Collection dexemples de code de formulaire HTML et CSS gratuits: interactif, étape par étape, simple, validation, etc. Mise à jour de la collection davril 2019. 11 nouveaux éléments.
Table des matières
- Formulaires interactifs (étape par étape)
- Formulaires de contact CSS
- Formulaires de connexion CSS
- Formulaires de paiement CSS
- Formulaires dabonnement CSS
- Formulaires de démarrage
- Formulaires de connexion de démarrage
- jQuery Forms
Auteur
- Soufiane Khalfaoui HaSsani
- 8 avril 2020
Liens
- démo et code
Réalisé avec
- HTML / CSS
À propos dun code
Connexion Formulaire
Formulaire de connexion avec espace réservé flottant et bouton lumineux.
Navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: non
Dépendances: –

Auteur
- Ricky Eckhardt
- 3 mars 2020
Liens
- démo et code
Réalisé avec
- HTML (Haml) / CSS (SCSS)
À propos dun code
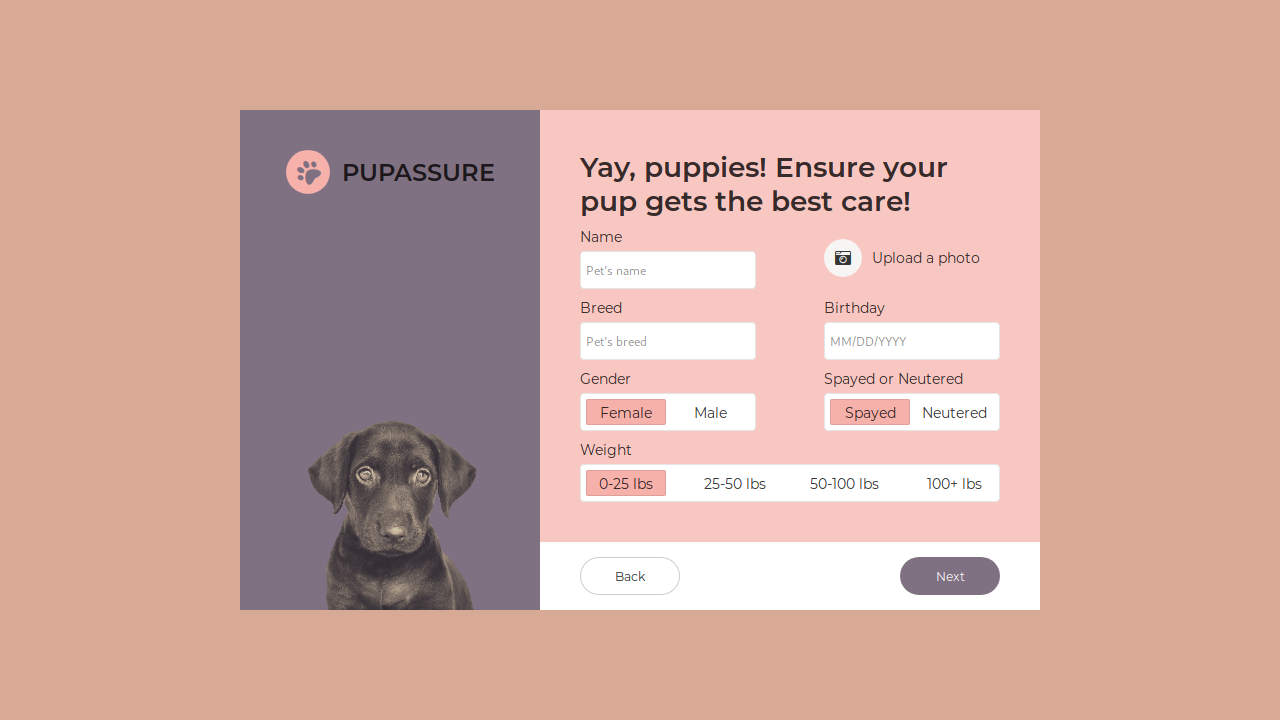
Formulaire dinscription Pupassure
Navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: non
Dépendances: font-awesome .css

Auteur
- Ricky Eckhardt
- 1er mars 2020
Liens
- démo et code
Fabriqué avec
- HTML (Slim) / CSS (Sass)
À propos dun code
Formulaire dinscription abstrait
Navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: non
Dépendances: –

