Raccolta di esempi di codice di moduli HTML e CSS gratuiti: interattivo, passo dopo passo, semplice, convalida, ecc. Aggiornamento della raccolta di aprile 2019. 11 nuovi elementi.
Sommario
- Moduli interattivi (passo dopo passo)
- Moduli di contatto CSS
- Moduli di accesso CSS
- Moduli di pagamento CSS
- Moduli di iscrizione CSS
- Moduli Bootstrap
- Moduli di accesso Bootstrap
- jQuery Forms
Autore
- Soufiane Khalfaoui HaSsani
- 8 aprile 2020
Link
- demo e codice
Realizzato con
- HTML / CSS
Informazioni su un codice
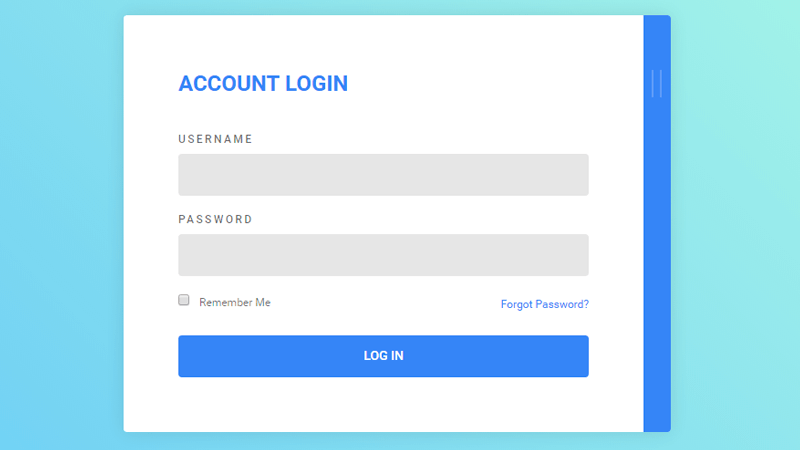
Accesso Modulo
Modulo di accesso con segnaposto mobile e pulsante luminoso.
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattivo: no
Dipendenze: –

Autore
- Ricky Eckhardt
- 3 marzo 2020
Link
- demo e codice
Realizzato con
- HTML (Haml) / CSS (SCSS)
Informazioni su un codice
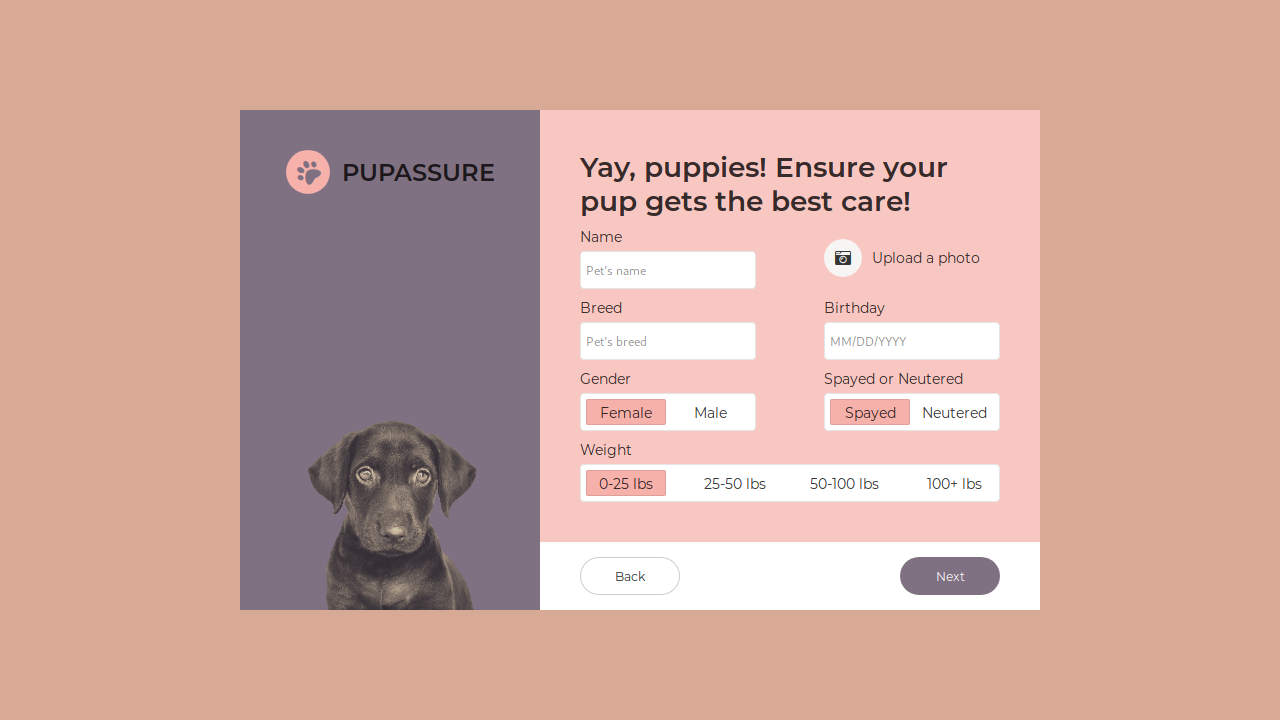
Modulo di iscrizione Pupassure
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattivo: no
Dipendenze: font-awesome .css

