Sammlung kostenloser HTML- und CSS-Formularcodebeispiele: interaktiv, Schritt für Schritt, einfach, Validierung usw. Aktualisierung der Sammlung vom April 2019. 11 neue Elemente.
Inhaltsverzeichnis
- Interaktive (Schritt für Schritt) Formulare
- CSS-Kontaktformulare
- CSS-Anmeldeformulare
- CSS-Checkout-Formulare
- CSS-Abonnementformulare
- Bootstrap-Formulare
- Bootstrap-Anmeldeformulare
- jQuery Forms
Autor
- Soufiane Khalfaoui HaSsani
- 8. April 2020
Links
- Demo und Code
Erstellt mit
- HTML / CSS
Informationen zu einem Code
Anmelden Formular
Anmeldeformular mit schwebendem Platzhalter und Lichtschaltfläche.
Kompatible Browser: Chrome, Edge, Firefox, Opera, Safari
Antwort: Nein
Abhängigkeiten: –

Autor
- Ricky Eckhardt
- 3. März 2020
Links
- Demo und Code
Erstellt mit
- HTML (Haml) / CSS (SCSS)
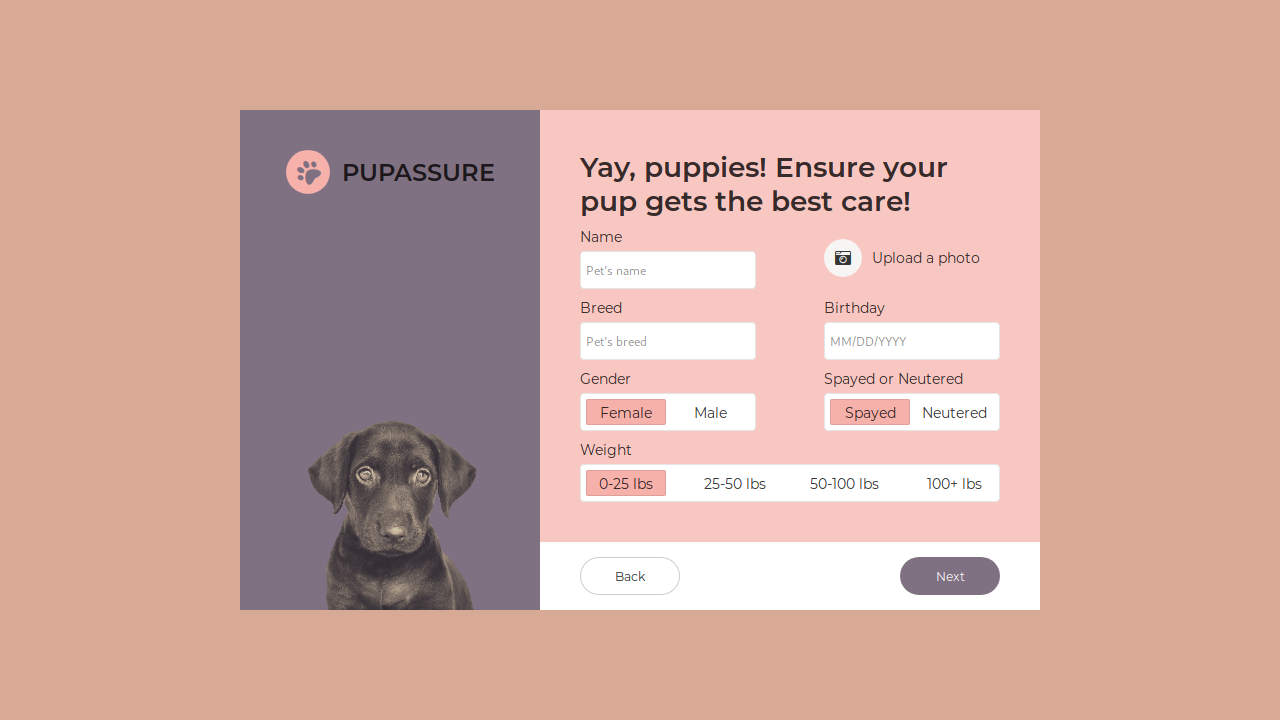
Über einen Code
Pupassure-Anmeldeformular
Kompatible Browser: Chrome, Edge, Firefox, Opera, Safari
Reaktionsschnell: nein
Abhängigkeiten: font-awesome .css