Auteur
- Ricky Eckhardt
- 28 février 2020
Liens
- démo et code
Fabriqué avec
- HTML (Slim) / CSS (Sass)
À propos dun code
Formulaire de contact coloré
Navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: oui
Dépendances: –

Auteur
- Swapnil
- 28 janvier 2020
Liens
- démo et code
Réalisé avec
- HTML / CSS (SCSS)
A propos dun code
Forme néomorphe
Navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: non
Dépendances : ionicons.css
Auteur
- Andy Fitzsimon
- 12 janvier 2020
Liens
- démo et code
Réalisé avec
- HTML / CSS (SCSS)
À propos dun code
Less Anno ying Form
Navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: oui
Dépendances: –
Auteur
- Adam Argyle
- 6 janvier 2020
Liens
- démo et code
Réalisé avec
- HTML / CSS (PostCSS)
À propos dun code
Flexbox Responsive Form
Navigateurs compatibles: Chrome, Edge, Firefox , Opera, Safari
Responsive: oui
Dépendances: –
Auteur
- Alvaro Montoro
- 21 décembre 2019
Liens
- démo et code
Réalisé avec
- HTML / CSS
À propos dun code
Formulaire de connexion animé
Ce formulaire de connexion animé est construit uniquement avec HTML et CSS. Pas de SVG, pas de JavaScript, pas de GreenSock. Le personnage sourit lorsque le formulaire de connexion est correct.
Navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: non
Dépendances: –
Auteur
- alphardex
- 23 octobre 2019
Liens
- démo et code
Réalisé avec
- HTML / CSS (SCSS)
À propos dun code
Formulaire de connexion de matériel transparent
Navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: non
Dépendances: –
Auteur
- Amli
- 11 juillet 2019
Liens
- démo et code
Fabriqué avec
- HTML / CSS (SCSS)
À propos dun code
Formulaire de contact réactif
Uniquement SCSS / CSS.
Navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: oui
Dépendances: font-awesome.css

Auteur
- Mert Cukuren
- 30 juin 2019
Liens
- démo et code
Réalisé avec
- HTML / CSS (SCSS)
À propos dun code
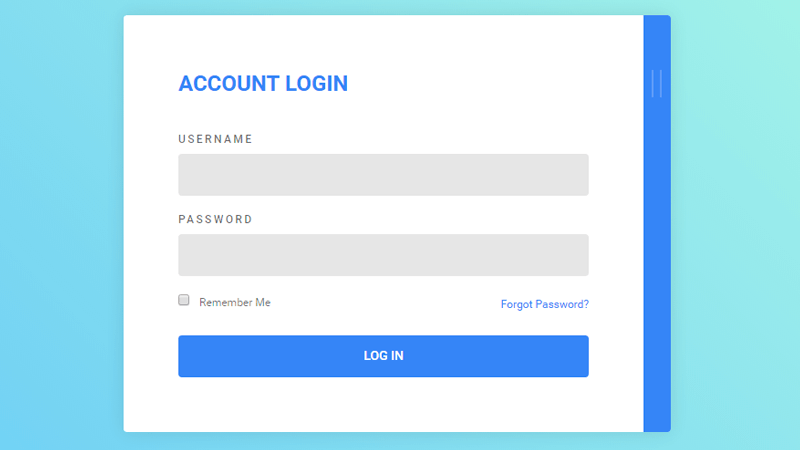
Page de connexion
Navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: oui
Dépendances: –
Auteur
- Ahmed Nasr
- 16 décembre 2018
Liens
- démo et code
Réalisé avec
- HTML (Pug) / CSS (SCSS)
À propos du code
Formulaire dinscription
Formulaire dinscription avec bouton animé en HTML et CSS.
Navigateurs compatibles: Chrome, Firefox, Ope ra, Safari
Responsive: oui
Dépendances: –
Auteur
- Stas Melnikov
- 11 juin 2018
Liens
- démo et code
Réalisé avec
- HTML / CSS
À propos du code
Formulaire de recherche
Formulaire de recherche avec animation amusante et bouton deffacement.
Navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: oui
Dépendances: –

Auteur
- Chouaib Blgn
- 20 septembre 2017
Liens
- démo et code
Réalisé avec
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
À propos du code
Écran de connexion
Interface utilisateur de lécran de connexion à la mode.
Auteur
- Chouaib Blgn
- 28 septembre , 2017
Liens
- démo et code
Fabriqué avec
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
À propos du code
Conception de linterface utilisateur du formulaire de connexion
Conception de linterface utilisateur du formulaire de connexion utilisant HTML, Sass et jQuery.

