Colección de ejemplos de código de formulario HTML y CSS gratuitos: interactivo, paso a paso, simple, validación, etc. Actualización de la colección de abril de 2019. 11 elementos nuevos.
Tabla de contenido
- Formularios interactivos (paso a paso)
- Formularios de contacto CSS
- Formularios de inicio de sesión de CSS
- Formularios de pago de CSS
- Formularios de suscripción de CSS
- Formularios de inicio de sesión
- Formularios de inicio de sesión de inicio de sesión
- Formularios jQuery
Autor
- Soufiane Khalfaoui HaSsani
- 8 de abril de 2020
Enlaces
- demostración y código
Hecho con
- HTML / CSS
Acerca de un código
Iniciar sesión Formulario
Formulario de inicio de sesión con marcador de posición flotante y botón de luz.
Navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencias: –

Autor
- Ricky Eckhardt
- 3 de marzo de 2020
Enlaces
- demostración y código
Hecho con
- HTML (Haml) / CSS (SCSS)
Acerca de un código
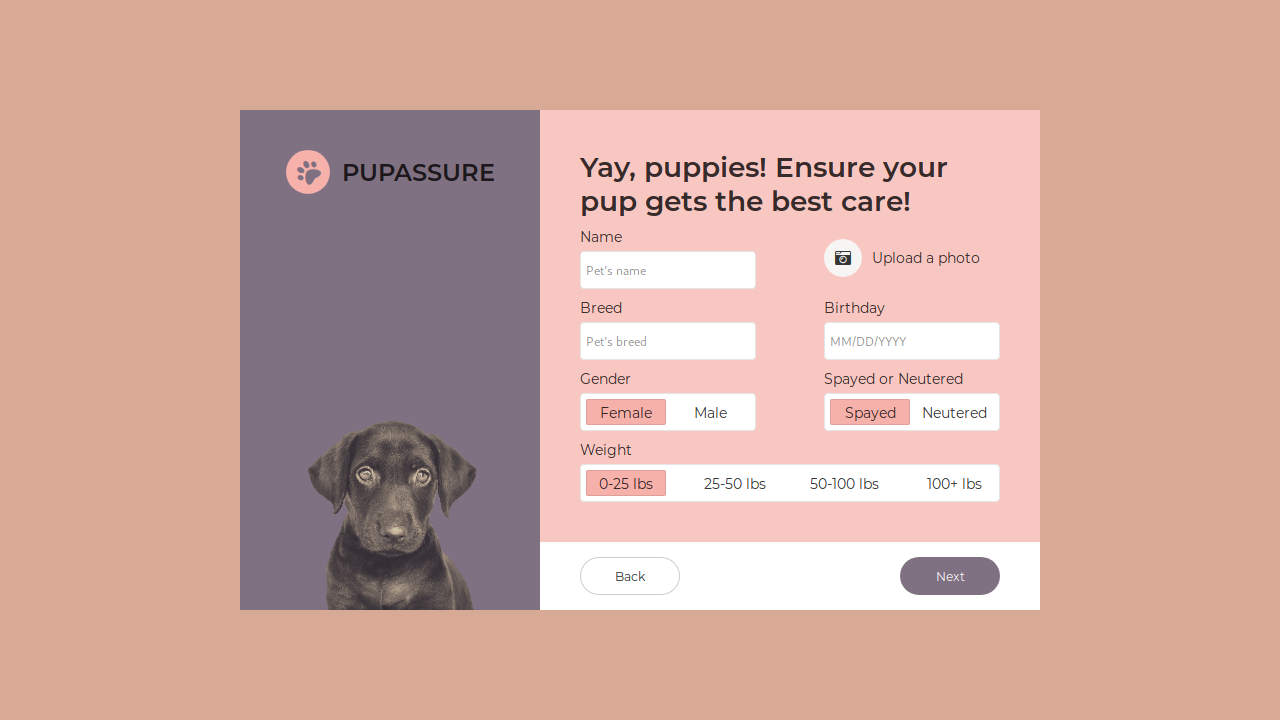
Formulario de registro de Pupassure
Navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencias: font-awesome .css