Autor
- Ricky Eckhardt
- 1. März 2020
Links
- Demo und Code
Erstellt mit
- HTML (Slim) / CSS (Sass)
Informationen zu einem Code
Abstraktes Anmeldeformular
Kompatible Browser: Chrome, Edge, Firefox, Opera, Safari
Antwort: nein
Abhängigkeiten: –

Autor
- Ricky Eckhardt
- 28. Februar 2020
Links
- Demo und Code
Erstellt mit
- HTML (Slim) / CSS (Sass)
Informationen zu einem Code
Buntes Kontaktformular
Kompatible Browser: Chrome, Edge, Firefox, Opera, Safari
Antwort: Ja
Abhängigkeiten: –

Autor
- Swapnil
- 28. Januar 2020
Links
- Demo und Code
Erstellt mit
- HTML / CSS (SCSS)
Informationen zu einem Code
Neomorphic Form
Kompatible Browser: Chrome, Edge, Firefox, Opera, Safari
Antwort: Nein
Abhängigkeiten : ionicons.css
Autor
- Andy Fitzsimon
- 12. Januar 2020
Links
- Demo und Code
Erstellt mit
- HTML / CSS (SCSS)
Informationen zu einem Code
Weniger Anno ying Form
Kompatible Browser: Chrome, Edge, Firefox, Opera, Safari
Antwort: Ja
Abhängigkeiten: –
Autor
- Adam Argyle
- 6. Januar 2020
Links
- Demo und Code
Erstellt mit
- HTML / CSS (PostCSS)
Informationen zu einem Code
Flexbox Responsive Form
Kompatible Browser: Chrome, Edge, Firefox , Opera, Safari
Antwort: ja
Abhängigkeiten: –
Autor
- Alvaro Montoro
- 21. Dezember 2019
Links
- Demo und Code
Erstellt mit
- HTML / CSS
Informationen zu einem Code
Animiertes Anmeldeformular
Dieses animierte Anmeldeformular wurde nur mit HTML und CSS erstellt. Kein SVG, kein JavaScript, kein GreenSock. Der Charakter lächelt, wenn das Anmeldeformular korrekt ist.
Kompatible Browser: Chrome, Edge, Firefox, Opera, Safari
Antwort: Nein
Abhängigkeiten: –
Autor
- Alphardex
- 23. Oktober 2019
Links
- Demo und Code
Erstellt mit
- HTML / CSS (SCSS)
Informationen zu einem Code
Anmeldeformular für transparentes Material
Kompatible Browser: Chrome, Edge, Firefox, Opera, Safari
Antwort: Nein
Abhängigkeiten: –
Autor
- Amli
- 11. Juli 2019
Links
- Demo und Code
Erstellt mit
- HTML / CSS (SCSS)
Informationen zu einem Code
Antwortformular
Nur SCSS / CSS.
Kompatible Browser: Chrome, Edge, Firefox, Opera, Safari
Antwort: Ja
Abhängigkeiten: font-awesome.css

Autor
- Mert Cukuren
- 30. Juni 2019
Links
- Demo und Code
Erstellt mit
- HTML / CSS (SCSS)
Informationen zu einem Code
Anmeldeseite
Kompatible Browser: Chrome, Edge, Firefox, Opera, Safari
Antwort: Ja
Abhängigkeiten: –
Autor
- Ahmed Nasr
- 16. Dezember 2018
Links
- Demo und Code
Erstellt mit
- HTML (Mops) / CSS (SCSS)
Informationen zum Code
Abonnementformular
Formular mit animierter Schaltfläche in HTML und CSS abonnieren.
Kompatible Browser: Chrome, Firefox, Ope ra, Safari
Antwort: ja
Abhängigkeiten: –
Autor
- Stas Melnikov
- 11. Juni 2018
Links
- Demo und Code
Erstellt mit
- HTML / CSS
Informationen zum Code
Suchformular
Suchformular mit lustiger Animation und Schaltfläche zum Löschen.
Kompatible Browser: Chrome, Edge, Firefox, Opera, Safari
Antwort: ja
Abhängigkeiten: –

Autor
- Chouaib Blgn
- 20. September 2017
Links
- Demo und Code
Erstellt mit
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Informationen zum Code
Anmeldebildschirm
Trendige Benutzeroberfläche des Anmeldebildschirms.
Autor
- Chouaib Blgn
- 28. September , 2017
Links
- Demo und Code
Erstellt mit
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Informationen zum Code
Design der Benutzeroberfläche des Anmeldeformulars
Design der Benutzeroberfläche des Anmeldeformulars mit HTML und Sass und jQuery.