Auteur
- Katherine Kato
- 19 août 2017
Liens
- démo et code
Fabriqué avec
- HTML
- CSS
À propos du code
Formulaire Flexbox
Un formulaire créé avec flexbox.

Auteur
- Mikael Ainalem
- 19 août , 2017
Liens
- démo et code
Fabriqué avec
- HTML
- CSS
- JavaScript
À propos du code
Invision Login
Interface utilisateur du formulaire de connexion.

Auteur
- Chouaib Blg
- 31 juillet 2017
Liens
- démo et code
Réalisé avec
- HTML
- CSS
- JavaScript (jquery.js)
À propos du code
Champ de recherche animé
Champ de recherche animé utilisant HTML, CSS et jQuery.

Auteur
- Sasha
- 17 juillet , 2017
Liens
- démo et code
Fabriqué avec
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
À propos du code
Connexion & Interface utilisateur du formulaire dinscription
Micro-interaction pour le formulaire dinscription / de connexion.

Auteur
- Maria Cheline
- 12 juillet 2017
Liens
- démo et code
Réalisé avec
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
À propos du code
Erreurs désagréables
Erreurs de formulaire avec une animation odieuse.css.

Champ de recherche
Champ de recherche HTML et CSS.
Fabriqué par Bahaà Addin Balashoni
9 juillet 2017

Paiement par carte de paiement
Paiement par carte de paiement en HTML, CSS et JavaScript.
Réalisé par Simone Bernabè
8 juillet 2017

Auteur
- Michal Niewitala
- 21 juin 2017
Liens
- démo et code
Réalisé avec
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
À propos du code
Formulaire sans questions & Magic Focus
Recréation du formulaire sans questions avec un focus magique.

Validation du formulaire Emoji
Validation du formulaire Emoji en CSS pur.
Réalisé par Marco Biedermann
6 juin 2017

Carte de crédit Design plat
Design plat de carte de crédit CSS pur.
Fabriqué par Jean Oliveira
18 mai 2017

Formulaire de connexion de Material Design
Material design formulaire de connexion avec HTML, CSS et JavaScritp.
Réalisé par celyes
5 février 2017

Formulaire de connexion – Modal
Ceci est un modal de connexion inspiré du matériel avec 2 panneaux . Un panneau de connexion et un panneau denregistrement qui est masqué par défaut. Le panneau denregistrement peut être déclenché en cliquant sur longlet visible sur le côté droit. Une fois cliqué, le panneau dinscription glissera et chevauchera le panneau de connexion.
Créé par Andy Tran
30 janvier 2017

Formulaire dinscription
Formulaire dinscription au format HTML , CSS et JavaScript.
Réalisé par Johnny Bui
10 janvier 2017

Formulaire dinscription en superposition
Formulaire dinscription en superposition avec HTML, CSS et JavaScript.
Réalisé par Chris Deacy
21 décembre 2016

Inscription
Inscrivez-vous à linterface utilisateur du formulaire avec React.js.
Réalisé par Jack Oliver
25 octobre 2016

Carte de crédit de linterface utilisateur
Carte de crédit de linterface utilisateur avec HTML, CSS et JavaScript.
Fabriqué par Gil
22 octobre 2016

Recherche plein écran
Cette recherche lentrée doit fonctionner avec nimporte quel type de position / disposition, y compris les pages normales avec défilement. Ne remplacez pas .s – styles clonés pour .search et tout ira bien. Nécessite des styles spécifiques pour les conteneurs (vérifiez les styles html + body et .scroll-cont) et lélément .search-overlay à placer à la racine.
Réalisé par Nikolay Talanov
5 octobre 2016

Animation de la barre de recherche
Entrée de recherche avec effet de morphing.
Réalisé par Milan Milošev
23 septembre 2016

Barre de recherche
Barre de recherche avec HTML, CSS et JavaScript.
Réalisé par Adam Kuhn
21 septembre 2016

