Ingyenes HTML és CSS űrlapkód-példák gyűjteménye: interaktív, lépésről lépésre, egyszerű, érvényesítés stb. 2019. április gyűjteményének frissítése. 11 új elem.
Tartalomjegyzék
- Interaktív (lépésről lépésre) űrlapok
- CSS kapcsolatfelvételi űrlapok
- CSS bejelentkezési űrlapok
- CSS fizetési űrlapok
- CSS feliratkozási űrlapok
- rendszerindító űrlapok
- rendszerindítási bejelentkezési űrlapok
- jQuery Forms
Szerző
- Soufiane Khalfaoui HaSsani
- 2020. április 8.
Linkek
- bemutató és kód
Készült
- HTML / CSS
A kódról
Bejelentkezés Űrlap
Bejelentkezési űrlap lebegő helyőrzővel és világító gombbal.
Kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
Reszponzív: nem
Függőségek: –

Szerző
- Ricky Eckhardt
- 2020. március 3.
Linkek
- bemutató és kód
Készült
- HTML (Haml) / CSS (SCSS)
Egy kódról
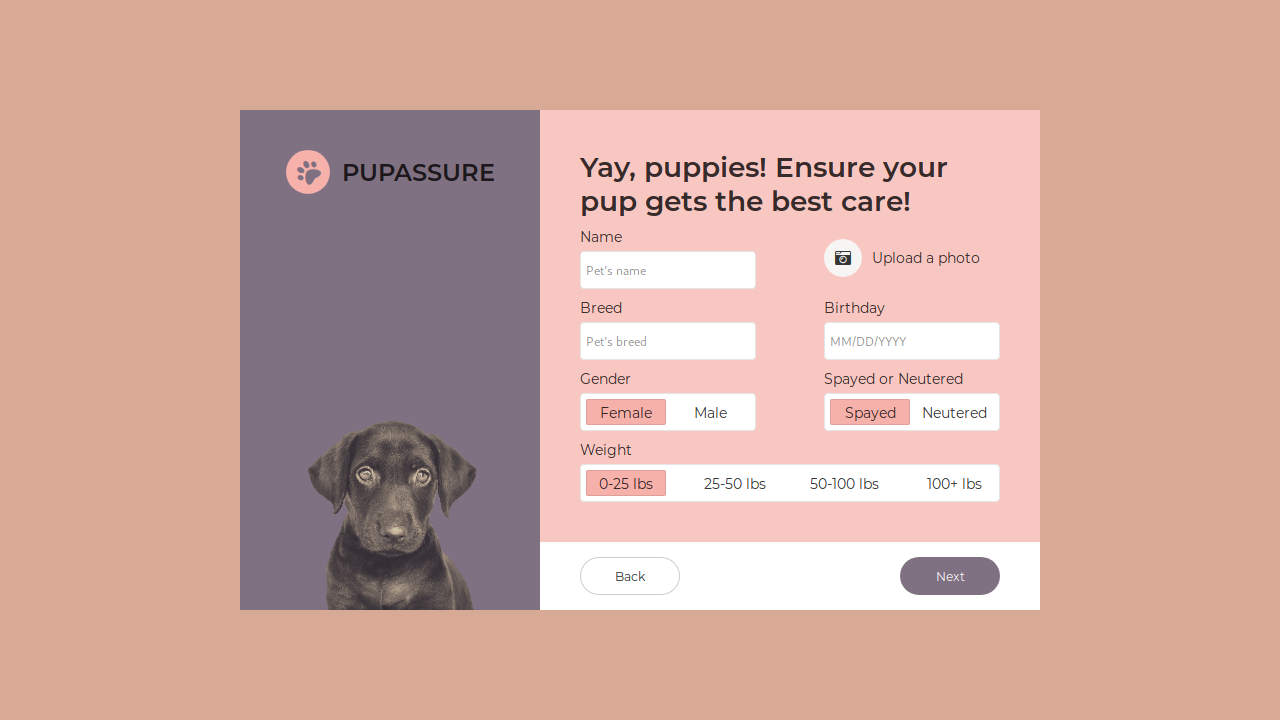
Pupassure regisztrációs űrlap
Kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
Reszponzív: nem
Függőségek: font-awesome .css