Autor
- Katherine Kato
- 19. August 2017
Links
- Demo und Code
Erstellt mit
- HTML
- CSS
Informationen zum Code
Flexbox-Formular
Ein Formular, das mit flexbox erstellt wurde.

Autor
- Mikael Ainalem
- 19. August , 2017
Links
- Demo und Code
Erstellt mit
- HTML
- CSS
- JavaScript
Informationen zum Code
Invision Login
Anmelden in der Benutzeroberfläche.

Autor
- Chouaib Blg
- 31. Juli 2017
Links
- Demo und Code
Erstellt mit
- HTML
- CSS
- JavaScript (jquery.js)
Informationen zum Code
Animiertes Suchfeld
Animiertes Suchfeld mit HTML, CSS und jQuery.

Autor
- Sasha
- 17. Juli , 2017
Links
- Demo und Code
Erstellt mit
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Informationen zum Code
Anmelden & Benutzeroberfläche des Anmeldeformulars
Mikrointeraktion zum Anmelden / Anmelden im Formular.

Autor
- Maria Cheline
- 12. Juli 2017
Links
- Demo und Code
Erstellt mit
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Informationen zum Code
Abscheuliche Fehler
Formfehler mit obnoxious.css-Animation.

Suchfeld
HTML- und CSS-Suchfeld.
Hergestellt von Bahaà Addin Balashoni
9. Juli 2017

Auschecken von Zahlungskarten
Auschecken von Zahlungskarten in HTML, CSS und JavaScript.
Erstellt von Simone Bernabè
8. Juli 2017

Autor
- Michal Niewitala
- 21. Juni 2017
Links
- Demo und Code
Erstellt mit
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
Informationen zum Code
Keine Fragen gestellt & Magischer Fokus
Neuerstellung von Fragen ohne Fragen mit magischem Fokus.

Validierung von Emoji-Formularen
Validierung von Emoji-Formularen in reinem CSS.
Erstellt von Marco Biedermann
6. Juni 2017

Kreditkarte Flaches Design
Flaches CSS-Kreditkarten-Design.
Hergestellt von Jean Oliveira
18. Mai 2017

Anmeldeformular für Materialdesign
Materialdesign Anmeldeformular mit HTML, CSS und JavaScritp.
Erstellt von celyes
5. Februar 2017

Anmeldeformular – Modal
Dies ist ein vom Material inspiriertes Anmeldemodal mit 2 Bedienfeldern . Ein Anmeldefenster und ein Registrierungsfeld, das standardmäßig ausgeblendet ist. Das Registrierungsfeld kann durch Klicken auf die sichtbare Registerkarte auf der rechten Seite ausgelöst werden. Nach dem Klicken wird das Registrierungsfeld eingeblendet und überlappt das Anmeldefeld.
Erstellt von Andy Tran
30. Januar 2017

Anmeldeformular
Anmeldeformular mit HTML , CSS und JavaScript.
Erstellt von Johnny Bui
10. Januar 2017

Überlagerungs-Anmeldeformular
Überlagerungs-Anmeldeformular mit HTML, CSS und JavaScript.
Erstellt von Chris Deacy
21. Dezember 2016

Anmelden
Anmeldeformular-Benutzeroberfläche mit React.js.
Erstellt von Jack Oliver
25. Oktober 2016

UI-Kreditkarte
UI-Kreditkarte mit HTML, CSS und JavaScript.
Erstellt von Gil
22. Oktober 2016

Vollbildsuche
Diese Suche Die Eingabe sollte mit jedem Positions- / Layouttyp funktionieren, einschließlich normaler Seiten mit Bildlauf. Überschreiben Sie einfach nicht .s – geklonte Stile für .search und alles wird in Ordnung sein. Erfordert bestimmte Stile für Container (überprüfen Sie HTML + body- und .scroll-cont-Stile) und .search-overlay-Elemente, die im Stammverzeichnis platziert werden sollen.
Erstellt von Nikolay Talanov
5. Oktober 2016

Suchleistenanimation
Sucheingabe mit Morphing-Effekt.
Erstellt von Milan Milošev
23. September 2016

Suchleiste
Suchleiste mit HTML, CSS und JavaScript.
Erstellt von Adam Kuhn
21. September 2016

Checkout-Karte
Checkout-Kartenformular mit React.js.
Erstellt von Jack Oliver
20. August 2016

Suche
Einfache Suche zum Herumspielen mit Animationen und Positionen.
Erstellt von Aaron Taylor
15. August 2016