Checkout Card
Formulaire de carte de paiement avec React.js.
Réalisé par Jack Oliver
20 août 2016

Recherche
Recherche simple jouant avec les animations et les positions.
Réalisé par Aaron Taylor
15 août 2016

Formulaire dinscription
Inscription avec HTML, CSS et JavaScript.
Réalisé par Tommaso Poletti
4 août 2016

Paiement par carte de crédit
Formulaire de paiement par carte de crédit simple et simple, avec css3, html5 et un peu de jQuery, juste pour améliorer légèrement lUX.
Fabriqué par Momcilo Popov
18 juillet 2016

Entrée de recherche mobile simple
Ceci est un exemple dentrée de recherche, qui pourrait être mettre dans un modèle mobile pour un e-commerce ou une météo ou bien plus 🙂
Réalisé par Tommaso Poletti
13 juillet 2016

SVG Search …
Icône de recherche SVG qui passe pour souligner la mise au point.
Réalisé par Mark Thomes
28 juin 2 016

Formulaire de paiement par carte de crédit
Formulaire de paiement par carte de crédit avec HTML, CSS et JavaScript.
Réalisé par Jade Preis
21 juin 2016

Formulaire dinscription à linterface utilisateur
Formulaire de connexion au défi quotidien de linterface utilisateur n ° 001.
Créé par Maycon Luiz
20 juin 2016

Paiement par carte de crédit
Paiement par carte de crédit UI non fonctionnel. Codé pour la pratique du JS brut pour la manipulation DOM.
Fabriqué par Shehab Eltawel
5 mai 2016

Animation de contexte dentrée de recherche
Icônes CSS, animation de contexte, application Telegram- comme effet de chargement de recherche.
Réalisé par Riccardo Zanutta
19 avril 2016

Interface utilisateur dinscription au formulaire
Interface utilisateur dinscription au formulaire avec HTML, CSS et JavaScript.
Réalisé par Eddie Solar
9 avril 2016

Connexion & Concept de formulaire dinscription
Connectez-vous & concept de formulaire dinscription, cliquez sur connexion et inscrivez-vous à changue et v iew leffet.
Réalisé par Dany Santos
19 mars 2016

Paiement par carte de crédit
Paiement par carte de crédit avec HTML, CSS et JavaScript.
Réalisé par Fabio Ottaviani
18 mars 2016

Interface de recherche
Concept de recherche avec options.
Réalisé par Fabio Ottaviani
10 mars 2016

animation de recherche
Animation de recherche avec HTML, CSS et JavaScript.
Réalisé par Dmitriy
26 février 2016

paiement par carte de crédit
Credit ca rd checkout avec HTML, CSS et JavaScript.
Réalisé par Pavel Laptev
25 février 2016

Concept de barre de recherche extractible
Extraction HTML et CSS- sur le concept de barre de recherche
Réalisé par Asna Farid
22 février 2016

Champ de recherche animé
Un champ de recherche animé en HTML & CSS.
Fabriqué par Jarno van Rhijn
5 février 2016

Champ de recherche CSS
Il recherche des choses, probablement quelque chose de similaire a déjà été fait.
Réalisé par Jamie Coulter
12 janvier 2016

Zone de recherche dynamique
Boîte de recherche dynamique HTML, CSS et JavaScript.
Réalisé par Guillaume Schlipak
5 décembre 2015

Paiement par carte de crédit
Paiement par carte de crédit avec HTML, CSS et JavaScript.
Réalisé par Marco Biedermann
3 décembre 2015

Interface utilisateur du formulaire dinscription
Formulaire dinscription avec HTML, CSS et JavaScript.
Réalisé par Lewis Needham le 13 novembre 2015

Interface utilisateur du formulaire dinscription
Défi quotidien 001 de dailyui.co.
Réalisé par Tyler Johnson
30 octobre 2015

Interface de la carte de crédit
Credi Interface utilisateur de la carte t avec HTML et CSS.
Créée par Star St.Germain
23 octobre 2015

Transformation de recherche
Prototype interactif de transformation de formulaire de recherche.
Réalisé par Lucas Bourdallé
22 octobre 2015

Animation de recherche
Animation CSS interactive de licône de recherche se transformant en champ de recherche.
Réalisé par Dan Root
10 octobre 2015