Szerző
- Ricky Eckhardt
- 2020. március 1.
Linkek
- bemutató és kód
Készült
- HTML (vékony) / CSS (Sass)
A kódról
Absztrakt regisztráció űrlap
Kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
Reszponzív: nem
Függőségek: –

Szerző
- Ricky Eckhardt
- 2020. február 28.
Linkek
- bemutató és kód
Készítette:
- HTML (Slim) / CSS (Sass)
A kódról
Színes kapcsolatfelvételi űrlap
Kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
Reagáló: igen
Függőségek: –

Szerző
- Swapnil
- 2020. január 28.
Linkek
- bemutató és kód
Készítette:
- HTML / CSS (SCSS)
A kódról
Neomorf forma
Kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
Érzékeny: nincs
Függőségek : ionicons.css
Szerző
- Andy Fitzsimon
- 2020. január 12.
Linkek
- bemutató és kód
Készítette:
- HTML / CSS (SCSS)
A kódról
Kevesebb Anno Űrlap
Kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
Érzékeny: igen
Függőségek: –
Szerző
- Adam Argyle
- 2020. január 6.
Linkek
- bemutató és kód
Készült:
- HTML / CSS (PostCSS)
A kódról
A Flexbox válaszadó űrlap
Kompatibilis böngészők: Chrome, Edge, Firefox , Opera, Safari
Érzékeny: igen
Függőségek: –
Szerző
- Alvaro Montoro
- 2019. december 21.
Linkek
- bemutató és kód
Készült
- HTML / CSS
A kódról
Animált bejelentkezési űrlap
Ez az animált bejelentkezési űrlap csak HTML és CSS segítségével épül fel. Nincs SVG, nincs JavaScript, nincs GreenSock. A karakter mosolyog, ha a bejelentkezési űrlap helyes.
Kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
Reszponzív: nem
Függőségek: –
Szerző
- alphardex
- 2019. október 23.
Linkek
- bemutató és kód
Készítette:
- HTML / CSS (SCSS)
A kódról
Átlátszó anyag bejelentkezési űrlap
Kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
Érzékeny: nem
Függőségek: –
Szerző
- Amli
- 2019. július 11.
Linkek
- bemutató és kód
Készült
- HTML / CSS (SCSS)
A kódról
Reagáló kapcsolatfelvételi űrlap
Csak az SCSS / CSS.
Kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
Érzékeny: igen
Függőségek: font-awesome.css

Szerző
- Mert Cukuren
- 2019. június 30.
Linkek
- bemutató és kód
Készült
- HTML / CSS (SCSS)
A kódról
Bejelentkezés oldal
Kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
Reszponzív: igen
Függőségek: –
Szerző
- Ahmed Nasr
- 2018. december 16.
Linkek
- bemutató és kód
Készítette:
- HTML (Mopsz) / CSS (SCSS)
A kódról
Feliratkozási űrlap
Feliratkozás űrlapra animált gombbal a HTML-ben és a CSS-ben.
Kompatibilis böngészők: Chrome, Firefox, Ope ra, Safari
Rugalmas: igen
Függőségek: –
Szerző
- Stas Melnikov
- 2018. június 11.
Linkek
- bemutató és kód
Készült
- HTML / CSS
A kódról
Keresési űrlap
Keresési űrlap vicces animációval és törlőgombbal.
Kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
Érzékeny: igen
Függőségek: –

Szerző
- Chouaib Blgn
- 2017. szeptember 20.
Linkek
- bemutató és kód
Készítette:
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
A kódról
Bejelentkezés képernyő
Divatos bejelentkezési képernyő felhasználói felülete.
Szerző
- Chouaib Blgn
- szeptember 28. , 2017
Linkek
- bemutató és kód
Készült
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
A kódról
Bejelentkezés űrlap felhasználói felület tervezése
A bejelentkezési űrlap felhasználói felületének megtervezése HTML, Sass és jQuery használatával.

Szerző
- Katherine Kato
- 2017. augusztus 19.
Linkek
- bemutató és kód
készült
- HTML
- CSS
A kódról
Flexbox űrlap
A flexbox névvel készített űrlap.