Anmeldeformular
Anmelden mit HTML, CSS und JavaScript.
Hergestellt von Tommaso Poletti
4. August 2016

Kasse für Kreditkarten
Sauberes und einfaches Kassenformular für Kreditkartenzahlungen mit CSS3, HTML5 und ein wenig jQuery, Nur um UX etwas besser zu machen.
Hergestellt von Momcilo Popov
18. Juli 2016

Einfache mobile Sucheingabe
Dies ist ein Beispiel für eine Sucheingabe Legen Sie eine mobile Vorlage für einen E-Commerce oder Wetter oder vieles mehr ein 🙂
Erstellt von Tommaso Poletti
13. Juli 2016

SVG-Suche …
SVG-Suchsymbol, das übergeht, um den Fokus zu unterstreichen.
Erstellt von Mark Thomes
28. Juni, 2 016

Kreditkartenzahlungsformular
Kreditkartenzahlungsformular mit HTML, CSS und JavaScript.
Hergestellt von Jade Preis
21. Juni 2016

Anmeldeformular Benutzeroberfläche
Anmeldeformular für die Daily UI Challenge # 001.
Erstellt von Maycon Luiz
20. Juni 2016

Kreditkartenzahlung
Nicht funktionierende UI-Kreditkartenzahlung. Codiert für das Üben von rohem JS für die DOM-Manipulation.
Erstellt von Shehab Eltawel
5. Mai 2016

Sucheingabe-Kontextanimation
CSS-Symbole, Kontextanimation, Telegramm-App- wie Suchladeeffekt.
Erstellt von Riccardo Zanutta
19. April 2016

Benutzeroberfläche für die Formularanmeldung
Benutzeroberfläche für die Formularanmeldung mit HTML, CSS und JavaScript.
Erstellt von Eddie Solar
9. April 2016

Anmelden & Anmeldeformularkonzept
Anmelden & Formularkonzept anmelden, auf Anmelden klicken und sich anmelden, um zu ändern und v Sehen Sie sich den Effekt an.
Erstellt von Dany Santos
19. März 2016

Kreditkarten-Checkout
Kreditkarten-Checkout mit HTML, CSS und JavaScript.
Hergestellt von Fabio Ottaviani
18. März 2016

Suchoberfläche
Suchkonzept mit Optionen.
Erstellt von Fabio Ottaviani
10. März 2016

Suchanimation
Suchanimation mit HTML, CSS und JavaScript.
Erstellt von Dmitriy
26. Februar 2016

Kreditkartenabrechnung
Kredit ca. Auschecken mit HTML, CSS und JavaScript.
Erstellt von Pavel Laptev
25. Februar 2016

Konzept der ausziehbaren Suchleiste
HTML- und CSS-Pull- out search bar concept
Erstellt von Asna Farid
22. Februar 2016

Animierendes Suchfeld
Ein animiertes Suchfeld mit HTML & CSS.
Hergestellt von Jarno van Rhijn
5. Februar 2016

CSS-Suchfeld
Es sucht nach Dingen, wahrscheinlich wurde zuvor etwas Ähnliches getan.
Hergestellt von Jamie Coulter
12. Januar 2016

Bouncy-Suchfeld
HTML-, CSS- und JavaScript-Bouncy-Suchfeld.
Hergestellt von Guillaume Schlipak
5. Dezember 2015

Kreditkartenabrechnung
Kreditkartenabrechnung mit HTML, CSS und JavaScript.
Erstellt von Marco Biedermann
3. Dezember 2015

Benutzeroberfläche für Anmeldeformular
Anmeldeformular mit HTML, CSS und JavaScript.
Erstellt von Lewis Needham
13. November 2015

Anmeldeformular Benutzeroberfläche
Tägliche Herausforderung 001 von dailyui.co.
Erstellt von Tyler Johnson
30. Oktober 2015

Kreditkarten-Benutzeroberfläche
Credi t Karten-Benutzeroberfläche mit HTML und CSS.
Erstellt von Star St.Germain
23. Oktober 2015

Suchtransformation
Interaktiver Prototyp der Transformation von Suchformularen.
Erstellt von Lucas Bourdallé
22. Oktober 2015

Suchanimation
Interaktive CSS-Animation des Suchsymbols, das sich in ein Suchfeld verwandelt.
Erstellt von Dan Root
10. Oktober 2015

Anmeldeformular
Anmeldeformular mit HTML, CSS und JavaScript.
Erstellt von Kamen Nedev
2. Oktober 2015