Autor
- Ricky Eckhardt
- 1 de marzo de 2020
Enlaces
- demostración y código
Hecho con
- HTML (Slim) / CSS (Sass)
Acerca de un código
Formulario de registro abstracto
Navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencias: –

Autor
- Ricky Eckhardt
- 28 de febrero de 2020
Enlaces
- demostración y código
Hecho con
- HTML (Slim) / CSS (Sass)
Acerca de un código
Formulario de contacto colorido
Navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: sí
Dependencias: –

Autor
- Swapnil
- 28 de enero de 2020
Enlaces
- demostración y código
Hecho con
- HTML / CSS (SCSS)
Acerca de un código
Forma neomórfica
Navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencias : ionicons.css
Autor
- Andy Fitzsimon
- 12 de enero de 2020
Enlaces
- demostración y código
Hecho con
- HTML / CSS (SCSS)
Acerca de un código
Less Anno ying Form
Navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: sí
Dependencias: –
Autor
- Adam Argyle
- 6 de enero de 2020
Enlaces
- demostración y código
Hecho con
- HTML / CSS (PostCSS)
Acerca de un código
Flexbox Responsive Form
Navegadores compatibles: Chrome, Edge, Firefox , Opera, Safari
Responsive: sí
Dependencias: –
Autor
- Alvaro Montoro
- 21 de diciembre de 2019
Enlaces
- demo y código
Hecho con
- HTML / CSS
Acerca de un código
Formulario de inicio de sesión animado
Este formulario de inicio de sesión animado está construido solo con HTML y CSS. Sin SVG, sin JavaScript, sin GreenSock. El personaje sonríe cuando el formulario de inicio de sesión es correcto.
Navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencias: –
Autor
- alphardex
- 23 de octubre de 2019
Enlaces
- demostración y código
Hecho con
- HTML / CSS (SCSS)
Acerca de un código
Formulario de inicio de sesión de material transparente
Navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencias: –
Autor
- Amli
- 11 de julio de 2019
Enlaces
- demostración y código
Hecho con
- HTML / CSS (SCSS)
Acerca de un código
Formulario de contacto receptivo
Solo SCSS / CSS.
Navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: sí
Dependencias: font-awesome.css

Autor
- Mert Cukuren
- 30 de junio de 2019
Enlaces
- demostración y código
Hecho con
- HTML / CSS (SCSS)
Acerca de un código
Página de inicio de sesión
Navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: sí
Dependencias: –
Autor
- Ahmed Nasr
- 16 de diciembre de 2018
Enlaces
- demostración y código
Hecho con
- HTML (Pug) / CSS (SCSS)
Acerca del código
Formulario de suscripción
Formulario de suscripción con botón animado en HTML y CSS.
Navegadores compatibles: Chrome, Firefox, Ope ra, Safari
Responsive: sí
Dependencias: –
Autor
- Stas Melnikov
- 11 de junio de 2018
Enlaces
- demostración y código
Hecho con
- HTML / CSS
Acerca del código
Formulario de búsqueda
Formulario de búsqueda con animación divertida y botón de borrado.
Navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencias: –

Autor
- Chouaib Blgn
- 20 de septiembre de 2017
Enlaces
- demo y código
Hecho con
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Acerca del código
Pantalla de inicio de sesión
Interfaz de usuario de pantalla de inicio de sesión de moda.
Autor
- Chouaib Blgn
- 28 de septiembre , 2017
Enlaces
- demostración y código
Hecho con
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Acerca del código
Diseño de la interfaz de usuario del formulario de inicio de sesión
Diseño de la interfaz de usuario del formulario de inicio de sesión utilizando HTML y Sass y jQuery.

Autor
- Katherine Kato
- 19 de agosto de 2017
Enlaces
- demostración y código
Hecho con
- HTML
- CSS
Acerca del código
Formulario Flexbox
Un formulario creado con flexbox.

Autor
- Mikael Ainalem
- 19 de agosto , 2017
Enlaces
- demostración y código
Hecho con
- HTML
- CSS
- JavaScript
Acerca del código
Invision Login
Iniciar sesión en la interfaz de usuario del formulario.