Autore
- Ricky Eckhardt
- 1 marzo 2020
Link
- demo e codice
Realizzato con
- HTML (Slim) / CSS (Sass)
Informazioni su un codice
Modulo di iscrizione astratto
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattiva: no
Dipendenze: –

Autore
- Ricky Eckhardt
- 28 febbraio 2020
Link
- demo e codice
Realizzato con
- HTML (Slim) / CSS (Sass)
Informazioni su un codice
Modulo di contatto colorato
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattivo: sì
Dipendenze: –

Autore
- Swapnil
- 28 gennaio 2020
Link
- demo e codice
Realizzato con
- HTML / CSS (SCSS)
Informazioni su un codice
Forma neomorfica
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattivo: no
Dipendenze : ionicons.css
Autore
- Andy Fitzsimon
- 12 gennaio 2020
Link
- demo e codice
Realizzato con
- HTML / CSS (SCSS)
Informazioni su un codice
Meno Anno ying Form
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattivo: sì
Dipendenze: –
Autore
- Adam Argyle
- 6 gennaio 2020
Link
- demo e codice
Realizzato con
- HTML / CSS (PostCSS)
Informazioni su un codice
Modulo reattivo Flexbox
Browser compatibili: Chrome, Edge, Firefox , Opera, Safari
Reattivo: sì
Dipendenze: –
Autore
- Alvaro Montoro
- 21 dicembre 2019
Link
- demo e codice
Realizzato con
- HTML / CSS
Informazioni su un codice
Modulo di accesso animato
Questo modulo di accesso animato è costruito solo con HTML e CSS. Niente SVG, niente JavaScript, niente GreenSock. Il personaggio sorride quando il modulo di accesso è corretto.
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattivo: no
Dipendenze: –
Autore
- alphardex
- 23 ottobre 2019
Link
- demo e codice
Realizzato con
- HTML / CSS (SCSS)
Informazioni su un codice
Modulo di accesso per materiale trasparente
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattivo: no
Dipendenze: –
Autore
- Amli
- 11 luglio 2019
Collegamenti
- demo e codice
Realizzato con
- HTML / CSS (SCSS)
Informazioni su un codice
Modulo di contatto reattivo
Solo SCSS / CSS.
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattivo: sì
Dipendenze: font-awesome.css

Autore
- Mert Cukuren
- 30 giugno 2019
Link
- demo e codice
Realizzato con
- HTML / CSS (SCSS)
Informazioni su un codice
Pagina di accesso
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattivo: sì
Dipendenze: –
Autore
- Ahmed Nasr
- 16 dicembre 2018
Link
- demo e codice
Realizzato con
- HTML (Pug) / CSS (SCSS)
Informazioni sul codice
Modulo di iscrizione
Modulo di iscrizione con pulsante animato in HTML e CSS.
Browser compatibili: Chrome, Firefox, Ope ra, Safari
Reattivo: sì
Dipendenze: –
Autore
- Stas Melnikov
- 11 giugno 2018
Link
- demo e codice
Realizzato con
- HTML / CSS
Informazioni sul codice
Modulo di ricerca
Modulo di ricerca con divertenti animazioni e pulsante di cancellazione.
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattivo: sì
Dipendenze: –

Autore
- Chouaib Blgn
- 20 settembre 2017
Link
- demo e codice
Realizzato con
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Informazioni sul codice
Schermata di accesso
Interfaccia utente alla moda della schermata di accesso.
Autore
- Chouaib Blgn
- 28 settembre , 2017
Link
- demo e codice
Realizzato con
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Informazioni sul codice
Progettazione dellinterfaccia utente del modulo di accesso
Progettazione dellinterfaccia utente del modulo di accesso utilizzando HTML, Sass e jQuery.