Sucheingabe-Fokusanimation
Eine einfache Animation für das Fokusereignis auf einer Sucheingabe.
Erstellt von Nicols J Engler
26. Juli , 2015

Anmeldeformular für Material
Anmeldeformular für interaktives Materialdesign.
Erstellt von Andy Tran
25. Juli 2015

Flat Login Form
Flaches Anmeldeformular mit HTML, CSS und JavaScript.
Erstellt von Andy Tran
30. Juni 2015

Benutzeroberfläche des Anmeldeformulars
Benutzeroberfläche des Anmeldeformulars mit HTML und CSS.
Erstellt von Peter
5. Juni 2016

Suchschaltflächenanimation
Suchschaltflächenanimation mit HTML, CSS und JavaScript.
Erstellt von Kristy Yeaton
20. April 2015

Sucheingabe mit Animation
Reine CSS-Sucheingabe mit Animation.
Erstellt von Arlina Design
12. April 2015

Ausgefallen Formulare
Formelemente für Materialdesignstile.
Hergestellt von Adam
4. Februar 2015

3D-Formular mit Einzeleingabe
3D-Formular mit Einzeleingabe von http://thecodeplayer.com.
Hergestellt von Son Tran-Nguyen
17. November 2014
Formulardesign
Dies ist ein Sehr platzsparend, wenn es darum geht, die Eingabebeschriftungen als Platzhalter anzuzeigen, und wenn sich der Benutzer auf den Eingabebereich konzentriert, können Benutzer ihre Informationen weiterhin eingeben, und auch Platzhalter / Beschriftung können vom Benutzer jederzeit angezeigt werden.
Erstellt von Timurtek Bizel
21. Oktober 2014

Animiertes Anmeldeformular
Experimentieren mit versteckten Anmeldeformularen mit animierten Enthüllungen. Dies ist hoffentlich der erste von wenigen.
Hergestellt von Che
3. September 2014

Anmeldeformular für die flache Benutzeroberfläche
Anmeldeformular für die flache Benutzeroberfläche für HTML, CSS und JavaScript.
Erstellt von Brad Bodine
14. Januar 2014
Interaktive (Schritt für Schritt) Formulare

Schritt für Schritt Registrierungsformular
Schritt für Schritt Schrittregisterformular mit HTML, CSS und JavaScript.
Erstellt von Jerome Renders
6. Januar 2017

Interaktives Formular
Ein interaktives mehrstufiges Formular mit HTML, CSS und JavaScript.
Hergestellt von Rosa
14. Dezember 2016

Schritt für Schritt Formular
Nehmen Sie die Codrops-Version mit der Möglichkeit, alle Eingaben zu bestätigen.
Hergestellt von Jonathan H
8. November 2016

Schritt-für-Schritt-Formular
HTML, CSS und JavaScript Schritt für Schritt.
Erstellt von DevTips
22. August 2016

Benutzeroberfläche für die Anmeldung
Ein einfaches Anmeldekonzept.
Erstellt von Tobias
3. April 2016

Anmelde-Benutzeroberfläche
Stark GSAP-fähiges Anmeldeformular mit Validierungsbehandlung für die tägliche UI-Herausforderung.
Erstellt von Antonin Cezard
20. März 2016

Mehrschrittformular mit Fortschrittsbalken unter Verwendung von jQuery und CSS3
Haben Sie lange Formulare auf Ihrer Website? Teilen Sie sie in kleinere logische Abschnitte auf und konvertieren Sie sie in eine mehrstufige Form mit einem coolen Fortschrittsbalken. Könnte für langwierige Prozesse wie Registrierung, Auschecken, Auffüllen von Profilen, 2-Faktor-Authentifizierungsanmeldungen usw. funktionieren.
Erstellt von Atakan Goktepe
17. März 2016

Interaktives Formular
Interaktiv Eingabeformular nur mit CSS erstellt. Missbrauch des Fokusstatus & Beschriftungen zur Behandlung von Übergängen & Navigation. Navigieren Sie zwischen den Eingaben mit Tab (Weiter) & Umschalt + Tab (Zurück). Reines CSS. Kein JS enthalten.
Hergestellt von Emmanuel Pilande
7. März 2016

Schritt für Schritt Formularinteraktion
Ein einfaches Schrittformular für das Kundenerlebnis.
Erstellt von Bhakti Al Akbar
4. März 2016

Interaktives Anmeldeformular
Ein Konzept für ein interaktives Anmeldeformular.
Erstellt von Riccardo Pasianotto
1. März 2016