Sbírka bezplatných příkladů kódů HTML a CSS formulářů: interaktivní, krok za krokem, jednoduchá, ověřovací atd. Aktualizace kolekce z dubna 2019. 11 nových položek.
Obsah
- Interaktivní formuláře (krok za krokem)
- Kontaktní formuláře CSS
- Přihlašovací formuláře CSS
- Formuláře pokladny CSS
- Přihlašovací formuláře CSS
- Bootstrap formuláře
- Bootstrap přihlašovací formuláře
- Formuláře jQuery
Autor
- Soufiane Khalfaoui HaSsani
- 8. dubna 2020
Odkazy
- ukázka a kód
Vytvořeno
- HTML / CSS
O kódu
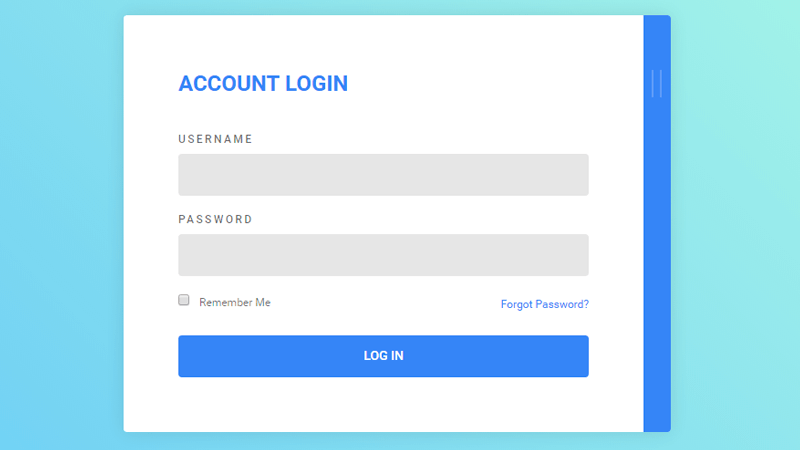
Přihlášení Formulář
Přihlašovací formulář s plovoucím zástupným symbolem a světelným tlačítkem.
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ne
Závislosti: –

Autor
- Ricky Eckhardt
- 3. března 2020
Odkazy
- ukázka a kód
Vyrobeno pomocí
- HTML (Haml) / CSS (SCSS)
O kódu
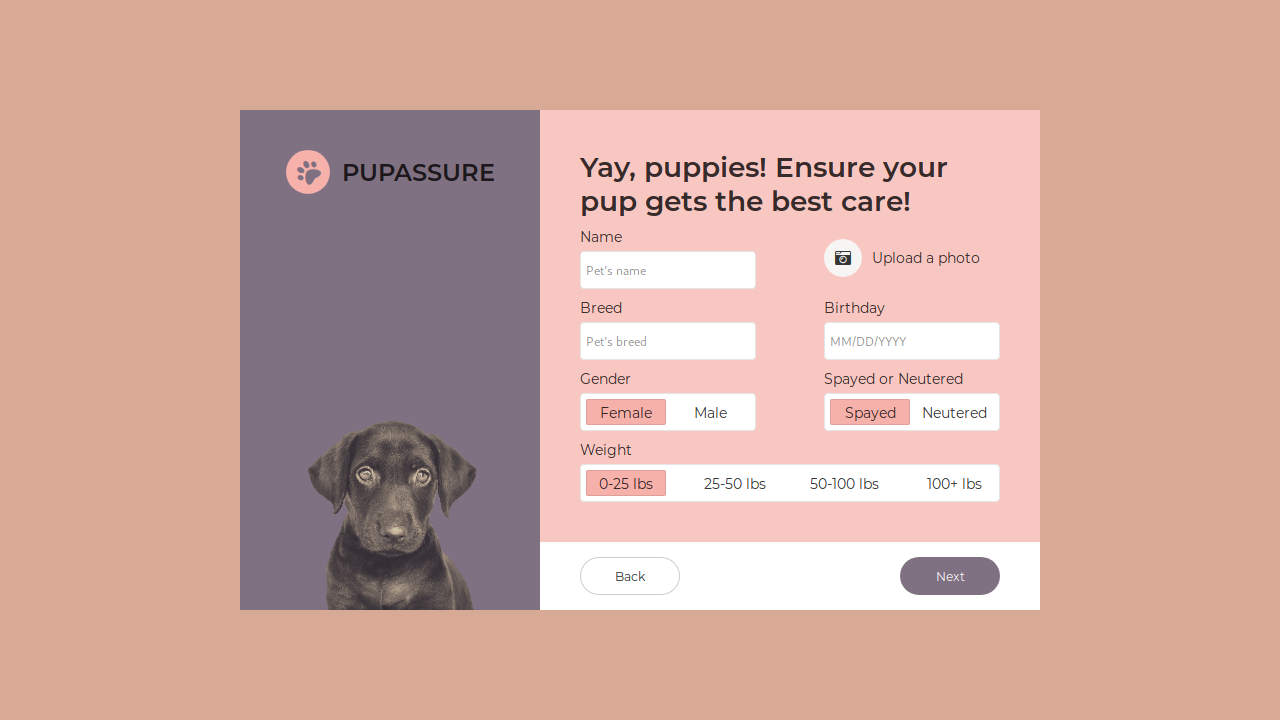
Přihlašovací formulář Pupassure
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ne
Závislosti: font-awesome .css