Autore
- Katherine Kato
- 19 agosto 2017
Link
- demo e codice
Realizzato con
- HTML
- CSS
Informazioni sul codice
Modulo Flexbox
Un modulo creato con flexbox.

Autore
- Mikael Ainalem
- 19 agosto , 2017
Link
- demo e codice
Realizzato con
- HTML
- CSS
- JavaScript
Informazioni sul codice
Accesso a Invision
Accedi allinterfaccia utente del modulo.

Autore
- Chouaib Blg
- 31 luglio 2017
Link
- demo e codice
Realizzato con
- HTML
- CSS
- JavaScript (jquery.js)
Informazioni sul codice
Casella di ricerca animata
Casella di ricerca animata che utilizza HTML, CSS e jQuery.

Autore
- Sasha
- 17 luglio , 2017
Link
- demo e codice
Realizzato con
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Informazioni sul codice
Accesso & Interfaccia utente modulo di registrazione
Micro interazione per modulo di registrazione / accesso.

Autore
- Maria Cheline
- 12 luglio 2017
Link
- demo e codice
Realizzato con
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Informazioni sul codice
Errori fastidiosi
Errori del modulo con animazione odioso.css.

Campo di ricerca
Campo di ricerca HTML e CSS.
Realizzato da Bahaà Addin Balashoni
9 luglio 2017

Checkout con carta di pagamento
Checkout con carta di pagamento in HTML, CSS e JavaScript.
Realizzato da Simone Bernabè
8 luglio 2017

Autore
- Michal Niewitala
- 21 giugno 2017
Link
- demo e codice
Realizzato con
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
Informazioni sul codice
Modulo senza domande & Focus magico
Ricreazione del modulo senza domande con focus magico.

Convalida modulo emoji
Convalida modulo emoji in puro CSS.
Realizzato da Marco Biedermann
6 giugno 2017

Carta di credito Design piatto
Design piatto puro carta di credito CSS.
Realizzato da Jean Oliveira
18 maggio 2017

Modulo di accesso a Material Design
Material design modulo di accesso con HTML, CSS e JavaScritp.
Realizzato da celyes
5 febbraio 2017

Modulo di accesso – Modale
Questo è un modale di accesso ispirato al materiale con 2 pannelli . Un pannello di accesso e un pannello di registrazione che è nascosto per impostazione predefinita. Il pannello di registrazione può essere attivato facendo clic sulla scheda visibile sul lato destro. Una volta cliccato, il pannello di registrazione scorrerà e si sovrapporrà al pannello di accesso.
Realizzato da Andy Tran
30 gennaio 2017

Modulo di registrazione
Modulo di registrazione con HTML , CSS e JavaScript.
Realizzato da Johnny Bui
10 gennaio 2017

Modulo di registrazione in overlay
modulo di registrazione in overlay con HTML, CSS e JavaScript.
Realizzato da Chris Deacy
21 dicembre 2016

Iscriviti
Modulo di registrazione dellinterfaccia utente con React.js.
Realizzato da Jack Oliver
25 ottobre 2016

Carta di credito dellinterfaccia utente
Carta di credito dellinterfaccia utente con HTML, CSS e JavaScript.
Realizzato da Gil
22 ottobre 2016

Ricerca a schermo intero
Questa ricerca linput dovrebbe funzionare con qualsiasi tipo di posizione / layout, comprese le pagine normali con scorrimento. Basta non sovrascrivere .s – stili clonati per .search e tutto andrà bene. Richiede stili specifici per contenitori (controlla html + body e .scroll-cont styles) e .search-overlay elemento da posizionare nella radice.
Realizzato da Nikolay Talanov
5 ottobre 2016

Animazione barra di ricerca
Inserimento di ricerca con effetto morphing.
Realizzato da Milan Milošev
23 settembre 2016

Barra di ricerca
Barra di ricerca con HTML, CSS e JavaScript.
Realizzato da Adam Kuhn
21 settembre 2016