Autor
- Chouaib Blg
- 31 de julio de 2017
Enlaces
- demostración y código
Hecho con
- HTML
- CSS
- JavaScript (jquery.js)
Acerca del código
Cuadro de búsqueda animado
Cuadro de búsqueda animado con HTML, CSS y jQuery.

Autor
- Sasha
- 17 de julio , 2017
Enlaces
- demostración y código
Hecho con
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Acerca del código
Iniciar sesión & Interfaz de usuario del formulario de registro
Micro interacción para el formulario de registro / inicio de sesión.

Autor
- Maria Cheline
- 12 de julio de 2017
Enlaces
- demostración y código
Hecho con
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
Acerca del código
Errores desagradables
Errores de formulario con animación.css desagradable.

Campo de búsqueda
Campo de búsqueda HTML y CSS.
Hecho por Bahaà Addin Balashoni
9 de julio de 2017

Pago con tarjeta de pago
Pago con tarjeta de pago en HTML, CSS y JavaScript.
Hecho por Simone Bernabè
8 de julio de 2017

Autor
- Michal Niewitala
- 21 de junio de 2017
Enlaces
- demostración y código
Hecho con
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
Acerca del código
Formulario sin preguntas & Magic Focus
Recreación del formulario sin preguntas con enfoque mágico.

Validación de formulario de emoji
Validación de formulario de emoji en CSS puro.
Hecho por Marco Biedermann
6 de junio de 2017

Tarjeta de crédito Diseño plano
Diseño plano de tarjeta de crédito CSS puro.
Hecho por Jean Oliveira
18 de mayo de 2017

Formulario de inicio de sesión de Material Design
Material design formulario de inicio de sesión con HTML, CSS y JavaScritp.
Creado por celyes
5 de febrero de 2017

Formulario de inicio de sesión – Modal
Este es un modo de inicio de sesión inspirado en el material con 2 paneles . Un panel de inicio de sesión y un panel de registro que está oculto por defecto. El panel de registro se puede activar haciendo clic en la pestaña visible en el lado derecho. Una vez que se haga clic, el panel de registro se deslizará y se superpondrá al panel de inicio de sesión.
Hecho por Andy Tran
30 de enero de 2017

Formulario de registro
Formulario de registro con HTML , CSS y JavaScript.
Hecho por Johnny Bui
10 de enero de 2017

Formulario de registro superpuesto
Formulario de registro superpuesto con HTML, CSS y JavaScript.
Hecho por Chris Deacy
21 de diciembre de 2016

Registrarse
Registrarse en la interfaz de usuario del formulario con React.js.
Creado por Jack Oliver
25 de octubre de 2016

Tarjeta de crédito UI
Tarjeta de crédito UI con HTML, CSS y JavaScript.
Hecho por Gil
22 de octubre de 2016

búsqueda en pantalla completa
Esta búsqueda La entrada debe funcionar con cualquier posición / tipo de diseño, incluidas las páginas normales con desplazamiento. Simplemente no anule .s: estilos clonados para .search y todo estará bien. Requiere estilos específicos para contenedores (verifique los estilos html + body y .scroll-cont) y el elemento .search-overlay para ser colocado en la raíz.
Creado por Nikolay Talanov
5 de octubre de 2016

Animación de la barra de búsqueda
Entrada de búsqueda con efecto morphing.
Hecho por Milan Milošev
23 de septiembre de 2016

Barra de búsqueda
Barra de búsqueda con HTML, CSS y JavaScript.
Hecho por Adam Kuhn
21 de septiembre de 2016

Tarjeta de pago
Formulario de tarjeta de pago con React.js.
Hecho por Jack Oliver
20 de agosto de 2016

Búsqueda
Búsqueda simple jugando con animaciones y posiciones.
Hecho por Aaron Taylor
15 de agosto de 2016

Formulario de registro
Registrarse con HTML, CSS y JavaScript.
Hecho por Tommaso Poletti
4 de agosto de 2016