Szerző
- Mikael Ainalem
- augusztus 19 , 2017
Linkek
- bemutató és kód
Készült
- HTML
- CSS
- JavaScript
A kódról
Bejelentkezés bejelentkezéssel
Jelentkezzen be a felhasználói felületen.

Szerző
- Chouaib Blg
- 2017. július 31.
Linkek
- bemutató és kód
/ h4>
- HTML
- CSS
- JavaScript (jquery.js)
A kódról
Animált keresőmező
Animált keresőmező HTML, CSS és jQuery használatával.

Szerző
- Sasha
- július 17. , 2017
Linkek
- bemutató és kód
Készült:
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
A kódról
Bejelentkezés & Feliratkozási űrlap felhasználói felület
Mikrohatás a feliratkozás / bejelentkezés űrlapon.

Szerző
- Maria Cheline
- 2017. július 12.
Linkek
- bemutató és kód
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
A kódról
Hibás hibák
Hibákat képeznek az obnoxious.css animációval.

Keresési mező
HTML és CSS keresőmező.
Készítette Bahaà Addin Balashoni
2017. július 9.

Fizetési kártyás fizetés
Fizetési kártyás fizetés HTML, CSS és JavaScript formátumban.
Készítette: Simone Bernabè
2017. július 8.

Szerző
- Michal Niewitala
- 2017. június 21.
Linkek
- bemutató és kód
Készült
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
A kódról
Nincs feltett kérdés űrlap & Mágikus fókusz
Nincs feltett kérdés, mágikus fókuszú űrlap létrehozása.

Hangulatjel-űrlap érvényesítése
Hangulatjel-űrlap-érvényesítés tiszta CSS-ben.
Készítette: Marco Biedermann
2017. június 6.

Hitelkártya Lapos kivitel
Tiszta CSS hitelkártya lapos kivitel.
Készítette Jean Oliveira
2017. május 18.

Anyagterv bejelentkezési űrlap
Anyagterv bejelentkezési űrlap HTML, CSS és JavaScritp használatával.
Készítette: celyes
2017. február 5.

Bejelentkezés – Modális
Ez egy anyag által inspirált bejelentkezési mód 2 panellel . Egy bejelentkezési panel és egy regisztrációs panel, amely alapértelmezés szerint rejtve van. A regisztrációs panelt a jobb oldalon látható fülre kattintva lehet elindítani. Ha rákattint, a regisztrációs panel becsúszik és átfedi a bejelentkezési panelt.
Készítette: Andy Tran
2017. január 30.

Feliratkozási űrlap
Jelentkezési űrlap HTML-vel , CSS és JavaScript.
Készítette Johnny Bui
2017. január 10.

Feliratkozási űrlap átfedése
Feliratkozási űrlap fedése HTML, CSS és JavaScript használatával.
Készítette Chris Deacy
2016. december 21.

Regisztráció
Iratkozzon fel a felhasználói felületre a React.js segítségével.
Készítette Jack Oliver
2016. október 25.

UI hitelkártya
HTML, CSS és JavaScript felhasználói felületű hitelkártya.
Gil készítette
2016. október 22.

Teljes képernyős keresés
Ez a keresés a bevitelnek bármilyen pozícióval / elrendezési típussal kell működnie, beleértve a normál görgetéses oldalakat is. Csak ne írja felül a .s – klónozott stílusokat a .search számára, és minden rendben lesz. Speciális stílusokat igényel a tárolókhoz (ellenőrizze a html + body és .scroll-cont stílusokat) és a .search-overlay elemeket a gyökérben.
Nyikolaj Talanov készítette
2016. október 5.

Keresősáv-animáció
Keresési bemenet morfoló hatással.
Készítette Milan Milošev
2016. szeptember 23.

Keresősáv
Keresősáv HTML, CSS és JavaScript használatával.
Adam Kuhn készítette
2016. szeptember 21.

Pénztárkártya
Pénztárkártya űrlap a React.js-szel.
Készítette Jack Oliver
2016. augusztus 20.

Keresés
Egyszerű keresés animációkkal és pozíciókkal.
Aaron Taylor készítette
2016. augusztus 15.

Feliratkozási űrlap
Feliratkozás HTML, CSS és JavaScript használatával.
Készítette: Tommaso Poletti
2016. augusztus 4.