Autor
- Ricky Eckhardt
- 1. března 2020
Odkazy
- ukázka a kód
vytvořeno pomocí
- HTML (Slim) / CSS (Sass)
O kódu
Abstraktní registrační formulář
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ne
Závislosti: –

autor
- Ricky Eckhardt
- 28. února 2020
Odkazy
- ukázka a kód
Vytvořeno
- HTML (Slim) / CSS (Sass)
O kódu
Barevný kontaktní formulář
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ano
Závislosti: –

autor
- Swapnil
- 28. ledna 2020
Odkazy
- ukázka a kód
Vyrobeno pomocí
- HTML / CSS (SCSS)
O kódu
Neomorfní forma
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ne
Závislosti : ionicons.css
Autor
- Andy Fitzsimon
- 12. ledna 2020
Odkazy
- ukázka a kód
Vytvořeno pomocí
- HTML / CSS (SCSS)
O kódu
Méně Formulář
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ano
Závislosti: –
Autor
- Adam Argyle
- 6. ledna 2020
Odkazy
- ukázka a kód
vytvořeno pomocí
- HTML / CSS (PostCSS)
O kódu
Flexbox Responzivní formulář
Kompatibilní prohlížeče: Chrome, Edge, Firefox , Opera, Safari
Reagovat: ano
Závislosti: –
Autor
- Alvaro Montoro
- 21. prosince 2019
Odkazy
- ukázka a kód
vytvořeno pomocí
- HTML / CSS
O kódu
Animovaný přihlašovací formulář
Tento animovaný přihlašovací formulář je vytvořen pouze pomocí HTML a CSS. Žádný SVG, žádný JavaScript, žádný GreenSock. Znak se usměje, když je přihlašovací formulář správný.
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ne
Závislosti: –
Autor
- alphardex
- 23. října 2019
Odkazy
- ukázka a kód
vytvořeno pomocí
- HTML / CSS (SCSS)
O kódu
Průhledný formulář pro přihlášení materiálu
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ne
Závislosti: –
Autor
- Amli
- 11. července 2019
Odkazy
- ukázka a kód
vytvořeno pomocí
- HTML / CSS (SCSS)
O kódu
Responzivní kontaktní formulář
Pouze SCSS / CSS.
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ano
Závislosti: font-awesome.css

autor
- Mert Cukuren
- 30. června 2019
Odkazy
- ukázka a kód
Vytvořeno
- HTML / CSS (SCSS)
O kódu
Přihlašovací stránka
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ano
Závislosti: –
Autor
- Ahmed Nasr
- 16. prosince 2018
Odkazy
- ukázka a kód
Vytvořeno pomocí
- HTML (Pug) / CSS (SCSS)
O kódu
Přihlašovací formulář
Přihlašovací formulář s animovaným tlačítkem v HTML a CSS.
Kompatibilní prohlížeče: Chrome, Firefox, Ope ra, Safari
Reagovat: ano
Závislosti: –
Autor
- Stas Melnikov
- 11. června 2018
Odkazy
- ukázka a kód
vytvořeno pomocí
- HTML / CSS
O kódu
Vyhledávací formulář
Vyhledávací formulář se zábavnou animací a tlačítkem pro vymazání.
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ano
Závislosti: –

autor
- Chouaib Blgn
- 20. září 2017
Odkazy
- ukázka a kód
vytvořeno pomocí
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
O kódu
Přihlašovací obrazovka
Moderní uživatelské rozhraní přihlašovací obrazovky.
autor
- Chouaib Blgn
- 28. září , 2017
Odkazy
- ukázka a kód
Vytvořeno
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
O kódu
Návrh uživatelského rozhraní přihlašovacího formuláře
Návrh uživatelského rozhraní přihlašovacího formuláře pomocí HTML a Sass a jQuery.