Scheda Checkout
Modulo scheda checkout con React.js.
Realizzato da Jack Oliver
20 agosto 2016

Cerca
Ricerca semplice giocando con animazioni e posizioni.
Realizzato da Aaron Taylor
15 agosto 2016

Modulo di registrazione
Iscriviti con HTML, CSS e JavaScript.
Realizzato da Tommaso Poletti
4 agosto 2016

Checkout con carta di credito
Modulo di pagamento con carta di credito pulito e semplice, con css3, html5 e un po di jQuery, solo per migliorare leggermente lesperienza utente.
Realizzato da Momcilo Popov
18 luglio 2016

Immissione di ricerca semplice per dispositivi mobili
Questo è un esempio di immissione per la ricerca, che potrebbe essere inserisci un modello per dispositivi mobili per un e-commerce o meteo o molto altro 🙂
Realizzato da Tommaso Poletti
13 luglio 2016

Ricerca SVG …
Icona di ricerca SVG che passa alla sottolineatura sul fuoco.
Realizzato da Mark Thomes
28 giugno 2 016

Modulo di pagamento con carta di credito
Modulo di pagamento con carta di credito con HTML, CSS e JavaScript.
Realizzato da Jade Preis
21 giugno 2016

Modulo di registrazione UI
Modulo di accesso alla sfida UI quotidiana n. 001.
Realizzato da Maycon Luiz
20 giugno 2016

Pagamento con carta di credito
Pagamento con carte di credito UI non funzionante. Codificato per la pratica JS grezzo per la manipolazione DOM.
Realizzato da Shehab Eltawel
5 maggio 2016

Cerca animazione contesto di input
Icone CSS, animazione contesto, app Telegram- come leffetto di caricamento della ricerca.
Realizzato da Riccardo Zanutta
19 aprile 2016

interfaccia utente di registrazione modulo
interfaccia utente di registrazione modulo con HTML, CSS e JavaScript.
Realizzato da Eddie Solar
9 aprile 2016

Accesso & Concetto del modulo di registrazione
Accedi & concetto di modulo di registrazione, fai clic su login e registrati a changue ev isualizza leffetto.
Realizzato da Dany Santos
19 marzo 2016

Pagamento con carta di credito
Pagamento con carta di credito con HTML, CSS e JavaScript.
Realizzato da Fabio Ottaviani
18 marzo 2016

Interfaccia utente di ricerca
Concetto di ricerca con opzioni.
Realizzato da Fabio Ottaviani
10 marzo 2016

Cerca animazione
Cerca animazione con HTML, CSS e JavaScript.
Realizzato da Dmitriy
26 febbraio 2016

Pagamento con carta di credito
Credito ca rd checkout con HTML, CSS e JavaScript.
Realizzato da Pavel Laptev
25 febbraio 2016

Concetto barra di ricerca estraibile
HTML e CSS pull- il concetto della barra di ricerca
Realizzato da Asna Farid
22 febbraio 2016

Casella di ricerca animata
Una casella di ricerca animata realizzata con HTML & CSS.
Realizzato da Jarno van Rhijn
5 febbraio 2016

Casella di ricerca CSS
Cerca cose, probabilmente qualcosa di simile è già stato fatto prima.
Realizzato da Jamie Coulter
12 gennaio 2016

Casella di ricerca rimbalzante
Casella di ricerca rimbalzante HTML, CSS e JavaScript.
Realizzato da Guillaume Schlipak
5 dicembre 2015

Pagamento con carta di credito
Pagamento con carta di credito con HTML, CSS e JavaScript.
Realizzato da Marco Biedermann
3 dicembre 2015

Modulo di registrazione interfaccia utente
Modulo di registrazione con HTML, CSS e JavaScript.
Realizzato da Lewis Needham
13 novembre 2015

UI modulo di registrazione
Sfida quotidiana 001 da dailyui.co.
Realizzata da Tyler Johnson
30 ottobre 2015

Interfaccia utente della carta di credito
Credi Interfaccia utente della scheda t con HTML e CSS.
Realizzato da Star St.Germain
23 ottobre 2015

Trasformazione della ricerca
Prototipo interattivo della trasformazione del modulo di ricerca.
Realizzato da Lucas Bourdallé
22 ottobre 2015