Hitelkártya-fizetés
Tiszta és egyszerű hitelkártyás fizetési űrlap css3, html5 és kevés jQuery használatával, csak azért, hogy valamivel jobb legyen az UX.
Készítette: Momcilo Popov
2016. július 18.

Egyszerű mobil keresési bevitel
Ez a keresési beviteli példa, amely lehet helyezzen be egy mobil sablont e-kereskedelemhez vagy időjáráshoz, vagy még sok máshoz 🙂
Készítette: Tommaso Poletti
2016. július 13.

SVG keresés …
SVG keresési ikon, amely áttér a fókusz aláhúzásra.
Mark Thomes készítette
június 28, 2 016

Hitelkártyás fizetési űrlap
Hitelkártyás fizetési űrlap HTML, CSS és JavaScript használatával.
Jade Preis készítette
2016. június 21.

Feliratkozási űrlap felhasználói felület
Bejelentkezési űrlap a Daily UI Challenge # 001-be.
Készítette Maycon Luiz
2016. június 20.

Hitelkártyás fizetés
Nem működő UI hitelkártyás fizetés. A gyakorlati nyers JS kódolása a DOM-manipulációhoz.
Shehab Eltawel készítette
2016. május 5.

keresési bemeneti kontextus animáció
CSS ikonok, kontextusanimáció, távirat alkalmazás- , mint a keresés betöltő hatása.
Készítette Riccardo Zanutta
2016. április 19.

Űrlap-regisztráció felhasználói felület
Űrlap-regisztráció felhasználói felület HTML, CSS és JavaScript használatával.
Készítette Eddie Solar
2016. április 9.

Bejelentkezés & Feliratkozási űrlap koncepció
Jelentkezzen be & iratkozzon fel az űrlap koncepciójára, kattintson a bejelentkezés gombra, és iratkozzon fel a változáshoz, és v iew the effect.
Készítette Dany Santos
2016. március 19.

Hitelkártya-fizetés
Hitelkártya-fizetés HTML, CSS és JavaScript használatával.
Fabio Ottaviani
2016. március 18.

Keresési felhasználói felület
Keresési koncepció opciókkal.
Fabio Ottaviani készítette
2016. március 10.

Animáció keresése
Keresés animációval HTML, CSS és JavaScript használatával.
Dmitriy készítette
2016. február 26.

Hitelkártya-fizetés
Hitel kb első fizetés HTML, CSS és JavaScript használatával.
Pavel Laptev készítette
2016. február 25.

kihúzható keresősáv koncepció
HTML és CSS pull- out keresősáv koncepciója – Asna Farid készítette
2016. február 22.

A keresőmező animálása
HTML-kóddal készített animációs keresőmező & CSS.
Készítette Jarno van Rhijn
2016. február 5.

CSS keresőmező
dolgokat keres, valószínűleg valami hasonlót már korábban is végeztek.
Készítette: Jamie Coulter
2016. január 12.

Ugráló keresőmező
HTML, CSS és JavaScript ugráló keresőmező.
Guillaume Schlipak készítette
2015. december 5.

Hitelkártya-fizetés
Hitelkártyás fizetés HTML, CSS és JavaScript használatával.
Készítette Marco Biedermann
2015. december 3.

Feliratkozási űrlap felhasználói felület
Regisztrációs űrlap HTML, CSS és JavaScript használatával.
Készítette: Lewis Needham
2015. november 13.

Feliratkozási felület felhasználói felület
Napi 001-es kihívás a dailyui.co-tól.
Készítette: Tyler Johnson
2015. október 30.

Hitelkártya felhasználói felület
Credi t kártya felhasználói felület HTML és CSS használatával.
Csillag St.Germain készítette
2015. október 23.

Keresés átalakítása
A keresési űrlap átalakításának interaktív prototípusa.
Készítette Lucas Bourdallé
2015. október 22.

Keresési animáció
A keresési mezőbe morfondírozó keresési ikon interaktív CSS-animációja.
Készítette: Dan Root
2015. október 10.

Bejelentkezés űrlap
Jelentkezzen be HTML, CSS és JavaScript formában.
Készítette: Kamen Nedev
2015. október 2.