autor
- Katherine Kato
- 19. srpna 2017
Odkazy
- demo a kód
Vytvořeno pomocí
- HTML
- CSS
O kódu
Formulář Flexbox
Formulář vytvořený pomocí flexbox.

autor
- Mikael Ainalem
- 19. srpna , 2017
Odkazy
- ukázka a kód
Vyrobeno pomocí
- HTML
- CSS
- JavaScript
O kódu
Přihlášení Invision
Přihlaste se do uživatelského rozhraní formuláře.

autor
- Chouaib Blg
- 31. července 2017
Odkazy
- demo a kód
Vytvořeno pomocí
- HTML
- CSS
- JavaScript (jquery.js)
O kódu
Animované vyhledávací pole
Animované vyhledávací pole pomocí HTML, CSS a jQuery.

autor
- Sasha
- 17. července , 2017
Odkazy
- ukázka a kód
Vyrobeno pomocí
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
O kódu
Přihlášení & Zaregistrovat uživatelské rozhraní formuláře
Mikrointerakce pro registraci / přihlašovací formulář.

autor
- Maria Cheline
- 12. července 2017
Odkazy
- ukázka a kód
vytvořeno pomocí
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
O kódu
Obnoxious Errors
Chyby formuláře s animací obnoxious.css.

vyhledávací pole
vyhledávací pole HTML a CSS.
Vytvořil Bahaà Addin Balashoni
9. července 2017

Pokladna platební kartou
Pokladna platební kartou v HTML, CSS a JavaScriptu.
Vytvořila Simone Bernabè
8. července 2017

Autor
- Michal Niewitala
- 21. června 2017
Odkazy
- ukázka a kód
vytvořeno pomocí
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
O kódu
Formulář bez dotazů & Magic Focus
Reklamy bez otázek s magickým zaměřením.

Ověření formuláře emodži
Ověření formuláře emodži v čistém CSS.
Vytvořil Marco Biedermann
6. června 2017

kreditní karta Plochý design
Čistý plochý design kreditní karty CSS.
Autor: Jean Oliveira
18. května 2017

Přihlašovací formulář pro materiálový design
Materiálový design přihlašovací formulář s HTML, CSS a JavaScritp.
Vytvořeno společností celyes
5. února 2017

Přihlašovací formulář – modální
Toto je modální přihlášení inspirované materiálem se 2 panely . Přihlašovací panel a registrační panel, který je ve výchozím nastavení skrytý. Registrační panel lze spustit kliknutím na viditelnou záložku na pravé straně. Po kliknutí se registrační panel zasune a překryje přihlašovací panel.
Vytvořil Andy Tran
30. ledna 2017

přihlašovací formulář
přihlašovací formulář pomocí HTML , CSS a JavaScript.
Vytvořil Johnny Bui
10. ledna 2017

Overlay Signup Form
Overlay Signup Form with HTML, CSS and JavaScript.
Made by Chris Deacy
21. prosince 2016

Zaregistrovat se
Zaregistrujte si uživatelské rozhraní formuláře pomocí React.js.
Vytvořil Jack Oliver
25. října 2016

Kreditní karta uživatelského rozhraní
Kreditní karta uživatelského rozhraní s HTML, CSS a JavaScript.
Vytvořil Gil
22. října 2016

Hledání na celou obrazovku
Toto vyhledávání vstup by měl fungovat s jakýmkoli typem polohy / rozvržení, včetně normálních stránek s rolováním. Nepřepínejte .s – klonované styly pro .search a vše bude v pořádku. Vyžaduje konkrétní styly pro kontejnery (zkontrolujte styly html + body a .scroll-cont) a .search-overlay, které mají být umístěny v kořenovém adresáři.
Vytvořil Nikolay Talanov
5. října 2016

Animace na vyhledávacím panelu
Vyhledávací vstup s morfingovým efektem.
Vytvořil Milan Milošev
23. září 2016

Panel vyhledávání
Panel vyhledávání s HTML, CSS a JavaScriptem.
Vytvořil Adam Kuhn
21. září 2016

Pokladní karta
Formulář platební karty s React.js.
Vytvořil Jack Oliver
20. srpna 2016

