマルチステップフォーム
Webサイトに長いフォームがありますか?それらを小さな論理セクションに分割し、クールなプログレスバーを備えたマルチステップ形式に変換します。登録、チェックアウト、プロファイルの入力、2要素認証ログインなどの長いプロセスで機能する可能性があります。
AtakanGoktepe製
2016年3月17日

インタラクティブフォーム
インタラクティブCSSだけで構築された入力フォーム。フォーカス状態の&ラベルを悪用して遷移&ナビゲーションを処理します。タブ(次へ)& Shift +タブ(前へ)を使用して入力間を移動します。純粋なCSS。 JSは含まれていません。
EmmanuelPilande製
2016年3月7日

ステップバイステップのフォームインタラクション
カスタマーエクスペリエンスのためのシンプルなステップフォーム。
作成Bhakti AlAkbar著
2016年3月4日

インタラクティブサインアップフォーム
インタラクティブサインアップフォームのコンセプト。
RiccardoPasianotto製
3月1日2016