Pago con tarjeta de crédito
Formulario de pago con tarjeta de crédito limpio y simple, con css3, html5 y un poco de jQuery, solo para mejorar la UX.
Hecho por Momcilo Popov
18 de julio de 2016

Entrada de búsqueda móvil simple
Este es un ejemplo de entrada de búsqueda, que podría ser poner una plantilla móvil para un comercio electrónico o un clima o mucho más 🙂
Hecho por Tommaso Poletti
13 de julio de 2016

Búsqueda SVG …
Icono de búsqueda de SVG que pasa al subrayado en el foco.
Hecho por Mark Thomes
28 de junio de 2 016

Formulario de pago con tarjeta de crédito
Formulario de pago con tarjeta de crédito con HTML, CSS y JavaScript.
Hecho por Jade Preis
21 de junio de 2016

Formulario de registro UI
Formulario de inicio de sesión para el Desafío diario de UI # 001.
Hecho por Maycon Luiz
20 de junio de 2016

Pago con tarjeta de crédito
Pago con tarjeta de crédito UI no funcional. Codificado para practicar JS sin procesar para la manipulación de DOM.
Hecho por Shehab Eltawel
5 de mayo de 2016

Animación de contexto de entrada de búsqueda
Iconos CSS, animación de contexto, aplicación Telegram- como efecto de carga de búsqueda.
Hecho por Riccardo Zanutta
19 de abril de 2016

IU de registro de formulario
IU de registro de formulario con HTML, CSS y JavaScript.
Hecho por Eddie Solar
9 de abril de 2016

Iniciar sesión & Concepto de formulario de registro
Iniciar sesión & concepto de formulario de registro, hacer clic en iniciar sesión y registrarse en changue y v Vea el efecto.
Hecho por Dany Santos
19 de marzo de 2016

Pago con tarjeta de crédito
Pago con tarjeta de crédito con HTML, CSS y JavaScript.
Hecho por Fabio Ottaviani
18 de marzo de 2016

Interfaz de usuario de búsqueda
Concepto de búsqueda con opciones.
Hecho por Fabio Ottaviani
10 de marzo de 2016

animación de búsqueda
Animación de búsqueda con HTML, CSS y JavaScript.
Creado por Dmitriy
26 de febrero de 2016

Pago con tarjeta de crédito
Crédito ca rd checkout con HTML, CSS y JavaScript.
Hecho por Pavel Laptev
25 de febrero de 2016

Concepto de barra de búsqueda extraíble
HTML y CSS pull- nuestro concepto de barra de búsqueda
Hecho por Asna Farid
22 de febrero de 2016

Cuadro de búsqueda animado
Un cuadro de búsqueda animado creado con HTML & CSS.
Creado por Jarno van Rhijn
5 de febrero de 2016

Cuadro de búsqueda CSS
Busca cosas, probablemente se haya hecho algo similar antes.
Hecho por Jamie Coulter
12 de enero de 2016

Cuadro de búsqueda dinámico
Cuadro de búsqueda dinámico HTML, CSS y JavaScript.
Hecho por Guillaume Schlipak
5 de diciembre de 2015

Checkout con tarjeta de crédito
Checkout con tarjeta de crédito con HTML, CSS y JavaScript.
Hecho por Marco Biedermann
3 de diciembre de 2015

Interfaz de usuario del formulario de registro
Formulario de registro con HTML, CSS y JavaScript.
Hecho por Lewis Needham
13 de noviembre de 2015

IU del formulario de registro
Desafío diario 001 de dailyui.co.
Creado por Tyler Johnson
30 de octubre de 2015

UI de tarjeta de crédito
Credi Interfaz de usuario de la tarjeta t con HTML y CSS.
Hecho por Star St. Germain
23 de octubre de 2015

Transformación de búsqueda
Prototipo interactivo de transformación de formulario de búsqueda.
Hecho por Lucas Bourdallé
22 de octubre de 2015

Animación de búsqueda
Animación CSS interactiva del icono de búsqueda que se transforma en un campo de búsqueda.
Hecho por Dan Root
10 de octubre de 2015

Formulario de inicio de sesión
Formulario de inicio de sesión con HTML, CSS y JavaScript.
Hecho por Kamen Nedev
2 de octubre de 2015