Hledat
Jednoduché vyhledávání s animacemi a pozicemi.
Vytvořil Aaron Taylor
15. srpna 2016

Registrační formulář
Zaregistrovat se s HTML, CSS a JavaScriptem.
Vytvořil Tommaso Poletti
4. srpna 2016

Pokladna kreditní kartou
Čistý a jednoduchý formulář pro placení kreditní kartou s css3, html5 a trochou jQuery, jen aby se trochu zlepšilo UX.
Vytvořil Momcilo Popov
18. července 2016

Jednoduché zadání mobilního vyhledávání
Toto je příklad vstupu do vyhledávání, kterým může být vložte mobilní šablonu pro elektronický obchod nebo počasí nebo mnohem více 🙂
Vytvořil Tommaso Poletti
13. července 2016

Hledání SVG …
Ikona vyhledávání SVG, která přechází do podtržení zaměřením.
Vytvořil Mark Thomes
28. června, 2. 016

Formulář pro platbu kreditní kartou
Formulář pro platbu kreditní kartou s HTML, CSS a JavaScript.
Vytvořil Jade Preis
21. června 2016

Zaregistrujte uživatelské rozhraní formuláře
Přihlašovací formulář k Denní výzvě uživatelského rozhraní # 001.
Vytvořil Maycon Luiz
20. června 2016

Platba kreditní kartou
Nefunkční platby kreditními kartami uživatelského rozhraní. Kódováno pro procvičování surového JS pro manipulaci s DOM.
Vytvořeno Shehabem Eltawelem
5. května 2016

Hledat vstupní kontextovou animaci
Ikony CSS, kontextová animace, telegramová aplikace- jako efekt načítání vyhledávání.
Vytvořil Riccardo Zanutta
19. dubna 2016

Form Sign Up UI
Form Sign up UI with HTML, CSS and JavaScript.
Vytvořil Eddie Solar
9. dubna 2016

Přihlásit se & Zaregistrovat koncept formuláře
Přihlaste se & zaregistrovat koncept formuláře, klikněte na přihlášení a přihlaste se ke změně a v Podívejte se na efekt.
Vytvořila Dany Santos
19. března 2016

Pokladna kreditní kartou
Pokladna kreditní kartou v HTML, CSS a JavaScriptu.
Vytvořeno Fabio Ottaviani
18. března 2016

Hledat v uživatelském rozhraní
Koncept vyhledávání s možnostmi.
Vytvořil Fabio Ottaviani
10. března 2016

Animace vyhledávání
Hledat animaci pomocí HTML, CSS a JavaScriptu.
Vytvořil Dmitriy
26. února 2016

Pokladna kreditní kartou
Kredit ca pokladna s HTML, CSS a JavaScript.
Vytvořil Pavel Laptev
25. února 2016

Koncept Pull-Out Search Bar
Pull HTML a CSS- koncept vyhledávacího panelu
Vytvořila Asna Farid
22. února 2016

Animační vyhledávací pole
Animační vyhledávací pole vytvořené pomocí HTML & CSS.
Vytvořil Jarno van Rhijn
5. února 2016

Vyhledávací pole CSS
Vyhledává věci, pravděpodobně něco podobného již bylo provedeno dříve.
Vytvořil Jamie Coulter
12. ledna 2016

skákací vyhledávací pole
skákací vyhledávací pole HTML, CSS a JavaScript.
Vytvořil Guillaume Schlipak
5. prosince 2015

Pokladna kreditní kartou
Pokladna kreditní kartou pomocí HTML, CSS a JavaScriptu.
Vytvořil Marco Biedermann
3. prosince 2015

Zaregistrovat uživatelské rozhraní formuláře
Zaregistrovat formulář pomocí HTML, CSS a JavaScriptu.
Vytvořil Lewis Needham
13. listopadu 2015

Uživatelské rozhraní formuláře registrace
Denní výzva 001 z dailyui.co.
Vytvořil Tyler Johnson
30. října 2015

Uživatelské rozhraní kreditní karty
Credi Uživatelské rozhraní karty s HTML a CSS.
Vytvořil Star St.Germain
23. října 2015

Transformace vyhledávání
Interaktivní prototyp transformace vyhledávacího formuláře.
Vytvořil Lucas Bourdallé
22. října 2015

Animace vyhledávání
Interaktivní CSS animace ikony hledání, která se promění na vyhledávací pole.
Vytvořil Dan Root
10. října 2015