Formulaire de connexion
Formulaire de connexion avec HTML, CSS et JavaScript.
Créé par Kamen Nedev
2 octobre 2015

Animation de focus dentrée de recherche
Une animation simple pour lévénement de focus sur une entrée de recherche.
Réalisé par Nicols J Engler
26 juillet , 2015

Formulaire de connexion de matériel
Formulaire de connexion de conception de matériel interactif.
Réalisé par Andy Tran
25 juillet 2015

Formulaire de connexion plat
Formulaire de connexion plat avec HTML, CSS et JavaScript.
Réalisé par Andy Tran
30 juin 2015

Interface utilisateur du formulaire dinscription
Interface utilisateur du formulaire dinscription avec HTML et CSS.
Réalisé par Peter
5 juin 2016

Animation du bouton de recherche
Animation du bouton de recherche avec HTML, CSS et JavaScript.
Réalisé par Kristy Yeaton
20 avril 2015

Entrée de recherche avec animation
Entrée de recherche CSS pure avec animation.
Réalisé par Arlina Design
12 avril 2015

Fantaisie Formulaires
Éléments de formulaire de style de conception matérielle.
Fabriqué par Adam
4 février 2015

Formulaire 3D à entrée unique
Formulaire 3D à entrée unique de http://thecodeplayer.com.
Réalisé par Son Tran-Nguyen
17 novembre 2014
Conception de formulaire
Ceci est un un excellent gain de place lorsquil sagit dafficher les étiquettes dentrée comme un espace réservé et lorsque lutilisateur se concentre sur la zone de saisie, il permet toujours à lutilisateur de saisir ses informations et lespace réservé / étiquette est toujours disponible pour que lutilisateur puisse les voir à tout moment.
Réalisé par Timurtek Bizel
21 octobre 2014

Formulaire de connexion animé
Expérimentation avec des formulaires de connexion cachés avec des révélations animées. Jespère que cest le premier dune série.
Fabriqué par Che
3 septembre 2014

Formulaire de connexion UI plat
Formulaire de connexion UI plat HTML, CSS et JavaScript.
Fabriqué par Brad Bodine
14 janvier 2014
Formulaires interactifs (étape par étape)

Formulaire dinscription étape par étape
Étape par formulaire de registre détape avec HTML, CSS et JavaScript.
Réalisé par Jerome Renders
6 janvier 2017

Formulaire interactif
Un formulaire interactif en plusieurs étapes avec HTML, CSS et JavaScript.
Réalisé par Rosa
14 décembre 2016

Formulaire étape par étape
Une version de codrops avec la possibilité de revenir en arrière et de confirmer toutes les entrées.
Réalisé par Jonathan H
8 novembre 2016

formulaire étape par étape
Formulaire étape par étape HTML, CSS et JavaScript.
Fabriqué par DevTips
22 août 2016

Interface utilisateur dinscription
Un concept dinscription simple.
Créé par Tobias le 3 avril 2016

Interface utilisateur dinscription
Formulaire dinscription Heavily GSAP avec traitement de validation pour le défi quotidien de linterface utilisateur.
Réalisé par Antonin Cezard
20 mars 2016

Formulaire en plusieurs étapes avec barre de progression utilisant jQuery et CSS3
Vous avez des formulaires longs sur votre site Web? Divisez-les en sections logiques plus petites et convertissez-le en un formulaire en plusieurs étapes avec une barre de progression cool. Pourrait fonctionner pour des processus longs tels que lenregistrement, le paiement, les remplissages de profil, les connexions dauthentification à 2 facteurs, etc.
Réalisé par Atakan Goktepe
17 mars 2016

Formulaire interactif
Interactif formulaire dentrée construit avec juste CSS. Utilisation abusive détiquettes détat de focus & pour gérer les transitions & navigation. Naviguez entre les entrées en utilisant Tab (Next) & Shift + Tab (Prev). CSS pur. Aucun JS inclus.
Réalisé par Emmanuel Pilande
7 mars 2016

Interaction de formulaire étape par étape
Un formulaire étape par étape pour lexpérience client.
Made par Bhakti Al Akbar
4 mars 2016

Formulaire dinscription interactif
Un concept pour un formulaire dinscription interactif.
Réalisé par Riccardo Pasianotto
1er mars 2016