Cerca animazione
Animazione CSS interattiva dellicona di ricerca che si trasforma nel campo di ricerca.
Realizzato da Dan Root
10 ottobre 2015

Modulo di accesso
Modulo di accesso con HTML, CSS e JavaScript.
Realizzato da Kamen Nedev
2 ottobre 2015

Animazione focus input ricerca
Una semplice animazione per levento focus su un input di ricerca.
Realizzato da Nicols J Engler
26 luglio , 2015

Modulo di accesso al materiale
Modulo di accesso al design interattivo del materiale.
Realizzato da Andy Tran
25 luglio 2015

Modulo di accesso flat
Modulo di accesso semplice con HTML, CSS e JavaScript.
Realizzato da Andy Tran
30 giugno 2015

interfaccia utente modulo di registrazione
interfaccia utente modulo di registrazione con HTML e CSS.
Realizzato da Peter
5 giugno 2016

Animazione pulsante di ricerca
Animazione pulsante di ricerca con HTML, CSS e JavaScript.
Realizzato da Kristy Yeaton
20 aprile 2015

Cerca input con animazione
Puro input di ricerca CSS con animazione.
Realizzato da Arlina Design
12 aprile 2015

Fantasia Moduli
Elementi dei moduli in stile material design.
Realizzato da Adam
4 febbraio 2015

Modulo 3D a input singolo
Modulo 3D a input singolo da http://thecodeplayer.com.
Realizzato da Son Tran-Nguyen
17 novembre 2014
Design modulo
Questo è un grande risparmio di spazio quando si tratta di mostrare le etichette di input come segnaposto e quando lutente si concentra sullarea di input, consente comunque allutente di inserire le proprie informazioni e anche il segnaposto / letichetta è ancora disponibile per lutente da vedere in qualsiasi momento.
Realizzato da Timurtek Bizel
21 ottobre 2014

Modulo di accesso animato
Sperimentazione con moduli di accesso nascosti con rivelazioni animate. Questo è il primo di alcuni, si spera.
Realizzato da Che
3 settembre 2014

Modulo di accesso UI flat
Modulo di login UI flat HTML, CSS e JavaScript.
Realizzato da Brad Bodine
14 gennaio 2014
Moduli interattivi (passo dopo passo)

Modulo di registrazione passo passo
Passo dopo passo modulo di registrazione dei passaggi con HTML, CSS e JavaScript.
Realizzato da Jerome Renders
6 gennaio 2017

Modulo interattivo
Un modulo interattivo a più passaggi con HTML, CSS e JavaScript.
Realizzato da Rosa
14 dicembre 2016

Modulo passo dopo passo
Una versione della versione con gocce di merluzzo con la possibilità di tornare indietro e confermare tutti gli input.
Realizzato da Jonathan H
8 novembre 2016

Modulo passo passo
Modulo passo passo HTML, CSS e JavaScript.
Realizzato da DevTips
22 agosto 2016

UI di registrazione
Un semplice concetto di registrazione.
Realizzato da Tobias
3 aprile 2016

UI di registrazione
Modulo di registrazione “pesantemente GSAP” con gestione della convalida per la sfida dellinterfaccia utente quotidiana.
Realizzato da Antonin Cezard
20 marzo 2016

Modulo in più passaggi con barra di avanzamento utilizzando jQuery e CSS3
Hai moduli lunghi sul tuo sito web? Suddividili in sezioni logiche più piccole e convertili in un modulo a più passaggi con una fantastica barra di avanzamento. Potrebbe funzionare per processi lunghi come registrazione, checkout, riempimenti di profili, accessi con autenticazione a 2 fattori, ecc.
Realizzato da Atakan Goktepe
17 marzo 2016

Modulo interattivo
Interattivo modulo di input costruito con solo CSS. Abuso delle etichette dello stato di attivazione & per gestire le transizioni & navigazione. Navigare tra gli input utilizzando Tab (Avanti) & Maiusc + Tab (Prec). CSS puro. Nessun JS incluso.
Realizzato da Emmanuel Pilande
7 marzo 2016

Interazione passo passo con il modulo
Un semplice modulo passo per lesperienza del cliente.
Realizzato di Bhakti Al Akbar
4 marzo 2016

Modulo di iscrizione interattivo
Un concetto per un modulo di iscrizione interattivo.
Realizzato da Riccardo Pasianotto
1 marzo 2016