Přihlašovací formulář
Přihlaste se pomocí HTML, CSS a JavaScriptu.
Vytvořil Kamen Nedev
2. října 2015

Animace zaostření vstupu vyhledávání
Jednoduchá animace události zaostření na vstupu vyhledávání.
Vytvořil Nicols J Engler
26. července , 2015

Formulář pro přihlášení materiálu
Interaktivní přihlašovací formulář pro design materiálu.
Vytvořil Andy Tran
25. července 2015

plochý přihlašovací formulář
Plochý přihlašovací formulář s HTML, CSS a JavaScript.
Vytvořil Andy Tran
30. června 2015

Zaregistrovat uživatelské rozhraní formuláře
Zaregistrovat uživatelské rozhraní formuláře s HTML a CSS.
Vytvořil Peter
5. června 2016

Animace tlačítka hledání
Animace tlačítka vyhledávání pomocí HTML, CSS a JavaScriptu.
Vytvořila Kristy Yeaton
20. dubna 2015

Vyhledávací vstup s animací
Čistý vyhledávací vstup CSS s animací.
Vytvořil Arlina Design
12. dubna 2015

Fancy Formuláře
Materiálové stylové prvky formuláře.
Vytvořil Adam
4. února 2015

3D formulář s jedním vstupem
3D formulář s jedním vstupem z http://thecodeplayer.com.
Vytvořil Son Tran-Nguyen
17. listopadu 2014
Návrh formuláře
Toto je skvělý šetřič prostoru, pokud jde o zobrazování vstupních štítků jako zástupného symbolu a když se uživatel zaměřuje na vstupní oblast, stále umožňuje uživateli zadávat své informace a také zástupný symbol / štítek je uživateli kdykoli k dispozici.
Vytvořil Timurtek Bizel
21. října 2014

Animovaný přihlašovací formulář
Experimentování se skrytými přihlašovacími formuláři s animovanými odhaleními. Toto je snad první z mála.
Vytvořeno Che
3. září 2014

plochý přihlašovací formulář uživatelského rozhraní
plochý přihlašovací formulář HTML, CSS a JavaScript.
Vytvořil Brad Bodine
14. ledna 2014
Interaktivní formuláře (krok za krokem)

registrační formulář krok za krokem
krok za krokem krok zaregistrujte formulář s HTML, CSS a JavaScript.
Vytvořil Jerome Renders
6. ledna 2017

Interaktivní formulář
Interaktivní vícestupňový formulář s HTML, CSS a JavaScriptem.
Vytvořila Rosa
14. prosince 2016

Formulář krok za krokem
Převezměte verzi codrops s možností vrátit se zpět a potvrdit všechny vstupy.
Vytvořil Jonathan H
8. listopadu 2016

Formulář krok za krokem
Formulář HTML, CSS a JavaScript krok za krokem.
Vytvořeno DevTips
22. srpna 2016

Uživatelské rozhraní registrace
Jednoduchý koncept registrace.
Vytvořil Tobias
3. dubna 2016

Registrační uživatelské rozhraní
Silně GSAP „ed přihlašovací formulář se zpracováním ověření pro každodenní výzvu uživatelského rozhraní.
Vytvořil Antonin Cezard
20. března 2016

Vícekrokový formulář s ukazatelem průběhu pomocí jQuery a CSS3
Máte na svém webu dlouhé formuláře? Rozdělte je na menší logické části a převeďte je do vícestupňové podoby pomocí skvělého pruhu postupu. Mohlo by to fungovat u zdlouhavých procesů, jako je registrace, placení, vyplňování profilů, přihlášení k dvoufaktorovému ověřování atd.
Autor: Atakan Goktepe
17. března 2016

Interaktivní formulář
Interaktivní vstupní formulář vytvořený pouze pomocí CSS. Zneužívání štítků stavu & ke zpracování přechodu & navigace. Mezi vstupy můžete procházet pomocí Tab (Další) & Shift + Tab (Předchozí). Čistý CSS. Není zahrnut žádný JS.
Vytvořil Emmanuel Pilande
7. března 2016

Interakce formulářů krok za krokem
Jednoduchý formulář pro zákaznickou zkušenost.
Vytvořeno autor Bhakti Al Akbar
4. března 2016

Interaktivní registrační formulář
Koncept interaktivního registračního formuláře.
Vytvořil Riccardo Pasianotto
1. března, 2016