Keresési bemenet fókusz animáció
Egyszerű animáció a fókusz eseményhez egy keresési bemeneten.
Készítette: Nicols J Engler
július 26. , 2015

Anyag bejelentkezési űrlap
Interaktív anyagterv bejelentkezési űrlap.
Készítette Andy Tran
2015. július 25

lapos bejelentkezési űrlap
Lapos bejelentkezési űrlap HTML, CSS és JavaScript használatával.
Készítette Andy Tran
2015. június 30.

Feliratkozási űrlap felhasználói felület
Feliratkozási űrlap felhasználói felület HTML-sel és CSS-sel.
Peter készítette
2016. június 5.

Keresés gomb animáció
Keresés gomb animáció HTML, CSS és JavaScript használatával.
Készítette: Kristy Yeaton
2015. április 20.

Keresőbevitel animációval
Tiszta CSS keresőbevitel animációval.
Készítette: Arlina Design
2015. április 12.

Fancy Űrlapok
Anyagtervezési stílus űrlapelemei.
Adam készítette
2015. február 4.

Egyetlen bemenetű 3D űrlap
Egyetlen bemeneti 3D űrlap http://thecodeplayer.com.
Son Tran-Nguyen készítette
2014. november 17.
űrlaptervezés
Ez egy nagy helytakarékos, amikor a bemeneti címkék helyőrzőként jelennek meg, és amikor a felhasználó a beviteli területre összpontosít, akkor is lehetővé teszi a felhasználó számára, hogy megadja adatait, és a helyőrző / címke továbbra is elérhető a felhasználó számára.
Timurtek Bizel készítette
2014. október 21.

Animált bejelentkezési űrlap
Kísérletezés rejtett bejelentkezési űrlapokkal animált felfedésekkel. Remélhetőleg ez az első néhány közül.
Che készítette
2014. szeptember 3.

Flat UI bejelentkezési űrlap
HTML, CSS és JavaScript flat UI bejelentkezési űrlap.
Készítette: Brad Bodine
2014. január 14.
Interaktív (lépésről lépésre) űrlapok

lépésről lépésre Regisztrációs űrlap
Lépésről lépésre lépéses regisztrációs űrlap HTML, CSS és JavaScript használatával.
Jerome Renders készítette
2017. január 6.

Interaktív űrlap
Interaktív többlépéses űrlap HTML, CSS és JavaScript használatával.
Rosa készítette
2016. december 14.

Lépésről lépésre űrlap
A codrops verzió felvétele azzal a lehetőséggel, hogy visszalépjen és megerősítse az összes bemenetet.
Készítette: Jonathan H
2016. november 8.

Lépésről lépésre űrlap
HTML, CSS és JavaScript lépésről lépésre.
Készítette: DevTips – 2016. augusztus 22.

Feliratkozási felület
Egyszerű feliratkozási koncepció.
Készítette Tobias
2016. április 3.

Feliratkozási felhasználói felület
Erősen GSAP “regisztrációs űrlap, érvényesítési kezeléssel a napi felhasználói kihíváshoz.
Készítette Antonin Cezard
2016. március 20.

Többlépcsős űrlap az előrehaladási sávval a jQuery és a CSS3 használatával
Van hosszú űrlap a webhelyén? Bontsa fel őket kisebb logikai szakaszokra, és alakítsa át többlépcsős formává, hűvös előrehaladási sávval. Hosszú folyamatokig működhet, például regisztráció, fizetés, profilkitöltés, 2-faktoros hitelesítési bejelentkezések stb.
Készítette Atakan Goktepe
2016. március 17.

Interaktív űrlap
Interaktív csak CSS-sel felépített beviteli űrlap. A fókuszállapot & címkék visszaélése az átmenet & navigáció kezeléséhez. Navigáljon a bemenetek között a Tab (Következő) használatával & Shift + Tab (Előző). Tiszta CSS. Nincs benne JS.
Emmanuel Pilande készítette
2016. március 7.

Lépésről lépésre űrlap interakció
Egyszerű lépésforma az ügyfélélményhez.
Készült írta Bhakti Al Akbar
2016. március 4.

Interaktív regisztrációs űrlap
Interaktív feliratkozási űrlap koncepciója.
Készítette Riccardo Pasianotto
március 1, 2016