Animación de enfoque de entrada de búsqueda
Una animación sencilla para el evento de enfoque en una entrada de búsqueda.
Hecho por Nicols J Engler
26 de julio , 2015

Formulario de inicio de sesión de material
Formulario de inicio de sesión de diseño de material interactivo.
Hecho por Andy Tran
25 de julio de 2015

Formulario de inicio de sesión plano
Formulario de inicio de sesión plano con HTML, CSS y JavaScript.
Creado por Andy Tran
30 de junio de 2015

IU del formulario de registro
IU del formulario de registro con HTML y CSS.
Hecho por Peter
5 de junio de 2016

Animación del botón de búsqueda
Animación del botón de búsqueda con HTML, CSS y JavaScript.
Hecho por Kristy Yeaton
20 de abril de 2015

Entrada de búsqueda con animación
Entrada de búsqueda de CSS puro con animación.
Hecho por Arlina Design
12 de abril de 2015

elegante Formas
Elementos de formulario de estilo de diseño de materiales.
Hecho por Adam
4 de febrero de 2015

Formulario 3D de entrada única
Formulario 3D de entrada única de http://thecodeplayer.com.
Hecho por Son Tran-Nguyen el 17 de noviembre de 2014
Diseño de formulario
Este es un gran ahorro de espacio cuando se trata de mostrar las etiquetas de entrada como un marcador de posición y cuando el usuario se enfoca en el área de entrada, todavía permite al usuario ingresar su información y también el marcador de posición / etiqueta todavía está disponible para que el usuario lo vea en cualquier momento.
Hecho por Timurtek Bizel
21 de octubre de 2014

Formulario de inicio de sesión animado
Experimentar con formularios de inicio de sesión ocultos con revelaciones animadas. Este es el primero de algunos, con suerte.
Hecho por Che
3 de septiembre de 2014

Formulario de inicio de sesión de UI plana
Formulario de inicio de sesión de UI plana HTML, CSS y JavaScript.
Creado por Brad Bodine
14 de enero de 2014
Formularios interactivos (paso a paso)

Formulario de registro paso a paso
Paso a paso formulario de registro de pasos con HTML, CSS y JavaScript.
Hecho por Jerome Renders
6 de enero de 2017

Formulario interactivo
Un formulario interactivo de varios pasos con HTML, CSS y JavaScript.
Hecho por Rosa
14 de diciembre de 2016

Formulario paso a paso
Una versión de codrops con la posibilidad de volver atrás y confirmar todas las entradas.
Hecho por Jonathan H
8 de noviembre de 2016

Formulario paso a paso
Formulario paso a paso HTML, CSS y JavaScript.
Creado por DevTips
22 de agosto de 2016

IU de registro
Un concepto simple de registro.
Hecho por Tobias
3 de abril de 2016

Interfaz de usuario de registro
Formulario de registro altamente GSAP «ed con manejo de validación para el desafío diario de interfaz de usuario.
Hecho por Antonin Cezard
20 de marzo de 2016

Formulario de varios pasos con barra de progreso usando jQuery y CSS3
¿Tiene formularios largos en su sitio web? Divídalos en secciones lógicas más pequeñas y conviértalas en una forma de varios pasos con una barra de progreso genial. Podría funcionar para procesos prolongados como registro, pago, llenado de perfiles, inicios de sesión de autenticación de 2 factores, etc.
Hecho por Atakan Goktepe
17 de marzo de 2016

formulario interactivo
interactivo formulario de entrada construido con solo CSS. Abusar de las etiquetas & de estado de enfoque para manejar las transiciones & navegación. Navegue entre las entradas usando Tab (Siguiente) & Shift + Tab (Anterior). CSS puro. No se incluye JS.
Hecho por Emmanuel Pilande
7 de marzo de 2016

Interacción de formulario paso a paso
Un formulario de paso simple para la experiencia del cliente.
Hecho por Bhakti Al Akbar
4 de marzo de 2016

Formulario de registro interactivo
Un concepto para un formulario de registro interactivo.
Hecho por Riccardo Pasianotto el 1 de marzo de 2016